GWT project data grid double scroll issue in edge browser
124 views
Skip to first unread message
Sanoob V
May 29, 2019, 4:27:23 AM5/29/19
to GWT Users
Hi All,
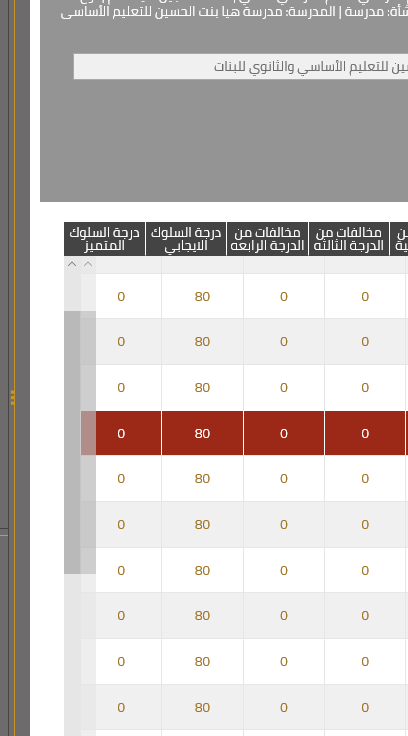
I am getting two scrollers in datagrid edge browser.

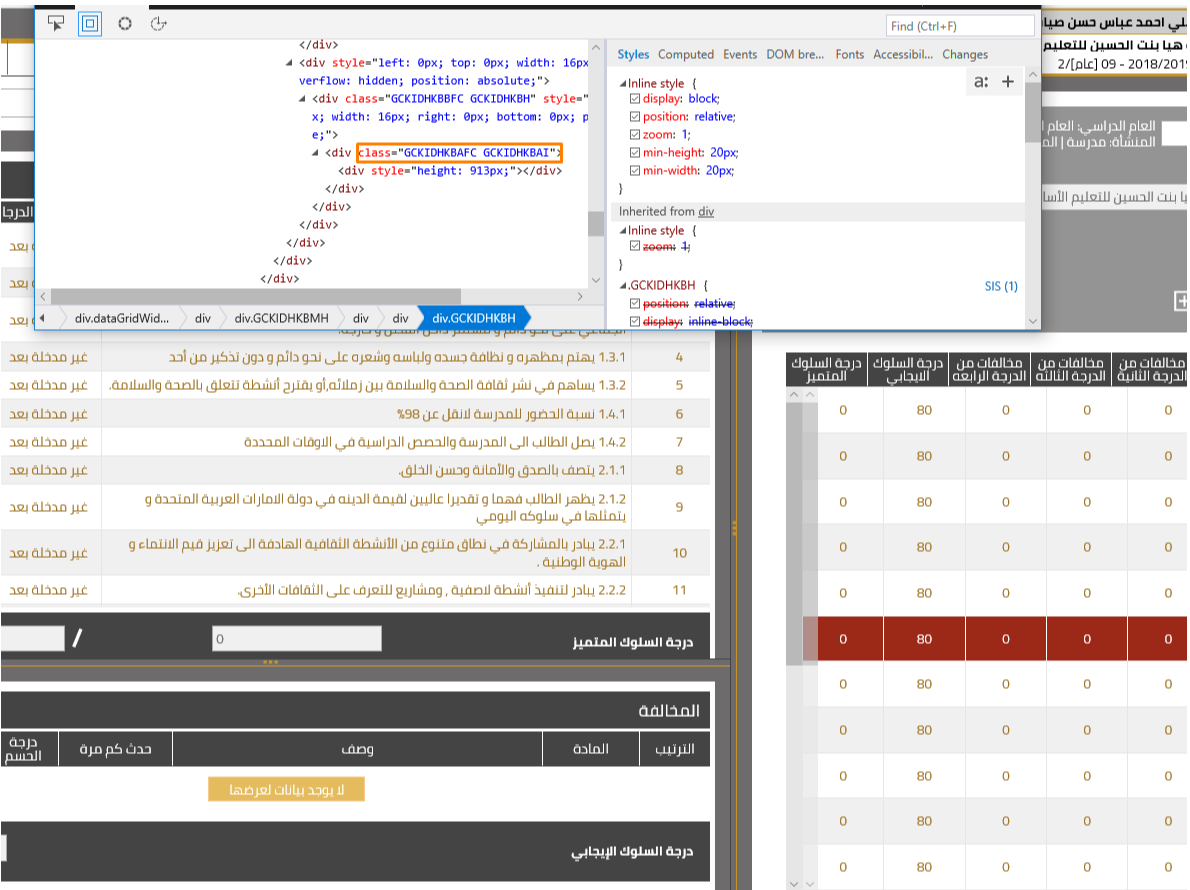
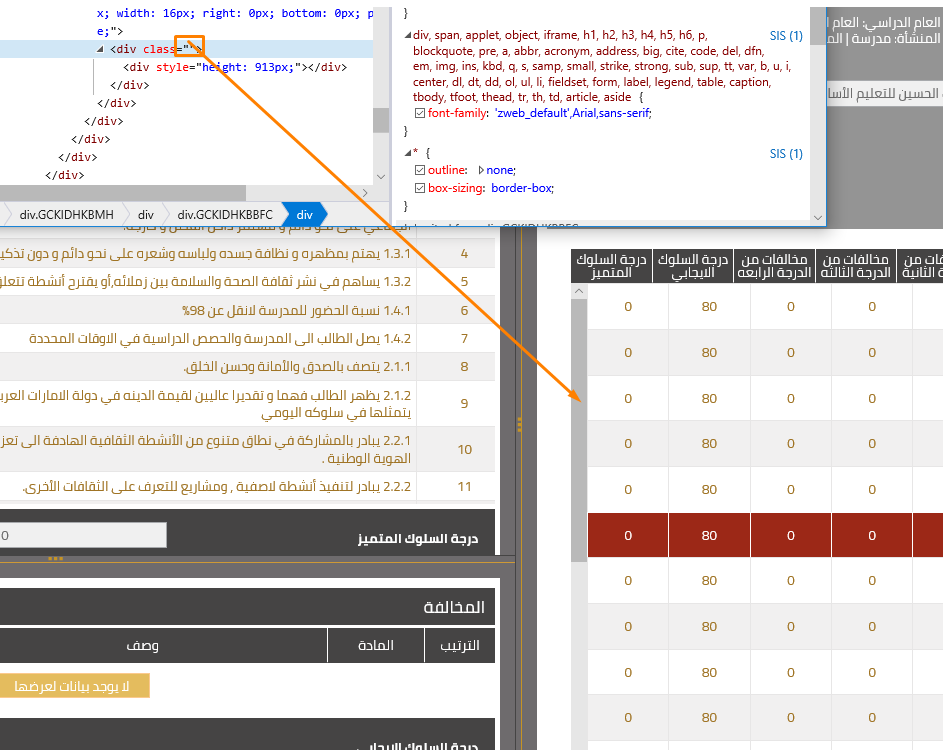
and when check inspect code i can see two GWT generated CSS if i remove that one scroll is hiding but I don't know from where it is coming
please advice me.


Thomas Broyer
May 29, 2019, 5:17:35 AM5/29/19
to GWT Users
As you can see in your screenshots, columns are not aligned with their headers. This is the reason GWT (tries to) hide the native scrollbars, and "replaces" them with translucent ones (the one you've hidden).
This apparently only happens in right-to-left locales; compare http://samples.gwtproject.org/samples/Showcase/Showcase.html?locale=ar#!CwCustomDataGrid vs http://samples.gwtproject.org/samples/Showcase/Showcase.html?locale=en#!CwCustomDataGrid
I don't remember how all of this is done, so can't tell if it's a bug in GWT (well, it is indeed, but possibly caused by:) or a bug in MSEdge; as it doesn't happen in Chrome or Firefox.
hy
May 29, 2019, 10:44:51 AM5/29/19
to GWT Users
This is a known issue, I have encountered it in past. See: https://groups.google.com/forum/#!topic/google-web-toolkit/xxeS6LETdBs
The way I fix it is by adding the following css to the page:
/*Fix for extra scroll bar in celltables*/
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-thumb {
width: 10px;
-webkit-border-radius:3px;
border-radius:3px;
background:rgba(0,0,0,0.3);
}
/*End Fix for extra scroll bar in celltables*/
sanoob sanu
Apr 5, 2020, 7:35:16 AM4/5/20
to GWT Users
But this is not working for me
Reply all
Reply to author
Forward
0 new messages
