Pixel perfect resizing of a groups child
20 views
Skip to first unread message
Webb Hinton
Jun 19, 2021, 5:49:40 PM6/19/21
to fltk.general
I'm trying to figure out how to get a child widget to conform to the dimensions of it's parent widget exactly. While the code below (modeled after the code from Fl_pack.cxx does a decent job of resizing the child widget, when resizing the window the child and parent can differ a pixel or two in size. This is particularly noticeable when when resizing the window quickly.
It seems the drawing of the child is somehow "lagging behind" the drawing of the parent.
use fltk::{app, button::Button, prelude::*, window::Window, enums::*, group::Group, frame::Frame, *};
fn main() {
let app = app::App::default();
let mut wind = Window::default().with_size(400, 300);
wind.make_resizable(true);
//intialize group
let mut group = Group::new(50,50,300,200,"");
group.make_resizable(false);
group.set_frame(FrameType::FlatBox);
group.set_color(Color::Red);
//initialize frame
let mut left_frame= Frame::new(group.x(),group.y(),50,50,"left");
left_frame.set_frame(FrameType::FlatBox);
left_frame.set_color(Color::Blue);
group.end();
//create a clone the frame in order to move it into draw callback
let mut frame_left_cl = left_frame.clone();
group.draw(move|widg|{
//get child 0 (the frame we created)
let mut child = widg.child(0).unwrap();
// draws the child widget correctly on app start
child.set_damage(true);
//create a Widget from our <Box<dyn WidgetExt>>
let mut child_as_widget = unsafe {widget::Widget::from_widget_ptr(child.as_widget_ptr())};
//resize the child
child_as_widget.resize(widg.x(), widg.y(), widg.width(), child.height());
//update the child
widg.update_child(&mut child_as_widget);
});
wind.end();
wind.show();
app.run().unwrap();
}
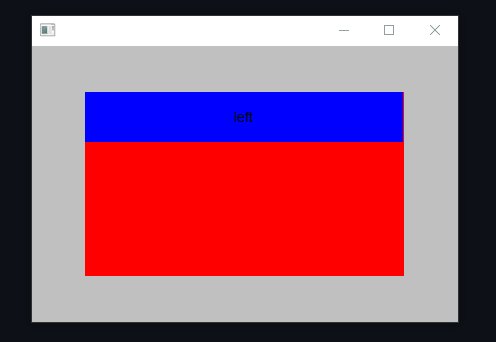
See the red group peaking out from under the blue frame:

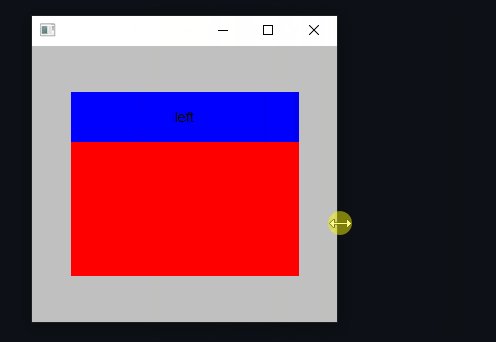
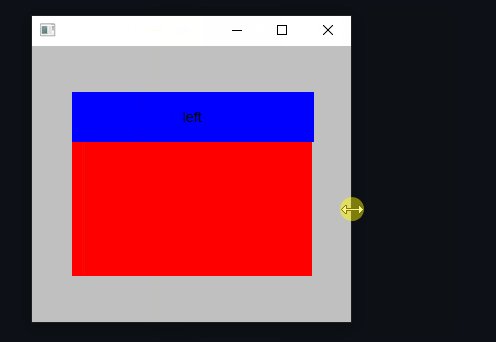
Dragging the window to the right seems to make the parent larger than the child, and dragging the window to the left seems to make the child larger than the parent.
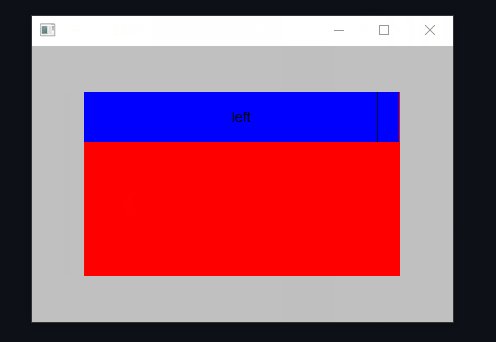
Close up:
Greg Ercolano
Jun 20, 2021, 12:25:29 AM6/20/21
to fltkg...@googlegroups.com
On 6/19/21 1:24 PM, Webb Hinton wrote:
I'm trying to figure out how to get a child widget to conform to the dimensions of it's parent widget exactly. While the code below (modeled after the code from Fl_pack.cxx does a decent job of resizing the child widget, when resizing the window the child and parent can differ a pixel or two in size. This is particularly noticeable when when resizing the window quickly.
It seems the drawing of the child is somehow "lagging behind" the drawing of the parent.
I don't know the language you posted, but it looks like you might be resizing
in the draw() method, that'd explain why you're seeing a lag.
Don't do resizing in draw().
The ONLY thing you should really do in draw() code is draw stuff.
If you want precise resizing, subclass the group widget and override the resize(x,y,w,h)
method, and inside that:
1) Tell the baseclass to resize(),
2) Set the child to the size you want
3) Call init_sizes() last, so the group knows you changed the size of one of its children
Reply all
Reply to author
Forward
0 new messages
