how can i make neat images and backgrounds in my app
169 views
Skip to first unread message
hareem affan
Mar 20, 2019, 11:00:47 AM3/20/19
to MIT App Inventor Forum
currently i m using photoshop and other free online websites for making images
TimAI2
Mar 20, 2019, 11:02:48 AM3/20/19
to MIT App Inventor Forum
See the images section below
If you haven't done it already....
hareem iftikhar
Mar 20, 2019, 2:30:53 PM3/20/19
to MIT App Inventor Forum
i have attached screen shot of one app which i downloaded from google store, its buttons and background is so neat as compared to my app so just wanted to know what techniques and softwares should i use to give neat look to my images which i use in apps
Italo
Mar 20, 2019, 4:04:49 PM3/20/19
to MIT App Inventor Forum
The quality of the graphics depends mostly on our creativity. I can have the most expensive Adobe Creative Cloud suite and my graphics will still be bad if I don't know at least the basics. While somebody with just MS Paint can design a professional app if they really want to and know how.
If you have Photoshop, then you are pretty much set. You wouldn't need anything else, really. Personally, I would use a vector based editor, like Illustrator or Inkscape (which is free). But that depends on how you feel more comfortable designing.
Now it's your turn to learn how to design a user interface. How about Googling "how to design mobile app user interface"? That's what I would do if I were you.
Italo
Mar 20, 2019, 4:11:46 PM3/20/19
to MIT App Inventor Forum
You have your own app and then you have another app to compare it to. Ask yourself What is the difference between the graphics in my app and this other app?
What do you see at first glance? Are the graphics all collected from random places and put together or they have some style consistency? (like line colors, thickness, etc.)
In the case of the app you show, I'm pretty sure they are using custom graphics, which might have been the work of a graphics designer hired by the app developers. Or they used stock graphics from a single artist, which might be a little cheaper but it will still keep the design style uniformly.
Italo
Mar 20, 2019, 4:15:43 PM3/20/19
to MIT App Inventor Forum
Also, I see you are using a canvas to draw. Use this trick to have smoother lines when drawing: Before the DrawLine block, place a DrawCircle block with the parameter CurrentX, CurrentY and Radius set to half the Canvas.LineWidth. This trick will fill the gaps you see when drawing a line with your finger.
SteveJG
Mar 20, 2019, 6:20:18 PM3/20/19
to MIT App Inventor Forum
An image on a Canvas can be used like many buttons. You can zone a Canvas using Canvas coordinates to create 'hot spots' that act like Buttons (but are really Canvas clicks) ...the tutorial here shows how to zone using map coordinates; however the pixel coordinates on a Canvas Chapter 17. Creating Animated Apps can be used the same way to create hot spots as shown with geocoordinates in this example Chapter 18. Programming Your App to Make Decisions
Or establish a grid on the Canvas and use it to provide hot spots see https://groups.google.com/forum/#!searchin/mitappinventortest/36$20buttons/mitappinventortest/c7xYUTKFG_Q/hlwOMxsNm6oJ
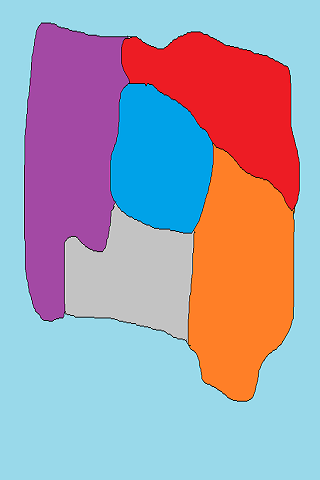
or The Colors on the Canvas can be used like buttons , see the following simple example:
.png?part=0.1&view=1)

Yuk, not pretty, these ideas are all conceptual stuff showing how Canvas and an image can be made to work for you. How you use a Canvas, a beautiful image and use hotspots can be exciting. Show us what you can do. You could experiment with the images you posted. The above methods let you use the Canvas Touched events as if they were Buttons.
Is this what you want to do?
Regards,
Steve
Reply all
Reply to author
Forward
0 new messages








