Image resizing - Client side
Arm
Recently I've been desperately in search of a chunk of code that would help me to solve this problem - how to resize an image client side before sending it to the server. Server side resizing is possible and way easier, but do it in the client helps to decrease the transfer time between client and server if you want to store the image remotely and sometimes becomes even necessary, for example to avoid some annoying timeout error in MIT when the connection is too slow.
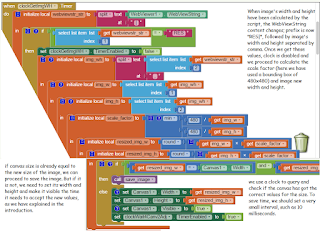
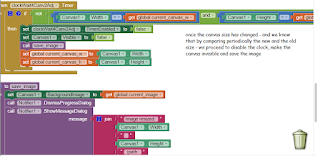
Here the screenshots with some further explanation:
Here the code of the script I've used to calculate the original image's width and height:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Get Image Width and Height</title>
</head>
<body>
<script>
// get the string from the app
var webviewstr = window.AppInventor.getWebViewString();
// remove the prefix ('REQ|') from the string, leaving only the image path
var img_path = webviewstr.substr(4);
// create an image object
var img = new Image();
// define the function that will be called when the image has finished loading
img.onload = function() {
// send image width and height back to the app
window.AppInventor.setWebViewString('RES|' + this['width'] + ',' + this['height']);
}
// load the image
img.src = img_path;
</script>
</body>
</html>
Please find attached the .aia project.
Hope it helps!
Armando
Taifun
Abraham Getzler
Arm
Setting the background before - not straight before calling canvas SaveAs method, but earlier - should be enough to avoid this unwanted possibility.