Manifest V3 service worker registration failed
35,034 views
Skip to first unread message
Adomas
Feb 19, 2021, 8:47:39 AM2/19/21
to Chromium Extensions
I'm trying to convert an extension to Manifest V3 and begun by making the necessary changes to the manifest.json file and creating a service worker entrypoint script which simply imports all the scripts that used to be listed in the background section under MV2. When I try to load the extension it loads fine but there's an error logged under the Errors section "Service worker registration failed" with
"service_worker": "background-worker.js"
highlighted in the error. It seems like chrome sees the file, because if I change the manifest entry to a file that does not exist and try to reload the extension I get a popup error instead saying
Could not load background script 'not-a-script.js'.
I've seen the post about the service worker having to be at the root directory and so it is placed there. I cannot think of what else to do and the error message does not give any more precise information on what's wrong.
Running Ubuntu 18.04 and Chrome 88.0.4324.150
PhistucK
Feb 19, 2021, 8:59:32 AM2/19/21
to Adomas, Chromium Extensions
If you debug the service worker (and reload the extension), do you see any error?
For example. an import error, or anything else that prevents it from loading and running successfully.
☆PhistucK
--
You received this message because you are subscribed to the Google Groups "Chromium Extensions" group.
To unsubscribe from this group and stop receiving emails from it, send an email to chromium-extens...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/b9a8919c-88ec-438b-92fd-01c124d58952n%40chromium.org.
Adomas
Feb 19, 2021, 9:06:36 AM2/19/21
to Chromium Extensions, PhistucK, Chromium Extensions, Adomas
The service worker is listed as inactive and if I click on it nothing happens.
wOxxOm
Feb 19, 2021, 9:34:25 AM2/19/21
to Chromium Extensions, Adomas, PhistucK, Chromium Extensions
When the worker throws an error during its first execution task, it can't be registered and can't be opened to inspect the error in devtools. This is one of the many deficiencies of the service worker technology that was kinda sorta addressed just two weeks ago: Chrome 90 which will now at least indicate the error, see https://crbug.com/1151017. The feature wasn't backported to Chrome 88-89. You can't use devtools for such errors like you could in ManifestV2 background script but at least now you have something to go on to figure out the problem.
So either use Chrome Canary or do the divide-and-conquer debugging: comment out or remove parts of the code until it starts to work, then repeat the same process using smaller chunks inside this section you just found, rinse and repeat until you locate the culprit.
Adomas
Feb 19, 2021, 9:48:59 AM2/19/21
to Chromium Extensions, wOxxOm, Adomas, PhistucK, Chromium Extensions
I tried loading the extension with 90.0.4421.5 but I'm not sure where I'm supposed to see the error reported. If it's the js console on the chrome://extensions page, then I am not seeing anything logged but a warning from polymer that seems unrelated (although is logged when refreshing the extension). The errors page still shows the same thing.
It works with a simple console.log line, but anything more complicated like this kills it.
I've commented everything out from the service worker but
chrome.runtime.onMessage.addListener(function(message, sender) {
console.log('hello');
}
wOxxOm
Feb 19, 2021, 10:07:37 AM2/19/21
to Chromium Extensions, Adomas, wOxxOm, PhistucK, Chromium Extensions
Looks like I was overly optimistic when I saw the bug status being "fixed". Indeed, neither devtools console nor the error list in extension's card show the line that caused the error so the extension authors will have to use divide-and-conquer debugging. This is what all programmers did 25 years ago and earlier so thanks to ManifestV3's "step forward" the modern young developers will have to learn this skill.
@Adomas, upload a zip file of your extension here, someone will take a look.
wOxxOm
Feb 19, 2021, 10:57:49 AM2/19/21
to Chromium Extensions, wOxxOm, Adomas, PhistucK, Chromium Extensions
So the developer assigned to the problem responded that it's on their radar, tracked in https://crbug.com/1152202.
- Edit chrome's command line (or start it manually from terminal) and add --enable-logging switch.
- Load the extension on chome://extensions page if it wasn't yet loaded.
- Open chrome_debug.log in your browser profile directory
- The file will be typically short so you'll see the error right away but you can search for the id (in the example below it's ecefoonhpkaokfbhcdcfggofcfmggjif) or the file name (bg.js below)
Example:
[40296:41892:0219/184923.707:INFO:CONSOLE(39)] "Uncaught SyntaxError: Unexpected end of input", source: chrome-extension://ecefoonhpkaokfbhcdcfggofcfmggjif/bg.js (39)
wOxxOm
Feb 19, 2021, 11:59:46 AM2/19/21
to Chromium Extensions, wOxxOm, Adomas, PhistucK, Chromium Extensions
A more convenient approach might be to use --enable-logging=stderr command line switch so the error is printed right in the terminal, no need to open chrome_debug.log
Simeon Vincent
Feb 19, 2021, 4:56:24 PM2/19/21
to wOxxOm, Chromium Extensions, Adomas, PhistucK
An even easier solution is to wrap your service worker logic in a try/catch block.


For example, let's say I have the following files …
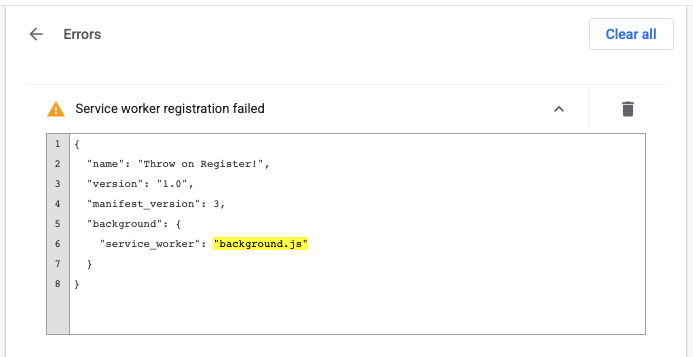
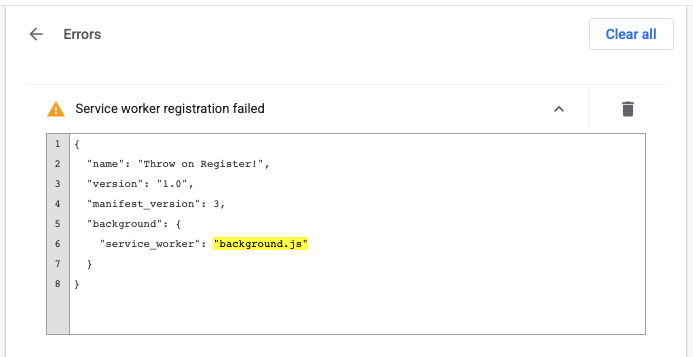
// manifest.json{"name": "Throw on Register!","version": "1.0","manifest_version": 3,"background": {"service_worker": "background.js"}}// background.jsconsole.log("start");throw new Error("lol");console.log("end");
If you try to load this you'll get the following error, right?

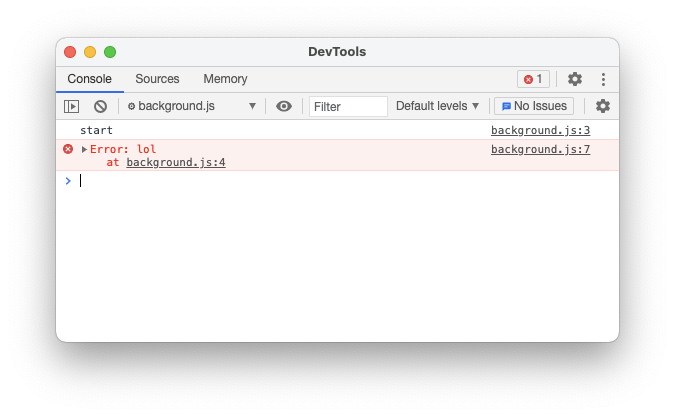
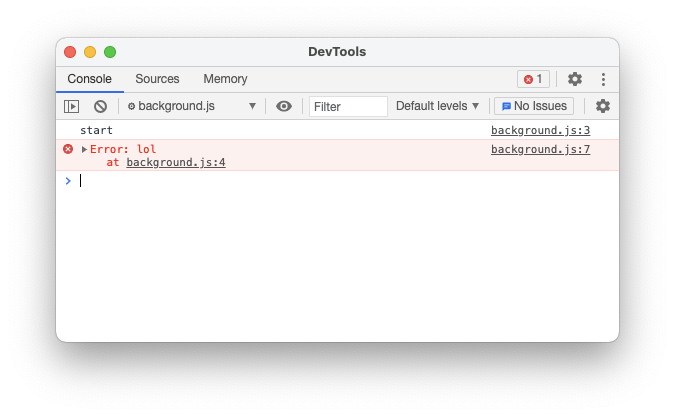
But if you wrap the background logic in a try/catch block you'll get no errors on registration, but will see the following in service worker's devtools window
// manifest.json{"name": "Throw on Register!","version": "1.0","manifest_version": 3,"background": {"service_worker": "background.js"}}// background.jstry {console.log("start");throw new Error("lol");console.log("end");} catch (e) {console.error(e);}

Even better, you can get the same result without changing your background script at all! To do this, create a wrapper script that imports your actual background script & surfaces the errors.
// manifest.json{"name": "Throw on Register!","version": "1.0","manifest_version": 3,"background": {"service_worker": "background-worker.js"}}// background-wrapper.jstry {importScripts("background.js");} catch (e) {console.error(e);}// background.jsconsole.log("start");throw new Error("lol");console.log("end");
(also for the record I think the platform should just do this for you)
Cheers,
Simeon - @dotproto
Chrome Extensions DevRel
--
You received this message because you are subscribed to the Google Groups "Chromium Extensions" group.
To unsubscribe from this group and stop receiving emails from it, send an email to chromium-extens...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/a2a8ba83-5b76-489f-b964-1d856ee5b371n%40chromium.org.
wOxxOm
Feb 20, 2021, 12:53:06 AM2/20/21
to Chromium Extensions, Simeon Vincent, Chromium Extensions, Adomas, PhistucK, wOxxOm
Using a wrapper script is an elegant workaround and I wish it was included in the migration guide, it would help a lot of people who won't see your post here. Thing is, such a thing has never been required for the past 10 years in any part of extension-related development as we all relied on the full debuggability provided natively by devtools.
Simeon Vincent
Feb 20, 2021, 1:01:08 AM2/20/21
to wOxxOm, Chromium Extensions, Adomas, PhistucK
Excellent point. I'll start preparing a PR now.
Simeon - @dotproto
Chrome Extensions DevRel
PhistucK
Feb 20, 2021, 9:51:30 AM2/20/21
to Simeon Vincent, wOxxOm, Chromium Extensions, Adomas
Also, working in a try/catch mode makes you have to enable break-on-caught-exceptions in some cases which can be too verbose most of the time, so I hope a way to just see the errors in the developer tools would just work perfectly soon without that workaround.
☆PhistucK
wOxxOm
Feb 28, 2021, 2:53:02 AM2/28/21
to Chromium Extensions, Simeon Vincent, Chromium Extensions, Adomas, PhistucK, wOxxOm
>
I'll start preparing a PR now.
Also try to emphasize that importScripts can be used for modularization in general until proper module support is implemented in https://crbug.com/824647 (hopefully in Chrome 91 as indicated by the latest label) because many JS developers never used workers.
V@no
Aug 12, 2021, 9:39:35 AM8/12/21
to Chromium Extensions, wOxxOm, Simeon Vincent, Chromium Extensions, Adomas, PhistucK
the try/catch work around didn't help in my case, it still gives me no errors and failed registering service worker. The same background.js worked fine in manifest v2
wOxxOm
Aug 12, 2021, 9:47:18 AM8/12/21
to Chromium Extensions, V@no, wOxxOm, Simeon Vincent, Chromium Extensions, Adomas, PhistucK
>
it still gives me no errors
The error is shown only since Chrome 93, currently beta.
You can install a portable version or Chrome Canary, both use their own separate profile directory so it doesn't interfere with the main browser.
V@no
Aug 12, 2021, 9:59:41 AM8/12/21
to Chromium Extensions, wOxxOm, V@no, Simeon Vincent, Chromium Extensions, Adomas, PhistucK
I'm testing it on dev version 94.0.4603 right now.
What I had to do to track the issue was use Simeon Vincent's suggestion plus enclose code in background.js into self executed anonymous function and terminate it line by line with "return" statement until I found on which line it stops registering.
What I had to do to track the issue was use Simeon Vincent's suggestion plus enclose code in background.js into self executed anonymous function and terminate it line by line with "return" statement until I found on which line it stops registering.
In my case I was line with chrome.app.getDetails() to get the name and version of the extension. The fix was easy replace it with chrome.runtime.getManifest()
This just very frustrating that it would not give any errors even though chrome.app.getDetails is existing and valid function. In fact when tried adding call to nonexisting blah() it would register with "blah is not defined" error in the console. So yeah, very frustrating...
wOxxOm
Aug 12, 2021, 11:20:33 AM8/12/21
to Chromium Extensions, V@no, wOxxOm, Simeon Vincent, Chromium Extensions, Adomas, PhistucK
Indeed, chrome.app.getDetails() crashes the extension process so the worker can't be registered. I reported it in https://crbug.com/1239271.
Reply all
Reply to author
Forward
0 new messages
