"Weak" Depth Test Against Terrain
657 views
Skip to first unread message
B
May 30, 2017, 6:38:15 PM5/30/17
to cesium-dev
Hello:
I am running into some issues using depthTestAgainstTerrain.
depthTestAgainstTerrain is too strong for my use case. What I actually
want is to always see the entity when its base point is visible, and to
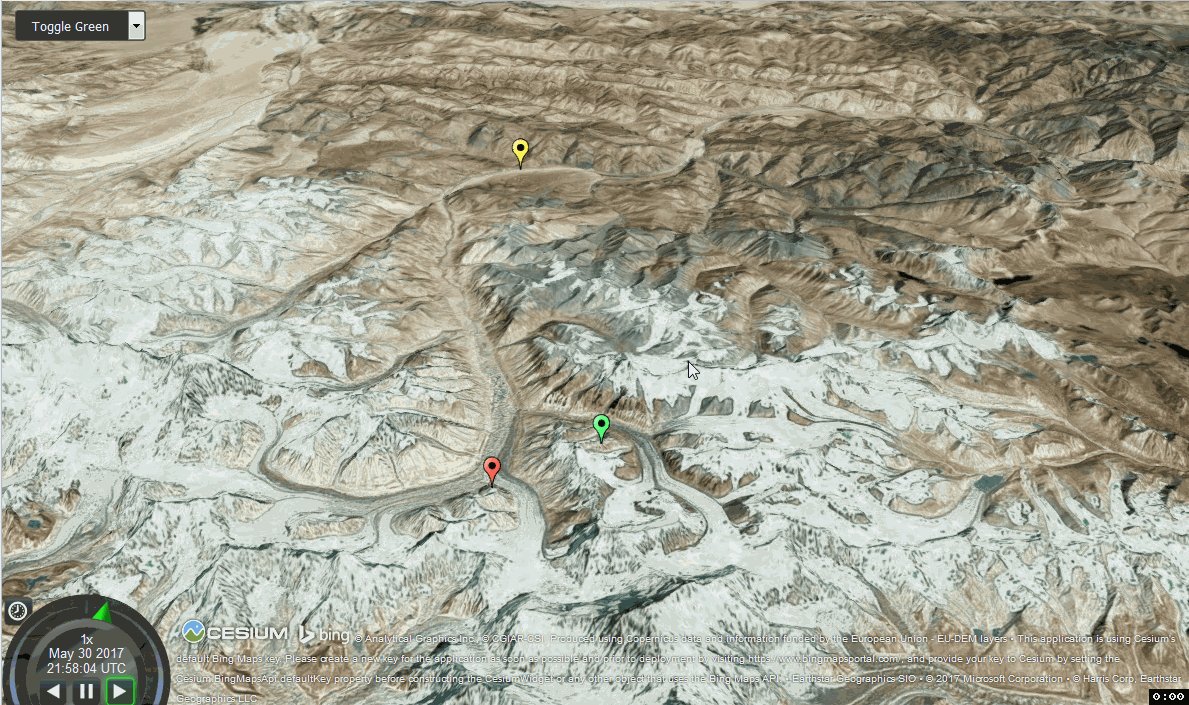
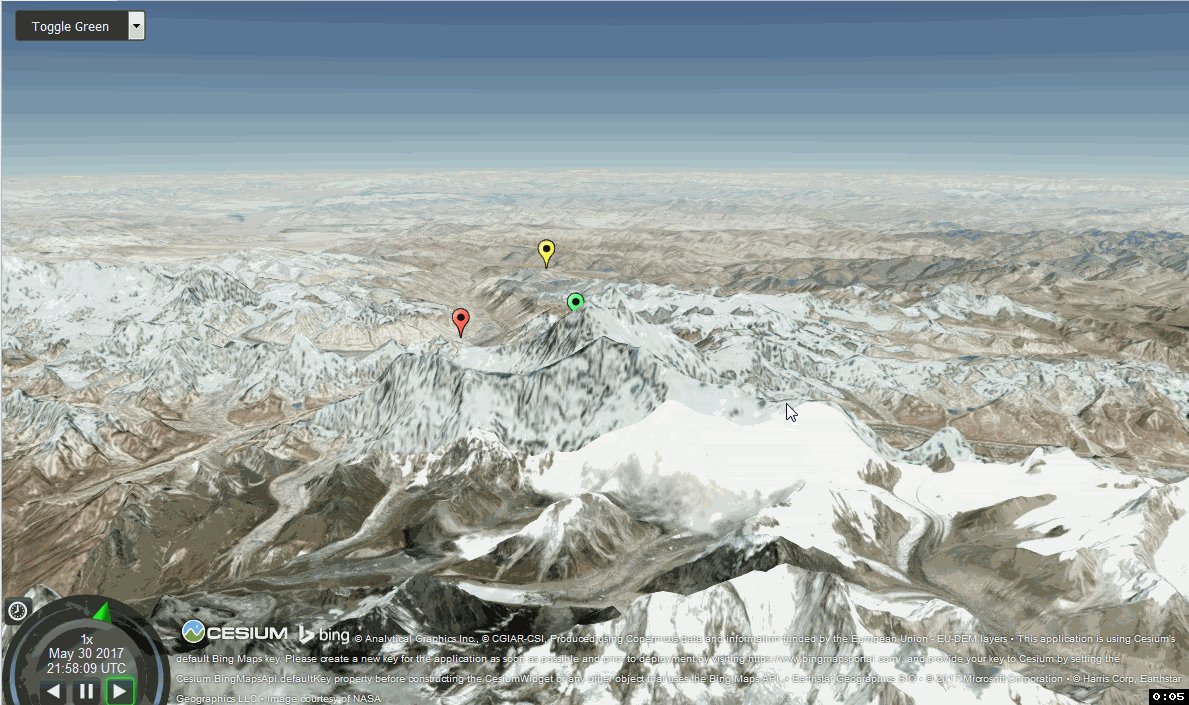
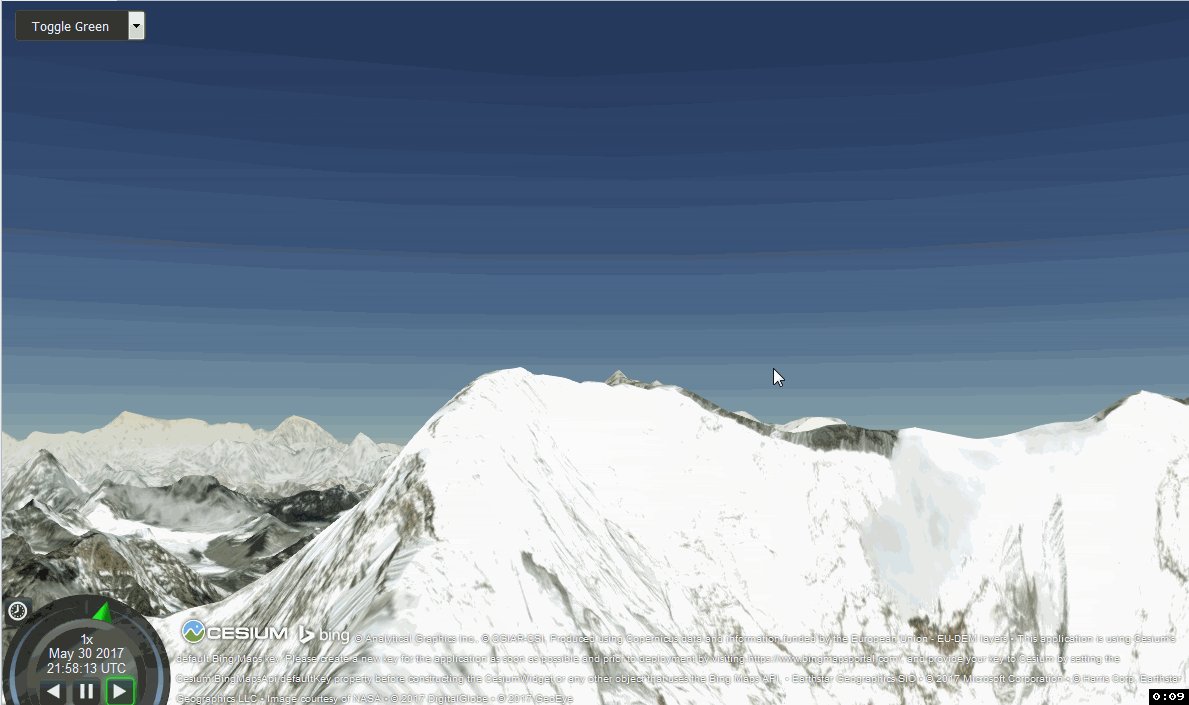
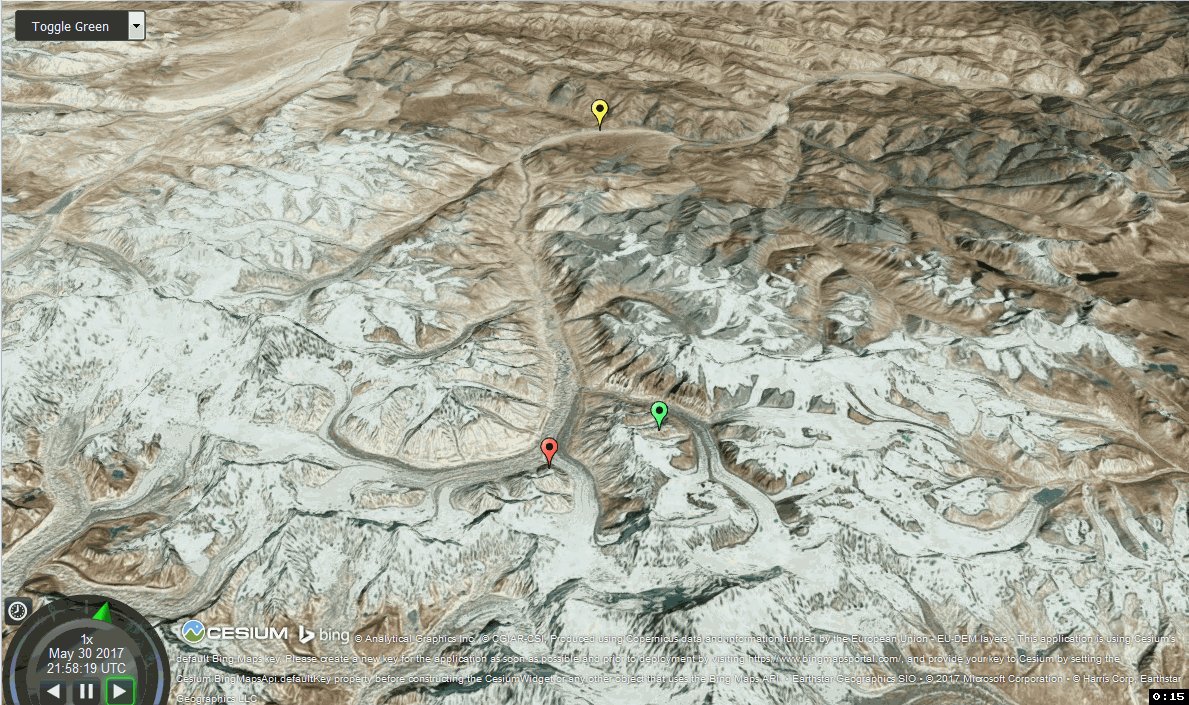
not see it at all when its base point is not. That is to say: I only want to depth test against terrain that is 'in front' of the entity, rather than terrain that is 'behind' it. Do you have ideas on how to achieve this? Here are some .gifs and some sandcastle code.
Depth testing succeeds because entities are hidden behind mountains (good!).
Depth testing can obscure parts of the feature that I want to show (looking for suggestions).
Sandcastle: http://cesiumjs.org/releases/1.33/Apps/Sandcastle/?src=Hello%20World.html&label=Showcases&gist=ec75d5c90a2e68ba7dd3fc1f93995ac9
Thanks in advance!
Rachel Hwang
May 31, 2017, 2:04:59 PM5/31/17
to cesium-dev
Hi there,
Thank you for the clear documentation! Sadly, we don't yet have an easy way to determine whether entities are partially obscured like this since the depth logic happens in the shader. Getting this information would involve some pretty involved changes.
You can disable the depth test for a single billboard like in this example: http://cesiumjs.org/Cesium/Apps/Sandcastle/index.html?src=Billboards.html&label=Showcases
Hope that helps,
- Rachel
B
May 31, 2017, 4:07:26 PM5/31/17
to cesium-dev
Hi Rachel,
Thanks for the info Rachel.
Disabling the depth test for a single billboard while clamped to ground is nice. In order for it to be useful in a case like this, I'd need to be able to dynamically tell when to toggle it (via theproperty.
It would be nice if, say, the scene or globe or terrain provider object allowed you to pass in two points and ask if there is any terrain in between them. Do you know if a technique like that is possible?
Thanks!
Thanks for the info Rachel.
Disabling the depth test for a single billboard while clamped to ground is nice. In order for it to be useful in a case like this, I'd need to be able to dynamically tell when to toggle it (via the
myBillboard.disableDepthTestDistance = Number.POSITIVE_INFINITYIt would be nice if, say, the scene or globe or terrain provider object allowed you to pass in two points and ask if there is any terrain in between them. Do you know if a technique like that is possible?
Thanks!
Rachel Hwang
Jun 2, 2017, 4:56:42 PM6/2/17
to cesium-dev
Hi there,
We don't have support for this currently built into Cesium, but it's not too difficult of a problem, so here's a code example: http://cesiumjs.org/Cesium/Apps/Sandcastle/?src=Hello%20World.html&label=Showcases&gist=822f432f2955dc9d57dee6d42f3632a6
Let me know if you need any clarifications.
Warning: globe.pick doesn't necessarily give perfect results because of the asynchronous terrain loading, so be careful!
Hope that helps,
- Rachel
adam.l...@gmail.com
Jun 27, 2017, 3:20:30 PM6/27/17
to cesium-dev
On Friday, June 2, 2017 at 4:56:42 PM UTC-4, Rachel Hwang wrote:
> Hi there,
>
>
> Hi there,
>
>
> Depth testing can obscure parts of the feature that I want to show (looking for suggestions).
>
>
>
>
> Sandcastle: http://cesiumjs.org/releases/1.33/Apps/Sandcastle/?src=Hello%20World.html&label=Showcases&gist=ec75d5c90a2e68ba7dd3fc1f93995ac9
>
> Thanks in advance!
Rachel,
>
> Thanks in advance!
Thanks for the example code. I put it into a different sandcastle to compare the solution with depth testing. It seems that hiding points/billboards by line of sight from the camera, similar to clamped to ground polygons would be a useful feature. In the meantime, we can try and implement something similar to the sandcastle and hope that we don't run into performance issues. If you have any comments on the solution or if there is a better way to implement what we are trying to accomplish, please let us know.
https://cesiumjs.org/Cesium/Apps/Sandcastle/index.html?src=Hello%20World.html&label=Showcases&gist=f3267a23af569beab2a7a395c90724b2
Thanks,
Adam
Rachel Hwang
Jun 27, 2017, 3:45:05 PM6/27/17
to cesium-dev, adam.l...@gmail.com
Thanks for sharing your code example, Adam! Would you consider contributing this code example to Cesium? I'm sure the community would find it useful. If you're interested, see the contributing section here: http://cesiumjs.org/tutorials/Sandcastle-Tutorial/
Thanks,
- Rachel
Reply all
Reply to author
Forward
0 new messages