HOWTO: Yet Another Tabbed Screens Demo
1,747 views
Skip to first unread message
TimAI2
Feb 28, 2019, 9:30:41 AM2/28/19
to mitappinv...@googlegroups.com

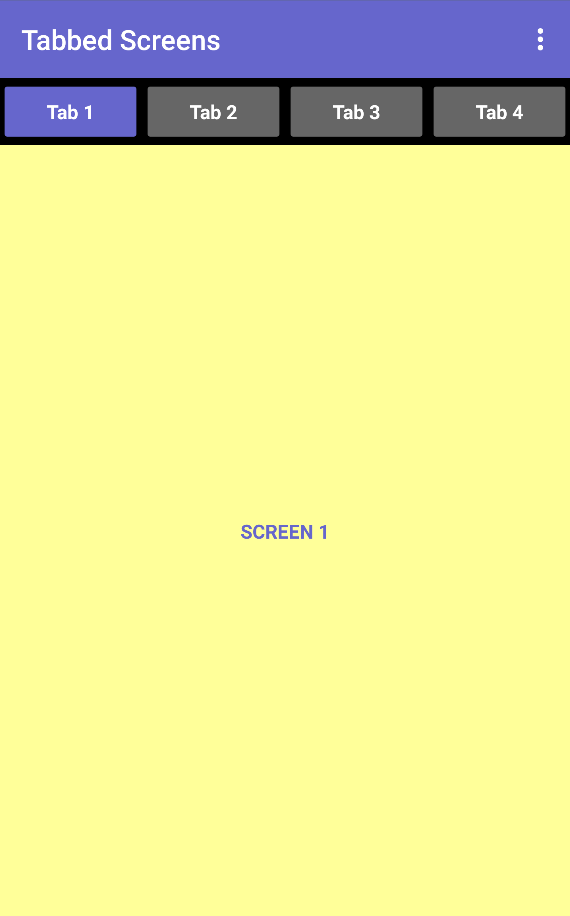
In the ongoing struggle by the power users here to get developers to minimise their use of additional screens, another demo on how to use virtual screens (arrangements and visibility) with tabs to select each virtual screen.
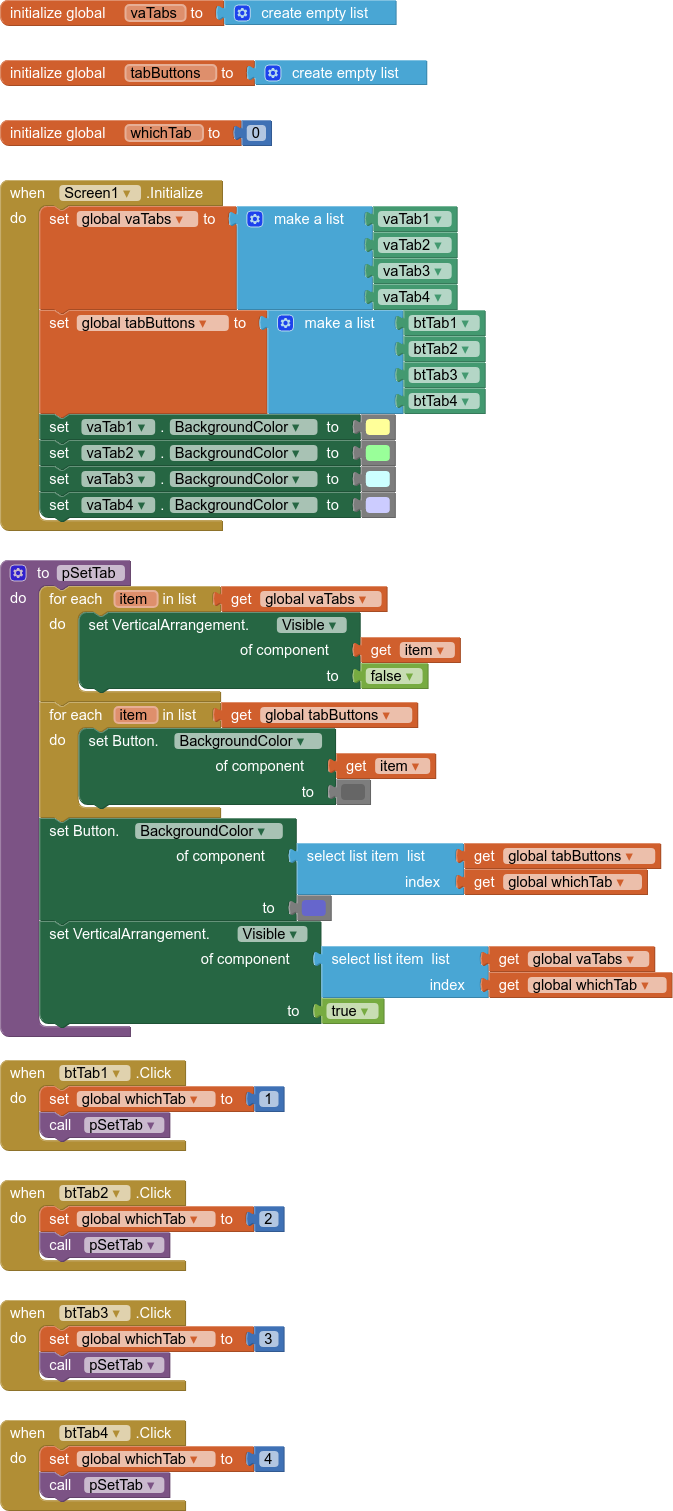
I have used lists of components and the any component blocks to put this one together, which helps to make it more extendable. Hat doffed to MartinC and Cyd, and others who came before :)
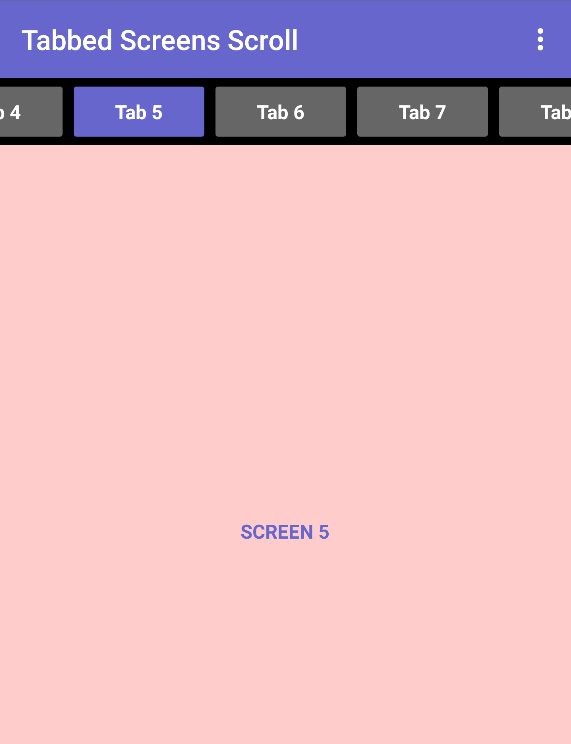
If you want many, many tabs along the top, then you can use a horizontal scrolling arrangement for the user to access them all
BLOCKS

SCREENS (video)
aia attached
SteveJG
Feb 28, 2019, 12:13:26 PM2/28/19
to mitappinv...@googlegroups.com
App Inventor developers, especially those just starting, find it is easy to create multiple screens; the screens part that is. They only learn later about the complexity they are about to add to their app construction. They find out easy is not easy when they need data from one Screen on another Screen.
Virtual screens, as Tim suggests is a less complicated alternative for a multi-page app. Why do so many developers use or have the need to build multiple Screen apps? Unfortunately, the beginner's and early App Inventor tutorials and books highlight the use of multiple screens; without teaching the naive developer about the pitfalls.
Real Screens are easy to start; click a Button and name the Screen and you got another Screen. Wow. You then learn how to overcome the problem of passing data between screens with a lot of complex coding. It is fun to solve the puzzle.
Most if not all PU's avoid the use of multiple, real Screens.
Each Screen acts as an independent mini-app within the umbrella of your overall app. This means, on most devices (inexpensive cell phones), it takes about a second or more to change between Screens.
S L O W Virtual screen 'switching' is more or less instantaneous (set Visible to false or true).
Each Screen is independent of the other Screens you create, the new screens are ignorant of the data on the other screens unless the developer provides supplemental code to transfer or share data among screens. There are two ways to do share data using real Screens. One is to use these awkward blocks
These Blocks 'work' for simple Projects with small amounts of data. These blocks share data with one Screen.
The other way to share data among pages is to use a TinyDB. A TinyDB allows you to share data among ANY of the screens provide you set a TinyDB component on each of those screens. If you are already in a programming nightmare because you are using multiple screens, use the TinyDB to share data. Other than redesigning your app to use virtual screens, the TinyDB is your best option.
You do not need to pass data between Screens when you use virtual screens. The data already exists on your Screen1 as a variable probably. Assign the variable where ever necessary. Set the appropriate Layout to Visible=true (and the other virtual screen Visible=false). No TinyDB, no need to use the Screen2 or Screen3.Initialize blocks to grab a needed value from the TinyDB and to assign it to a similarly created variable on that Screen. Relatively easy compared to using the TinyDB.
When you open a new Screen, additional system memory is allocated to your app. If you do not close the Screen when you leave the Screen, the memory it requires is blocked off . Continually switch between screens when working with your app and sooner or later your app consumes all the device's system memory. Then wow, crash and you are amazed and disappointed. You can use the TribbleHunter or Taifun's Screen Manager methods to close Screens upon exiting safely. None of this is an issue when you use virtual screens.
When you use Screens, instead of virtual screens, you probably duplicate many Blocks and are forced to add additional Blocks to get the app to work; unnecessarily increasing your app size.
There are situations where you can not easily use multiple Screens at all. Some controls only work as long as they are placed on Screen1. The control stops working when you switch Screens. Yes, there are convoluted work around techniques for some of these controls. Use Bluetooth for instance then change real Screens; you lose the Bluetooth connection. Use virtual screens, and you won't lose the BT connection.
When deciding to add a Screen, decide whether you could re-purpose existing components and reuse them instead of adding five or six identical looking Screens or virtual screens . Use as few screens as absolutely necessary. Can every app be designed with only virtual screens? Probably not practical for extremely large apps. Sooner or later your Block code and number of Layouts will become unmanageable. However, somewhere around 7,000 Blocks, all App Inventor Projects become unmanageable as one reaches the practical limit for the size of an App Inventor app. Can you combine virtual and real Screens? Certainly.
How you build your app is up to you. There are smart ways and less smart or even dumb ways. You decide.
Thanks for the virtual screen tutorial Tim!
Regards,
Steve
TimAI2
Feb 28, 2019, 2:29:23 PM2/28/19
to mitappinv...@googlegroups.com
:)

and as indicated in the first post, find attached much the same but with 12 virtual screens and a scrolling tab bar
Reply all
Reply to author
Forward
0 new messages
