Why doesn't FLTK provide access to a widget Tree?
72 views
Skip to first unread message
Webb Hinton
Jun 10, 2021, 4:12:04 PM6/10/21
to fltk.general
Just wondering, why doesn't FLTK provide access to a global widget tree? Behind the scenes, does FLTK not use a tree like structure to represent the relationship between widgets, in a fashion similar to HTML?

A simple widget tree for an FLTK app might look like:
________________________________
Window
/ \
Group Group
/\ \
Button Button Button
________________________________
Wouldn't it be great to have access to the FL_Tree functions like root(), insert_above(), set_root(), prev(), next(), etc for all of our widgets?
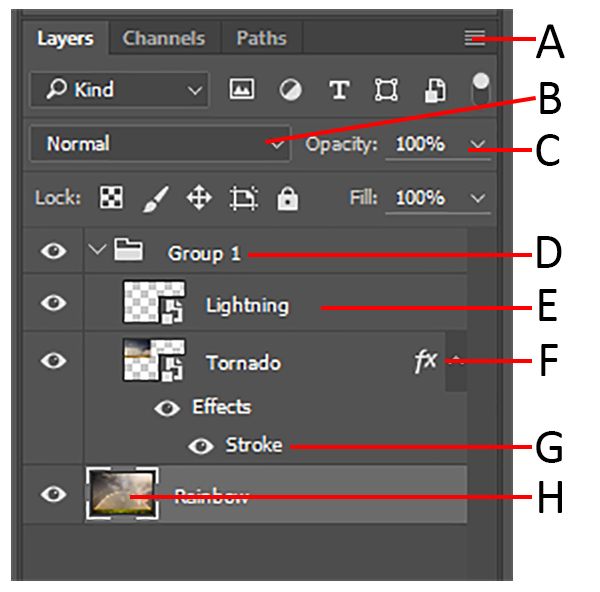
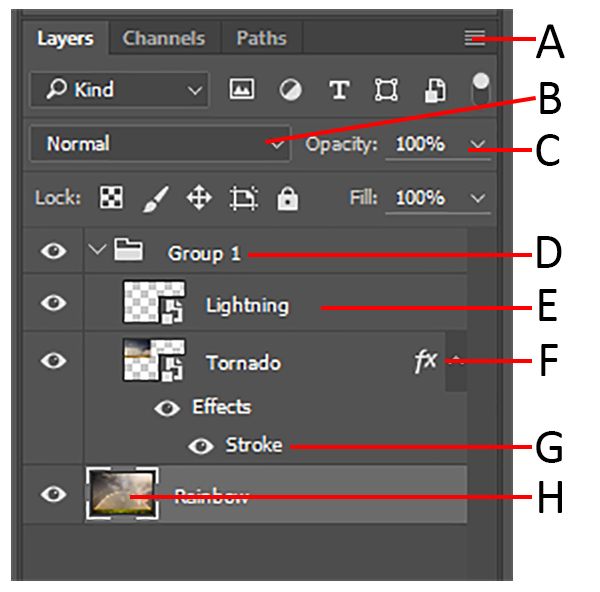
For example, what if we wanted to make a Photoshop-style layer panel, a UI feature well suited to represent widgets in a tree data structure:

Container
/ \
Layer Group
/ \
Layer Layer
As things stand, we have to wrap widgets inside of a custom tree structure that we provide. But if behind the scenes FLTK already has some kind of tree like representation of widgets, why not let users leverage this?
Ian MacArthur
Jun 10, 2021, 4:17:47 PM6/10/21
to fltkg...@googlegroups.com
On 10 Jun 2021, at 20:10, Webb Hinton wrote:
>
> Just wondering, why doesn't FLTK provide access to a global widget tree? Behind the scenes, does FLTK not use a tree like structure to represent the relationship between widgets, in a fashion similar to HTML?
I think your intuition about how fltk works may be missing the mark, that’s not really how it is done at all.
>
> Just wondering, why doesn't FLTK provide access to a global widget tree? Behind the scenes, does FLTK not use a tree like structure to represent the relationship between widgets, in a fashion similar to HTML?
Phil
Jun 10, 2021, 4:19:42 PM6/10/21
to fltkg...@googlegroups.com
Hi Webb,
The F and L refer to Fast and Light. So stuff like you are asking for is an overhead most users might not want. It should be easy enough for you to implement that if you want.
Regards Phil.
--
You received this message because you are subscribed to the Google Groups "fltk.general" group.
To unsubscribe from this group and stop receiving emails from it, send an email to fltkgeneral...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/fltkgeneral/b93d7d20-db4e-4695-8898-aa2bb73a8b02n%40googlegroups.com.
Webb Hinton
Jun 10, 2021, 5:00:22 PM6/10/21
to fltk.general
> I think your intuition about how fltk works may be missing the mark, that’s not really how it is done at all.
Ian MacArthur
Jun 10, 2021, 5:08:43 PM6/10/21
to 'Phil' via fltk.general
On 10 Jun 2021, at 21:54, Webb Hinton wrote:
>
> > I think your intuition about how fltk works may be missing the mark, that’s not really how it is done at all.
>
> Understood, coming from a Web Dev environment, and given the various parent() and child() functions available to our FL::Group widgets, I assumed that behind the scenes some sort of tree structure was managing these relationships. If this is not how it works, then what kind of system FLTK use to keep track of parent/child relationships?
There’s no “master list” anywhere - widgets know who their current parent is and container widgets (groups, windows) know who their current immediate children are (but not their children’s children.) A widget can move from one parent to another pretty much at will.
>
> > I think your intuition about how fltk works may be missing the mark, that’s not really how it is done at all.
>
> Understood, coming from a Web Dev environment, and given the various parent() and child() functions available to our FL::Group widgets, I assumed that behind the scenes some sort of tree structure was managing these relationships. If this is not how it works, then what kind of system FLTK use to keep track of parent/child relationships?
That’s basically it. That’s about all you need.
Albrecht Schlosser
Jun 10, 2021, 5:17:45 PM6/10/21
to fltkg...@googlegroups.com
On 6/10/21 10:54 PM Webb Hinton wrote:
> I think your intuition about how fltk works may be missing the mark, that’s not really how it is done at all.
Not really ... exactly ... but very similar, isn't it? At least for
single windows.
Understood, coming from a Web Dev environment, and given the various parent() and child() functions available to our FL::Group widgets, I assumed that behind the scenes some sort of tree structure was managing these relationships. If this is not how it works, then what kind of system FLTK use to keep track of parent/child relationships?
There's not one complete tree structure, but for each Fl_Group
(derived) widget there is an array of children, and a Fl_Group
widget may have a parent() with an Fl_Window as the top-most parent.
However, ...
On Thursday, June 10, 2021 at 4:19:42 PM UTC-4 pvr...@btinternet.com wrote:
Hi Webb,
The F and L refer to Fast and Light. So stuff like you are asking for is an overhead most users might not want. It should be easy enough for you to implement that if you want.
That's true, it is basically all there and ...
On 10 Jun 2021 20:10, Webb Hinton <caroli...@gmail.com> wrote:
Just wondering, why doesn't FLTK provide access to a global widget tree? Behind the scenes, does FLTK not use a tree like structure to represent the relationship between widgets, in a fashion similar to HTML?
A simple widget tree for an FLTK app might look like:
That tree is not for a complete FLTK app, but for a single
Fl_Window, yes.
________________________________Window/ \Group Group/\ \Button Button Button________________________________
Wouldn't it be great to have access to the FL_Tree functions like root(), insert_above(), set_root(), prev(), next(), etc for all of our widgets?
As Ian wrote, there's no "master" tree, widgets are independent and
can be moved around and there can be lots of independent (or
dependent) windows coming and going (like menu windows) etc..
PS: please don't top-post, it's hard to comment several different replies in this order.
https://en.wikipedia.org/wiki/Posting_style#Top-posting
PS: please don't top-post, it's hard to comment several different replies in this order.
https://en.wikipedia.org/wiki/Posting_style#Top-posting
Bill Spitzak
Jun 11, 2021, 12:31:22 PM6/11/21
to fltkg...@googlegroups.com
FLTK certainly uses a list of children and parent pointers just like any other tree representation. As stated above this system puts the "roots" at the level of the outermose Fl_Window objects.
--
You received this message because you are subscribed to the Google Groups "fltk.general" group.
To unsubscribe from this group and stop receiving emails from it, send an email to fltkgeneral...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/fltkgeneral/7a8032db-2f7e-ccdb-d8f0-e9e1630d558b%40online.de.
janezz55
Jun 25, 2021, 8:04:39 PM6/25/21
to fltk.general
Get the root node with top_window() and then follow the hierarchy from there with children(), child() and as_group().
Matthias Melcher
Jun 27, 2021, 11:13:06 AM6/27/21
to fltk.general
Fl::first_window() returns the topmost visible window in the app. Fl::next_window(Fl_Wndow*) will return the next visible window that is below the givin window. Calling show() on a window will add it to the list. If hide() is called, the window is removed again. After that, you can walk the tree using the child()/children() methods on all widgets that return non-null for as_group() . In the end, that just is your tree structure. The Fl_Tree widget uses a different setup internally to make life easier for text-only children, but in the end, yes, the UI is just a tree. Other notable API exceptions are Fl_Menu_Item (a list that acts as a tree, for historic reasons), and Fl_Table for the same reasons as Fl_Tree.
This is always available from within the app. Making the data available to the outside would be a huge security risk(*), but nothing keeps you from having a script interface within your app and give external apps access.
(*) imagine external apps changing the UI so that a dialog "Overwrite this file: yes, no" simply flips the "yes, no" labels, but keeps functionality the same - woopsie ;-)
Reply all
Reply to author
Forward
0 new messages
