Rethinking tiddlywiki.com
1,196 views
Skip to first unread message
Jeremy Ruston
Apr 20, 2020, 8:01:12 AM4/20/20
to TiddlyWiki
Anne-Laure Le Cunff posted this in a different thread (https://groups.google.com/d/msgid/tiddlywiki/161921e0-395e-46b9-8179-dd853fbb21ed%40googlegroups.com) but I think it’s worth making a new thread for it:
I have to agree it's been hard to convince people to give TiddlyWiki a proper try, mainly I think because of the experience for a new user. The landing page is confusing, saving/backing up your notes seems unnecessarily complicated. Ideally, there should be a regular static landing page containing:
- What TiddlyWiki is
- A nice screenshot or walkthrough video
- How to easily get started in 3 steps (download/create your first note/save)
- Link to docs.tiddlywiki.com (current tiddlywiki.com) with a welcome page listing concepts to explore in order for people who have installed everything and are ready to dive in
- Link to this community + Twitter for extra help
A few examples:I think this would do *a lot* to help grow the TW community!
I think this is solid advice, and we should act on it.
Best wishes
Jeremy.
Yoni Balkind
Apr 20, 2020, 8:52:59 AM4/20/20
to TiddlyWiki
I'm a new user (thanks to Anne-Laure's promotion of TW) and I have to say I'm really struggling to get going..
But I'm sympathetic to the challenge of creating good help guides for an open source project. Perhaps I will volunteer to help a bit when I'm better at using TiddlyWinks.
You are doing lots right though. I personally think you are right to host docs on TiddlyWiki itself. Its good that you are active on Twitter and that you engage with the community there.
But I'm sympathetic to the challenge of creating good help guides for an open source project. Perhaps I will volunteer to help a bit when I'm better at using TiddlyWinks.
Some of the quick wins that I think would help:
- consider keeping a curated list of unofficial tutorials. You can store this on a tiddler on tiddlywiki.com and it should link to youtube videos and blog posts that your community has created. Eg Anne-Laure's recent post on on her blog.
- consider separating your how-to documentation from other types of documentation. This concept is really nicely explained here https://documentation.divio.com/introduction/. As a new user I just want to see how-to's.
- consider migrating away from google groups in my opinion. Perhaps use reddit or slack as the official discussion channel. Just a personal view but Google Groups has an outdated feel
- consider keeping a curated list of unofficial tutorials. You can store this on a tiddler on tiddlywiki.com and it should link to youtube videos and blog posts that your community has created. Eg Anne-Laure's recent post on on her blog.
- consider separating your how-to documentation from other types of documentation. This concept is really nicely explained here https://documentation.divio.com/introduction/. As a new user I just want to see how-to's.
- consider migrating away from google groups in my opinion. Perhaps use reddit or slack as the official discussion channel. Just a personal view but Google Groups has an outdated feel
You are doing lots right though. I personally think you are right to host docs on TiddlyWiki itself. Its good that you are active on Twitter and that you engage with the community there.
Anne-Laure Le Cunff
Apr 20, 2020, 8:58:57 AM4/20/20
to TiddlyWiki
@Jeremy - I'd be happy to help. Shouldn't take too much work to use a template to create a static html/css page but would be great to have everyone's input.
@Yoni - Welcome to TW! Also want to clarify that I agree docs should stay on TiddlyWiki itself, just that they should not be the first thing you see when you go to Tiddlywiki.com :)
Shawn Murdock
Apr 20, 2020, 9:15:38 AM4/20/20
to TiddlyWiki
Jeremy,
I agree that a more structured way to get into Tiddlywiki is needed to appeal to a greater audience. When I was looking for a solution for keeping my notes/records/information in something that was portable (very important to me) and easy to maintain, I stumbled into Tiddlywiki and I loved it. The basics I got right away. My issue, and I still have some, is how quickly I went from creating tids to needed ways to structure and organize them to ways to generate collections of lists and custom "reports".
That is where I had issues. As I explored the main Tiddlywiki site I quickly got into the programming side of things i.e., widgets, macros, filters, and such. Now I am not a programmer, but I have programmed. These areas, to me, are written in a programmers - technical way and the concepts are hard to visualize. I think if there was a friendlier way to show how these things work and explain the concepts - connect the dots if you will - I think it would go a long way to making this more of a keeper app.
I tend to use my wikis for a while and then run into a problem or need a new solution, or at least have an idea. When I go into the references for widgets and lists and such I kind of get lost and its hard to visualize what I need.
Now having the forum and other sites helps tons. But I like figuring things out and I don't want to bother people with problems that might really be dumb. I will post when I hit a wall, but I know most people wont. They just want to use it and they don't have time to get there hands dirty.
So I guess after blathering a bit:
Shawn
That is where I had issues. As I explored the main Tiddlywiki site I quickly got into the programming side of things i.e., widgets, macros, filters, and such. Now I am not a programmer, but I have programmed. These areas, to me, are written in a programmers - technical way and the concepts are hard to visualize. I think if there was a friendlier way to show how these things work and explain the concepts - connect the dots if you will - I think it would go a long way to making this more of a keeper app.
I tend to use my wikis for a while and then run into a problem or need a new solution, or at least have an idea. When I go into the references for widgets and lists and such I kind of get lost and its hard to visualize what I need.
Now having the forum and other sites helps tons. But I like figuring things out and I don't want to bother people with problems that might really be dumb. I will post when I hit a wall, but I know most people wont. They just want to use it and they don't have time to get there hands dirty.
So I guess after blathering a bit:
- The bullets above are great
- Maybe a non-programmers way to teach the programming - ease people into concepts
- Maybe a front page article, weekly or so, that examines a particular concept and goes from basics and concepts to detailed examples.
- These deep dive articles could be youtube videos or something
Shawn
Peter Buyze
Apr 20, 2020, 9:23:10 AM4/20/20
to TiddlyWiki forum
As a non-programming TW newbie I second Shawn's comments.
--You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+...@googlegroups.com.To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/c12c3a6b-5c22-4dd4-83f0-ca1e4ad5f9bd%40googlegroups.com.
Jeremy Ruston
Apr 20, 2020, 10:08:52 AM4/20/20
to TiddlyWiki
It seems important to keep focussed on the “what” and not get prematurely distracted by the “how”, but I had a guilty thought about implementation details.
It is that we could keep tiddlywiki.com being a full TiddlyWiki but cunningly disguise it, essentially by displaying the contents of a HelloThere tiddler full screen. The motivation is that keeping it as a TiddlyWiki would enable us to retain our existing interactive search.
We could include a way to switch to the standard theme, and perhaps keep that setting in local storage so that regular visitors can choose to skip the landing page.
(I’m thinking of a combination of the single tiddler mode discussed in https://github.com/Jermolene/TiddlyWiki5/pull/3412 and a new mechanism for switching the between different page templates).
So the question here, perhaps, is to confirm that the concern with the site being a TiddlyWiki is that the visual presentation is overly complex for casual visitors? And not, for instance, the size of the page? There’s no question we could clone a classic landing page like the examples Anne-Laure quoted as an alternate page template (the Notion home page seems particularly relevant).
Best wishes
Jeremy.
--
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/3aa875ab-1a56-40ae-b9b5-d7b3aae24622%40googlegroups.com.
Jeremy Ruston
Apr 20, 2020, 10:19:37 AM4/20/20
to tiddl...@googlegroups.com
Hi Yoni
I'm a new user (thanks to Anne-Laure's promotion of TW) and I have to say I'm really struggling to get going..
Welcome!
But I'm sympathetic to the challenge of creating good help guides for an open source project. Perhaps I will volunteer to help a bit when I'm better at using TiddlyWinks.
That would be very welcome, it’s demanding work and experience tends to be thin on the ground.
Some of the quick wins that I think would help:
- consider keeping a curated list of unofficial tutorials. You can store this on a tiddler on tiddlywiki.com and it should link to youtube videos and blog posts that your community has created. Eg Anne-Laure's recent post on on her blog.
Great idea.
- consider separating your how-to documentation from other types of documentation. This concept is really nicely explained here https://documentation.divio.com/introduction/. As a new user I just want to see how-to's.
That’s a really excellent guide, thank you.
- consider migrating away from google groups in my opinion. Perhaps use reddit or slack as the official discussion channel. Just a personal view but Google Groups has an outdated feel
Yes, there has been a recent discussion about this, and there is broad agreement that GG may not be the best option. Meanwhile, there are quite a few discussions on Reddit, and Discord and Gitter are also fairly active.
Best wishes
Jeremy.
You are doing lots right though. I personally think you are right to host docs on TiddlyWiki itself. Its good that you are active on Twitter and that you engage with the community there.
--
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/94ee9268-5f4d-4f68-ae54-f5fa30eb99c6%40googlegroups.com.
Birthe C
Apr 20, 2020, 11:19:55 AM4/20/20
to TiddlyWiki
Jeremy,
That would be a nice approach. TiddlyWiki will present itself nice and hopefully irresistible. New users will not use TiddlyWiki for long before they will want the full Tiddlywiki to be available as do the long timers.
Aside from that. In former discussions, many are the wishes, but tiddlywiki.com can not house all of them. That would end up a mishmash.
Birthe
To unsubscribe from this group and stop receiving emails from it, send an email to tiddl...@googlegroups.com.
Peter Buyze
Apr 20, 2020, 11:42:30 AM4/20/20
to TiddlyWiki forum
Jeremy,
It's not just that the visual presentation is overly complex. Using TW is also complex for non-programming newbies, i.e the learning curve is pretty steep.
20 Apr 2020, 17:08 by jeremy...@gmail.com:
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/B5864D70-B307-4D07-850C-D88DFD87982B%40gmail.com.
Jeremy Ruston
Apr 20, 2020, 12:10:22 PM4/20/20
to TiddlyWiki
Hi Peter
On 20 Apr 2020, at 16:42, 'Peter Buyze' via TiddlyWiki <tiddl...@googlegroups.com> wrote:It's not just that the visual presentation is overly complex. Using TW is also complex for non-programming newbies, i.e the learning curve is pretty steep.
This is in the context of the question of whether the homepage at https://tiddlywiki.com should appear to be the standard TiddlyWiki interface, or should look more like https://notion.so.
Best wishes
Jeremy
Anne-Laure Le Cunff
Apr 20, 2020, 12:37:57 PM4/20/20
to TiddlyWiki
Hi Jeremy, do you have an example of what such a full-screen Tiddler would look like?
Anne-Laure Le Cunff
Apr 20, 2020, 2:14:32 PM4/20/20
to TiddlyWiki
Hi everyone.
I'm still working on my tutorial, so I looked in the documentation for something to send them and here are the pages I stumbled upon in order:
- Generating Static Sites with TiddlyWiki - this doesn't mention Node.js anywhere except vaguely in a tag, so I need to also tell them how to run the Node.js version first
- Awesome, there's a page about TiddlyWiki on Node.js! Ha doesn't say how to install it. It says "for more information, check one of these 21 links"
- Maybe Using TiddlyWiki on Node.js? No luck, going back to TiddlyWiki on Node.js...
- Clicking on the very generic link called "Node.js" actually brings me to the page Installing TiddlyWiki on Node.js, hooray!
- Now back to Generating Static Sites with TiddlyWiki... Let's try these commands. Why don't they work? Ha, I need to add "tiddlywiki" in front of each of them, but it doesn't say.
Going to publish a tutorial to answer that specific query soon but I think it shows how hard it is to navigate for a beginner and how a proper landing page may be able to address some of the most common questions :)
Sylvain Naudin
Apr 20, 2020, 3:39:21 PM4/20/20
to TiddlyWiki
Le lundi 20 avril 2020 14:52:59 UTC+2, Yoni Balkind a écrit :
- consider keeping a curated list of unofficial tutorials. You can store this on a tiddler on tiddlywiki.com and it should link to youtube videos and blog posts that your community has created. Eg Anne-Laure's recent post on on her blog.
This is just after GettingStarted, but, yes, it's quite old ! It's about how to contribute with pull request from GitHub I think, which I barely know how to do.
But otherwise totally in agreement with Anne-Laure's suggestion.
I just received a tweet earlier about the GettingStarted section that's scary when it shouldn't be.
Sylvain
Mark S.
Apr 20, 2020, 4:20:35 PM4/20/20
to TiddlyWiki
I notice all the links you include here are for the static site. That makes me wonder if you're
using Google to look up info about TW. The search box on TiddlyWiki.com is very effective.
For instance, if you had typed "node install" into the box, you would have gotten only 3
links in the top part of the search, including "Installing TiddlyWiki on node.js".
For sharing those links, you can use the permalink option from the specified tiddler.
The problem with updating documents on TW is that the process is so drawn out. You
have to install github, fork tiddlywiki.com, clone the fork locally. Then make a branch
with the right name structure (which, ironically, is unclear in the documentation),
then make your changes, then push your changes, then
make a pull request. Then wait while a variety of people who have never been
concerned enough to make a PR themselves on the topic try to pick apart everything
you've written. It's not exactly Wordpress or Wikipedia convenience. On the last part,
where you're text is being flame grilled over a hot fire, my feeling is that documentation is
not code and doesn't need the same level of scrutiny. It should be submitted rapid-fire,
and if someone doesn't like it, they can submit their own PR to amend it.
Two years ago, if I had seen your mention of the missing part of the commands, I probably would
have been submitting a PR within a half hour. Now, not so much.
Anne-Laure Le Cunff
Apr 20, 2020, 6:55:32 PM4/20/20
to TiddlyWiki
@Mark - good point, I do tend to use google a lot and should use the native search function more often. My point still stands: I was initially looking for a way to generate a static website with TW, and I knew I had to use the Node version because its been a week I've been playing with it, but that wasn't clear from the documentation. Anyway my point is not to pick it apart as I think it's an amazing resource, just think there could be an easier "get started guide" or FAQ for beginners focusing on the main strong points of TW.
(Github drives me crazy at least 3 times a week so I'm not the right person to comment on the second part)
Mark S.
Apr 20, 2020, 7:09:10 PM4/20/20
to TiddlyWiki
I would consider generating static sites to be more of an advanced thing, rather than a beginner's thing.
After visiting the search bar on tiddlywiki.com, my next step is usually:
It's currently the most comprehensive listing of TW solutions outside of TiddlyWiki.com
Then, if that doesn't work, for searching for existing solutions to TW problems there is
The problem with writing a better guide for TW is that TW is a many-headed hydra, and it's hard to know where to start. Also,
without Jeremy's blessing, anything you write will be an "also ran.", along with various other stabs that ran out of steam
because the scope was too big.
Back on the TW menu you can find many resources under the "Learning" you'll see that there have been many aspects of TW that have been documented to one degree or another. So it's like we have all the pieces of the clock, but still haven't figured out what time it is.
Anne-Laure Le Cunff
Apr 20, 2020, 7:22:00 PM4/20/20
to TiddlyWiki
Agreed generating a static website may not be a beginner thing, but it is a massive differentiator of TW — you can use the same thing for your notes/thinking tool and blog/publishing tool, with bi-directional linking, transclusion, and lots of great plugins. That's pretty unique. And it's not hard to do once you have the detailed steps.
The Tiddly Toolmap is amazing and absolutely overwhelming. Same for Scripts in TiddlyWiki.
My point is not about the specifics of achieving a very particular outcome e.g. static website or something else—it's about creating a more welcoming experience for newcomers. To your point, we do have all the pieces, we just need to arrange them in a friendlier way. A simple page with a beginner-friendly guide would go a long way. I'd be super happy to help!
TonyM
Apr 20, 2020, 8:19:00 PM4/20/20
to TiddlyWiki
On Static Sites and a Path to them from TiddlyWiki.com
The current static site template refers from one static page to the other. Personally I believe the better alternative is to generate static tiddlers for a whole site whos links will open the full wiki. The point being the static pages end up in search engines but once found we want it to open the interactive wiki. This needs to be possible on top pof single file wikis without a need to use Node command lines.
The reason I say this is for people wanting their use of tiddlywiki as a website need it to be searchable in the internet.
I believe there should be a simple path to this available on tiddlywiki.com
Regards
Tony
TonyM
Apr 20, 2020, 8:36:09 PM4/20/20
to TiddlyWiki
One the introduction of users to TiddlyWiki
I want to restate a very important fact I would hope others would recognise as a gap.
The first effort to make tiddlywiki your own is the presentation of empty.html
- This is not learner friendly and immediately frustrates new users in trying to do things they want
(because most plugins and macros are not present) - Empty.html is great for experienced users and designers wanting to build from a minimal platform
- empty.html is also a good base or standard reference, but again not for new users
The answer?
- Develop a "standard" edition to tiddlywiki which is empty.html plus a few standard features.
- Maked this available with a Big Green Button before empty.html
- Perhaps bundle all the changes in a single plugin "Standard additions" and add to the library
- However install the "Standard additions" plugin in an edition and allow immediate download
What to include in Standard Edition?
This can be developed with community input however a few key features are obvious in my view
- TableOfContents contents tab
- Aspects discussed here
- A Searchable index of reference tiddlers in tiddlywiki.com so people can search for documentation and get a link to the reference.
- The Standard edition should showcase as much as possible of tiddlywikis features, without bloating it.
- Various other minimal additions.
Regards
Tony
Mark S.
Apr 20, 2020, 8:37:50 PM4/20/20
to TiddlyWiki
For what it's worth, here is PR 4588 to address some of your concerns re static page generation.
Anne-Laure Le Cunff
Apr 20, 2020, 9:31:41 PM4/20/20
to TiddlyWiki
These two fixes will do a lot to help already, thank you!
Message has been deleted
Mohammad
Apr 21, 2020, 1:40:15 AM4/21/20
to TiddlyWiki
@Jermey
I also support to have a landing page like notion to introduce Tiddlywiki and its use case and quick step to start with it.
and then the current tiddlywiki.com refers to documentation
@Mark
You have described the current situation nicely!
- Contributing to docs through GitHub is a headache
- Tiddlywiki has all of required pieces but not in the right place
- Many people not get the different approach of Tiddlywiki, but tries to make things the way other tools do (a common example is request for a TOC for one tiddler)
@Ann-Laure
- A beginner guide is a must have
- starting with Tiddlywiki
- Creating notes (tiddlers)
- Simple wikitexts (NOT widgets, ...)
- Saving
- Organizing: using tags
- Display groups of notes and related things: using simple macros like list-links, tabs, ...
- Exporting and printing (like export single tiddler to a html file, or simple print and make pdf)
- Technical stuffs should be moved to a next layer
- Documentation needs to be organized in a linear way
- Proper links to tutorial, videos in suitable place
One minor comments: It takes time, one grasp the tiddler philosophy and do things in Tiddlywiki way
--Mohammad
Yoni Balkind
Apr 21, 2020, 2:36:08 AM4/21/20
to tiddl...@googlegroups.com
@ TonyM
On Static Sites and a Path to them from TiddlyWiki.comThe current static site template refers from one static page to the other. Personally I believe the better alternative is to generate static tiddlers for a whole site whos links will open the full wiki. The point being the static pages end up in search engines but once found we want it to open the interactive wiki. This needs to be possible on top pof single file wikis without a need to use Node command lines.The reason I say this is for people wanting their use of tiddlywiki as a website need it to be searchable in the internet.I believe there should be a simple path to this available on tiddlywiki.com
I'm a brand new user so I could be wrong, but it seems to me that the full wiki makes it difficult (or nearly impossible) to hide all the controls and to make the wiki look like a blog. That is why for my use case (trying to create a blog) the static solution seems the best route currently.
This also speaks to @Mohammed's proposed beginners guide:
There should be an easy way for a brand new user to do the following:
- Create a HOSTED public TiddlyWiki
- Make the wiki ReadOnly
- Make all controls hidden and hide all TiddlyWiki specific components (basically the whole right side bar)
- Create a navigation / menu / header
- The wiki should be visible to search engines, have normal permalinkng and should be easy to add google analytics tag
- There should be a normal intuitive way for me as the wiki owner to login and save
I believe that a getting started guide should cater for this use case in a fool proof way, and should be more or less as easy as setting up Wordpress.
This also speaks to @Mohammed's proposed beginners guide:
There should be an easy way for a brand new user to do the following:
- Create a HOSTED public TiddlyWiki
- Make the wiki ReadOnly
- Make all controls hidden and hide all TiddlyWiki specific components (basically the whole right side bar)
- Create a navigation / menu / header
- The wiki should be visible to search engines, have normal permalinkng and should be easy to add google analytics tag
- There should be a normal intuitive way for me as the wiki owner to login and save
I believe that a getting started guide should cater for this use case in a fool proof way, and should be more or less as easy as setting up Wordpress.
TonyM
Apr 21, 2020, 5:27:27 PM4/21/20
to TiddlyWiki
Yoni,
I do not disagree with the outcome you desire, but I would suggest that the only limitations are ours by design.
The display of hiding controls is trivial once you find the right plugin or discover how tiddlywiki works. This can even be automated such as using the innerwiki plugin to generate a fresh tiddlywiki containing only the selected additional tiddlers. You could make a tiddlywiki file factory.
Tiddlywikis strength is in its interactions its cross referencing and customisability. Static sites are somewhat limited in their capabilities although you could work on this to generate any kind of site. To me the only serious value in static sites is improving SEO and then redirecting users into the interactive site where the magic can happen, though some reference sites forming a knowledge base may benefit eg https://tiddlywiki.com/static/Filter%2520Operators.html
- Adding the splash screen helps with load times
- Loading ones whole site in the browser is a major performance booster over many different sight technologies.
- Careful design could use multiple wikis to form a single internet site
- - Create a HOSTED public TiddlyWiki
- - Make the wiki ReadOnly
- - Make all controls hidden and hide all TiddlyWiki specific components (basically the whole right side bar)
- - Create a navigation / menu / header
- - The wiki should be visible to search engines, have normal permalinking and should be easy to add google analytics tag (already available)
- - There should be a normal intuitive way for me as the wiki owner to login and save
All of the above can be done quite easy with only 5 and 6 offering more of a challenge. Solutions to which I have being researching for some time.
Regards
Tony
Jeremy Ruston
Apr 22, 2020, 5:41:46 PM4/22/20
to TiddlyWiki
Hi Anne-Laure
Hi Jeremy, do you have an example of what such a full-screen Tiddler would look like?
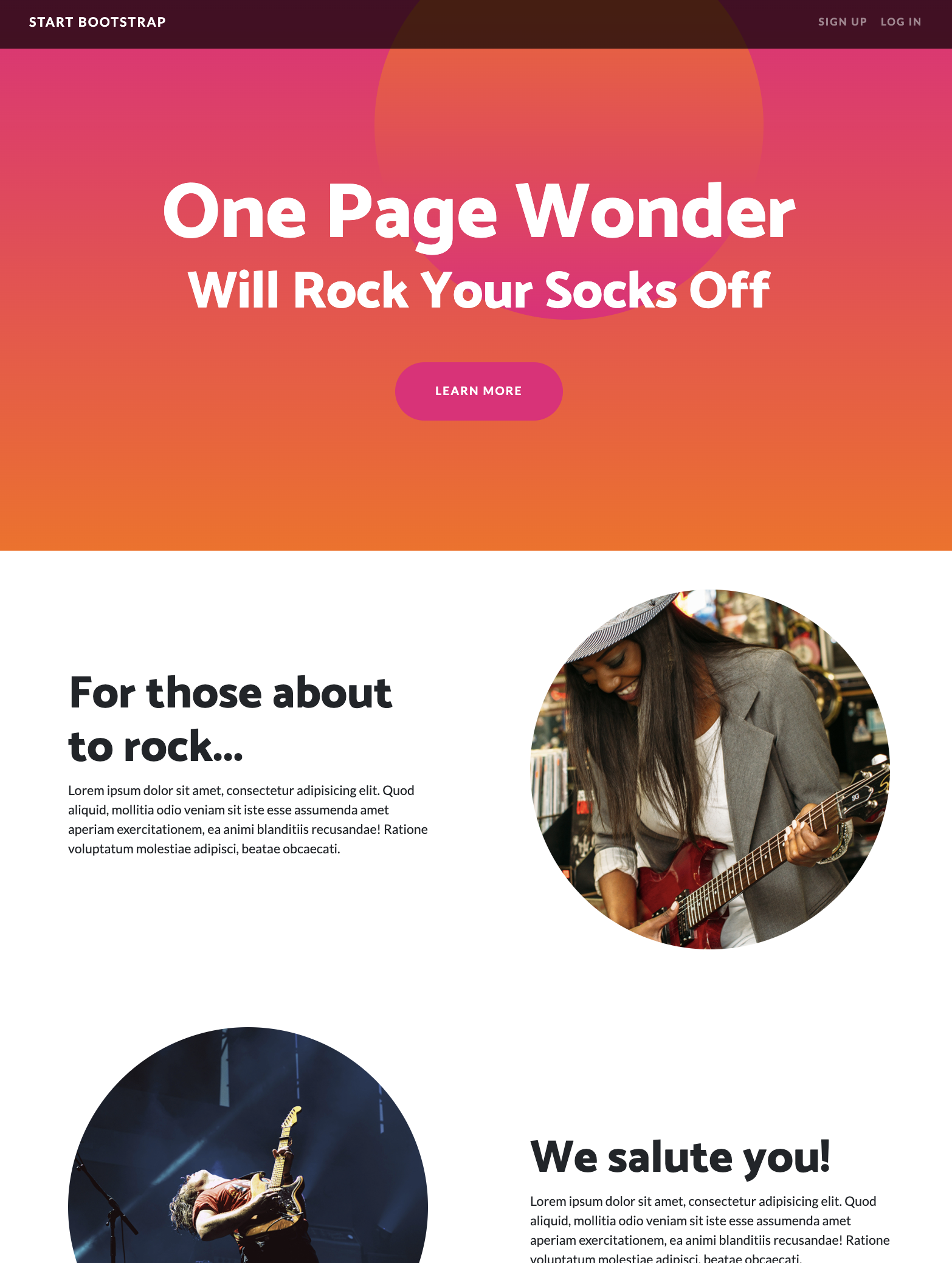
I’ve made a little mockup to show the general idea. I took this one page static site from GitHub:
Then I made some minor core tweaks to TW5 to support switchable page layouts, and then added the bootstrap template as an alternate layout. The only changes I made were to scope the CSS, and to replace the HTML <img> tags with TW <$image> widgets.
The result is here:
(See images below)
Click the “learn more” button to switch layouts to the standard TW5 layout.
I left out the splash screen (because TW5 already has one), and the custom fonts.
It’s a messy hack at the moment, but I’ll clean it up as a PR tomorrow.
So, with this approach we could adopt a standard single page layout, have the full TW interface a click away, and incorporate things like TW5’s interactive search.
Best wishes
Jeremy.
TW5 version:

Original version:

On Monday, April 20, 2020 at 5:10:22 PM UTC+1, Jeremy Ruston wrote:Hi PeterOn 20 Apr 2020, at 16:42, 'Peter Buyze' via TiddlyWiki <tiddl...@googlegroups.com> wrote:It's not just that the visual presentation is overly complex. Using TW is also complex for non-programming newbies, i.e the learning curve is pretty steep.This is in the context of the question of whether the homepage at https://tiddlywiki.com should appear to be the standard TiddlyWiki interface, or should look more like https://notion.so.Best wishesJeremy
--
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/2c8266d8-785f-4093-be60-abd632fa529a%40googlegroups.com.
Saq Imtiaz
Apr 22, 2020, 6:22:24 PM4/22/20
to TiddlyWiki
Switchable page templates!! This is going to simplify so much of what I have been working on!
I have to admit I still get caught out assuming we still have all the functionality from TWC available.
Hi Anne-Laure
To unsubscribe from this group and stop receiving emails from it, send an email to tiddl...@googlegroups.com.
Joshua Fontany
Apr 22, 2020, 6:33:29 PM4/22/20
to TiddlyWiki
I'm currently re-wiring the internals of the Tekan Kanban-board style PinBoard manager plugin, and.....
Switchable Page Templates!
Switchable Page Templates!
Yeah, that solves a lot of "click here to strip a tag off of a bunch of shadow tiddlers and add a tag to a bunch of other tiddlers" process (which can get buggy)
Looking forward to this!
Best,
Joshua Fontany
Looking forward to this!
Best,
Joshua Fontany
Julio Peña
Apr 22, 2020, 7:13:19 PM4/22/20
to TiddlyWiki
Hmmm....veeery interesting...
Will keep an eye out as well...
Best wishes,
Julio
Mohammad
Apr 23, 2020, 4:58:36 AM4/23/20
to TiddlyWiki
Thank you Jeremy!
One question: does the whole 6MB TW load when we open http://tw5test.tiddlyspot.com/?
Or only the landing page is loaded?
I am thinking can I use it in Tiddlyshow or not!
--Mohammad
Jeremy Ruston
Apr 23, 2020, 5:02:03 AM4/23/20
to TiddlyWiki
Hi Mohammad
One question: does the whole 6MB TW load when we open http://tw5test.tiddlyspot.com/?Or only the landing page is loaded?
Thanks Mohammad. It does indeed load the entire TW file before the landing page is loaded. So this isn’t an answer to concerns about the size of tiddlywiki.com, it’s just exploring ways of reducing the cognitive load for first time visitors to tiddlywiki.com who are faced with the fully complexity of the TW user interface.
I am thinking can I use it in Tiddlyshow or not!
Yes, I would think switching layouts would be the easiest approach for things like TiddlyShow.
Best wishes
Jeremy
--Mohammad
--
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/3780d317-1fd0-4ea2-b67a-646c3edfc51c%40googlegroups.com.
Mohammad
Apr 23, 2020, 5:53:02 AM4/23/20
to TiddlyWiki
Hi Jeremy,
On Thursday, April 23, 2020 at 1:32:03 PM UTC+4:30, Jeremy Ruston wrote:
Hi MohammadOne question: does the whole 6MB TW load when we open http://tw5test.tiddlyspot.com/?Or only the landing page is loaded?Thanks Mohammad. It does indeed load the entire TW file before the landing page is loaded. So this isn’t an answer to concerns about the size of tiddlywiki.com, it’s just exploring ways of reducing the cognitive load for first time visitors to tiddlywiki.com who are faced with the fully complexity of the TW user interface.
Good! This form of landing page is very clean, attractive and yet informative!
I am thinking can I use it in Tiddlyshow or not!Yes, I would think switching layouts would be the easiest approach for things like TiddlyShow.
Wow lovely! I eagerly follow this to see how I can use switchable page template!
Best wishesJeremy
--Mohammad--
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddl...@googlegroups.com.
Mohammad
Apr 23, 2020, 8:25:13 AM4/23/20
to TiddlyWiki
Just wants to remind of a lovely traditional introduction to Tiddlywiki created by Jeremy here:
https://tiddlywiki.com/editions/introduction/
I also keep a copy of that here in Tiddlyspot: http://kookma.intro.tiddlyspot.com/
powered with keyboard shortcut: ctrl+shift+S saves on the fly
--Mohammad
Anne-Laure Le Cunff
Apr 24, 2020, 4:35:37 AM4/24/20
to TiddlyWiki
Wow, Jeremy — this is amazing! If we do this for both Tiddlywiki.com and the static version people will land on when they arrive via search engines, we'd be in a much, much better situation in terms of converting newcomers.
I made a few quick tweaks to give us an idea of what this could look like — super, super quick, I think we can do much better.
Screenshot attached.
HansWobbe
Apr 24, 2020, 7:31:04 AM4/24/20
to TiddlyWiki
@ Anne-Laure: This is quite a nice design, especially for a "quick start".
Thank you for contributions to this community and the infectious enthusiasm you are bringing.
Cheers,
Hans
Julio Peña
Apr 24, 2020, 9:19:18 AM4/24/20
to TiddlyWiki
Hi there,
Best wishes,
Julio
Birthe C
Apr 24, 2020, 10:27:47 AM4/24/20
to TiddlyWiki
Anne-Laure
It looks great. I wonder if some mentioning of the many languages tiddlywiki has translation for Gallery of flags at TiddlyWiki.comhe
Birt
Mike Manchester
Apr 24, 2020, 1:10:01 PM4/24/20
to TiddlyWiki
For the longest time I struggled with finding away to use Tiddlywiki on all my platforms. So I think it should also include a workable solution for working with Tiddlywiki on Windows, Mac,Linux, IOS and Android. For me that involves TiddlyDesktop on my Mac, Windows and Linux and for my iPhone I'm using Quine2. I don't have an Android device so don't know what to use on that platform. I save my Tiddlywiki on Nextcloud which makes them available on all my platforms. This has made TiddlyWiki very useful. I now have a Journal, an inventory document and a document with all the information realted to camping to include my Camper inform, such as what maintenance I do and when I did it. When I added new items and a link to all the manuals. I plan to add campsites to go to and campsites visited with notes. Point is that before I found this solution I wasn't comfortable keeping things in TiddlyWiki because I could only get to it on my Desktop machine. I know on the current page there are a number of options and I tried most of them before ending up with my current setup. This solution was simple to setup and didn't require many addition items only TiddlyDesktop and Quine2.
The idea solution would be to have a solution that worked with a browser but I found that required to many different solutions depending on browser and device. Accessing on a Web site like tiddlyspot works but sometimes I don't have access to the internet. Using Nextcloud I can use Tiddlywiki offline and sync when I'm connected again.
Let me know if I can help.
Just my thoughts.
Edgaras Benediktavicus
Apr 24, 2020, 2:19:39 PM4/24/20
to TiddlyWiki
- consider migrating away from google groups in my opinion. Perhaps use reddit or slack as the official discussion channel. Just a personal view but Google Groups has an outdated feelYes, there has been a recent discussion about this, and there is broad agreement that GG may not be the best option. Meanwhile, there are quite a few discussions on Reddit, and Discord and Gitter are also fairly active.
I would also suggest a Slack group to make it really cozy ;P
Mark S.
Apr 24, 2020, 2:40:14 PM4/24/20
to TiddlyWiki
GG is better than reddit. The threaded approach of reddit puts you deep into a claustrophobic box. On reddit people have conversations that they forget about, and then move on. On GG you can find conversations and topics from half a decade ago.
What people seem to not like about GG is that it is not curated in any way. That will probably be a problem with any forum, unless there are volunteers to save the good stuff somewhere.
I just recently migrated a group to groups.io. Technically, they're pretty good. But it may take actual money to make the transfer, if you want lots of archive space (I had to pony up for the first year).
Jan
Apr 24, 2020, 3:45:59 PM4/24/20
to tiddl...@googlegroups.com
Salut Anne-Laure,
I made a grid-template for TW: https://szen.io/Grid/ .
Changing the stylesheet it could be modified it to the syle of your landingpage...prooving that you can build anything in TW.
Best wishes Jan
I made a grid-template for TW: https://szen.io/Grid/ .
Changing the stylesheet it could be modified it to the syle of your landingpage...prooving that you can build anything in TW.
Best wishes Jan
--
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/f14061a9-713a-4a3a-8256-6f77a23c7258%40googlegroups.com.
Anne-Laure Le Cunff
Apr 24, 2020, 4:09:37 PM4/24/20
to TiddlyWiki
Thanks everyone! So, in terms of content, just wanted to clarify this was a super quick edit of the template Jeremy shared. My very first message in this thread has a more detailed list of what I think should be on the home page, including link to documentation, link to community, quick getting started guide, etc.
@Mike - yes, we could very easily have a section saying that TiddlyWiki is cross-platform and pointing to various guides to install on each platform.
On Friday, April 24, 2020 at 8:45:59 PM UTC+1, Jan wrote:
Salut Anne-Laure,
I made a grid-template for TW: https://szen.io/Grid/ .
Changing the stylesheet it could be modified it to the syle of your landingpage...prooving that you can build anything in TW.
Best wishes Jan
Am 24.04.2020 um 10:35 schrieb Anne-Laure Le Cunff:
Wow, Jeremy — this is amazing! If we do this for both Tiddlywiki.com and the static version people will land on when they arrive via search engines, we'd be in a much, much better situation in terms of converting newcomers.--
I made a few quick tweaks to give us an idea of what this could look like — super, super quick, I think we can do much better.
Screenshot attached.
On Thursday, April 23, 2020 at 1:25:13 PM UTC+1, Mohammad wrote:Just wants to remind of a lovely traditional introduction to Tiddlywiki created by Jeremy here:
https://tiddlywiki.com/editions/introduction/
I also keep a copy of that here in Tiddlyspot: http://kookma.intro.tiddlyspot.com/powered with keyboard shortcut: ctrl+shift+S saves on the fly
--Mohammad
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddl...@googlegroups.com.
Message has been deleted
Shashank Agrawal
May 1, 2020, 7:06:56 AM5/1/20
to tiddl...@googlegroups.com
Since, it's the visual/perception/UX/ marketing aspects where Tiddly has some ground to cover, I recommend also keeping having a look an the various nifty tips on https://marketingexamples.com/
also, adding some sources for landing page inspiration:
also, adding some sources for landing page inspiration:
- User Onboarding videos of different sites: https://pageflows.com/desktop/
- Actionable Best practices for different sections of a site like Hero, Features, Testimonials: https://saaspages.xyz/blocks/hero/
Themes/Templates:
Anne-Laure Le Cunff
May 1, 2020, 12:13:24 PM5/1/20
to TiddlyWiki
Wanted to share another source of inspiration: https://supernotes.app/
p.s. I know the founder of Marketing Examples, such a great resource!
Edgaras
May 1, 2020, 2:25:09 PM5/1/20
to TiddlyWiki
Anne-Laure Le Cunff found this another day! Truly great inspiration for TW!
Reet Pandher
May 17, 2020, 11:05:01 PM5/17/20
to TiddlyWiki
I am completely new to TiddlyWiki and i would like to share my experience on accessibility of TW to the general non-coder populace.
If it wasn't for this guy's tutorials i would have never gotten into TiddlyWiki.
I tried it once last month and i absolutely couldn't figure out what to do and how to do it. There was just no user friendly guide available on the website. Then out of the blue YouTube recommended me his videos. The first thing that came to my mind was why the hell is a tutorial like that not available from official sources.
I think you should post his tutorials on your website. They are super good for priming a non-programming newb brain.
I was out on the market looking at every possible alternative for a proper note taking/Knowledge Management application and they always seemed to lack one thing or the other. Now i have completely shifted all my note taking as well as my Knowledge Bank over to TiddlyWIki now. And to think i would have been dissuaded to use this amazing product had it not been for a random YouTube suggestion.
Peter Buyze
May 18, 2020, 12:13:08 AM5/18/20
to TiddlyWiki forum
@ Reet: good point. I am also a newbie and the way I got started is also by running into those same guy's tutorials by accident too. A pity nobody made some follow-up ones.
18 May 2020, 06:05 by reet11...@gmail.com:
--You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+...@googlegroups.com.To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/6779c402-0786-4af8-a88f-4030c8b680b1%40googlegroups.com.
Scott Grimmett
May 18, 2020, 10:27:55 PM5/18/20
to tiddl...@googlegroups.com
Re "Saving" could TiddlyWiki default to the BrowserStorage Plugin, but automatically draw a banner at the top of the window once a certain number of changes or edit time has passed? The banner could link to a tutorial on saving methods.
Rationale:
- let people get the buzz of making their own tiddlers straight away
- delay the advanced topic of saving methods until the user knows whether TiddlyWiki fits how their mind works.
Reply all
Reply to author
Forward
0 new messages
