How to convert the static image files of a readymade template to dynamic
Rabbi Rabbi

Vishesh Mangla
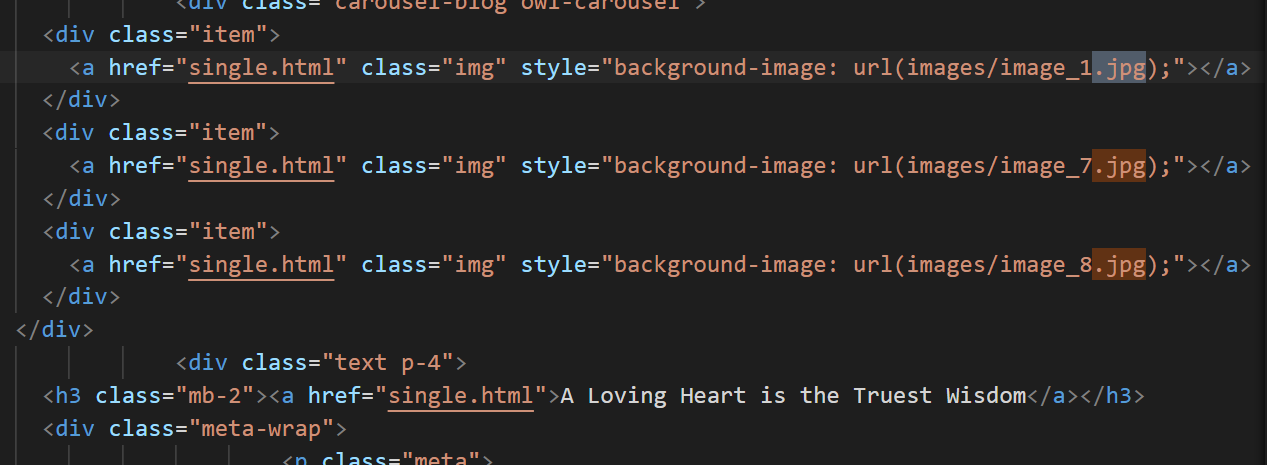
First of all, if you will use .css file, it would be better. In that you can include image the usual way.
But still if you would like it as inline element thenn use “...{% url ‘<path>’ %}...”. Mind the single commas and double commas.
Sent from Mail for Windows 10
From: Rabbi Rabbi
Sent: 05 June 2020 20:57
To: Django users
Subject: How to convert the static image files of a readymade template to dynamic

Please help me to fix this. Do I need to use a double quotation before and after the .jpg link?
--
You received this message because you are subscribed to the Google Groups "Django users" group.
To unsubscribe from this group and stop receiving emails from it, send an email to django-users...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/django-users/9abe66f6-06d2-4851-a41c-b45ab129033bo%40googlegroups.com.
Gabriel Araya Garcia
..and... why you don't try make theses things that you are asking ?
To view this discussion on the web visit https://groups.google.com/d/msgid/django-users/CD689EDE-504B-44D6-B043-685D0F7F50D4%40hxcore.ol.
