HOWTO: See What You Type...
74 views
Skip to first unread message
TimAI2
Feb 8, 2019, 4:15:32 PM2/8/19
to mitappinv...@googlegroups.com
I was browsing the archive yesterday in search of some help, when noticed the number of posts
regarding the issue of the virtual keyboard covering the textbox being typed into. This is often the
case when a textbox is towards the bottom of a screen, or most textboxes if running in landscape!
Annoying.... we like to see what we type, as we go
This workaround resolves the issue by using a virtual screen and redirecting the textbox to another textbox in the virtual screen
The eventual trick is to use a third textbox of size 1x1px, in order to use it - to give focus
I have added a button called Magic ON / Magic OFF which switches between the default behaviour and my effort to overcome it
If you watch the video you should be able to see what is going on.
aia also attached
( I used a webviewstring and some javascript to call in random "mountain" images from flickr)
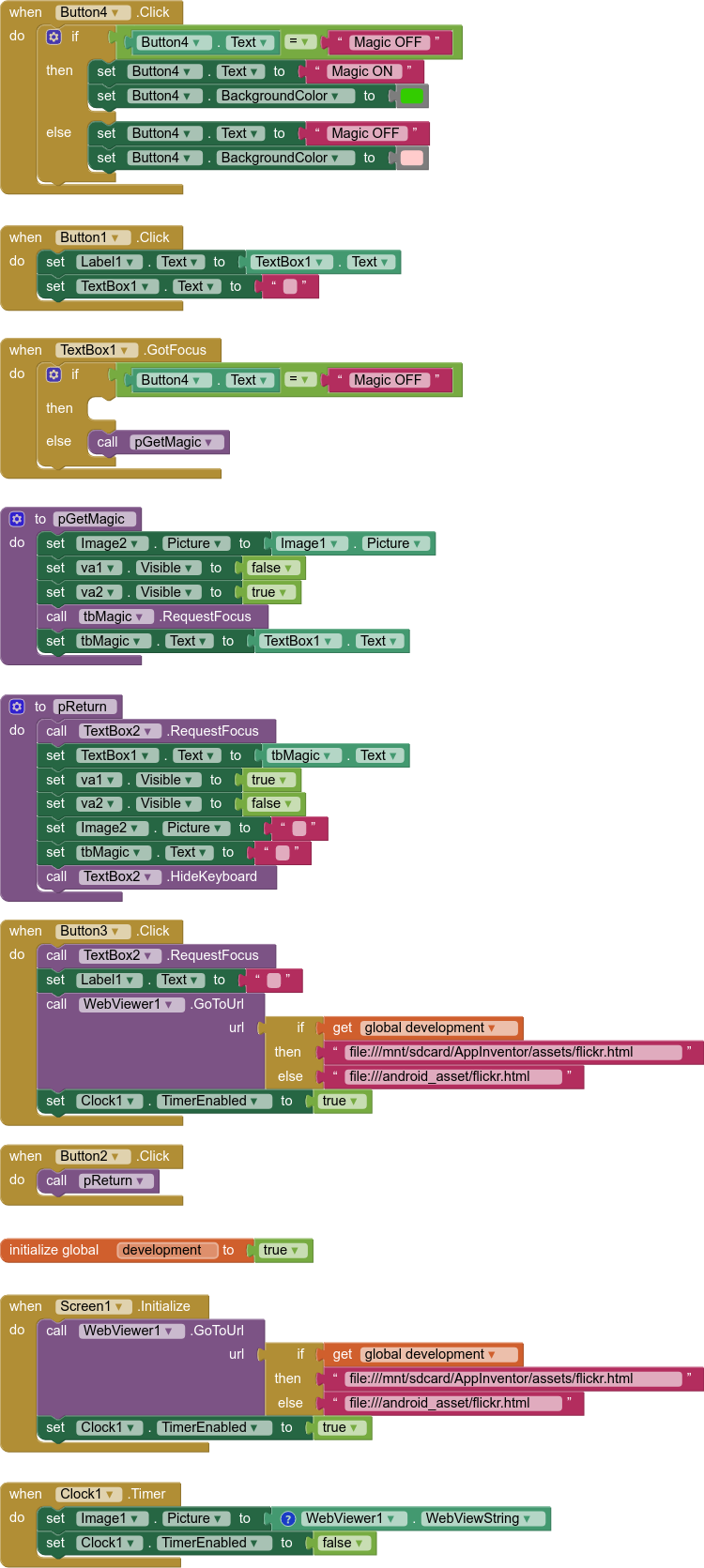
BLOCKS

Taifun
Feb 8, 2019, 7:20:35 PM2/8/19
to MIT App Inventor Forum
what about just setting the Screen to scrollable = true?
Taifun
Trying to push the limits of App Inventor!
Snippets,
Tutorials and
Extensions from
Pura Vida Apps by
![]() Taifun.
Taifun.
TimAI2
Feb 8, 2019, 7:34:50 PM2/8/19
to MIT App Inventor Forum
Yep, you can do that too :)
Reply all
Reply to author
Forward
0 new messages
