MV3 service worker broken after auto-update
Kyle Edwards
```
The users with broken service workers are on the same chrome version as users that experience no issues. No errors appear in chrome://extensions and content scripts continue work as expected (...except for message passing).
Has anyone else experienced this behavior with MV3 service workers - with or without ? Could this be an MV3 bug?
Cheers,
Kyle
Kyle Edwards
wOxxOm
Simeon Vincent
Old manifest
{..."background": {"service_worker": "background.js"}...}
New manifest{..."background": {"service_worker": "wrapper.js"}...}
wrapper.jstry {importScripts("background.js");} catch (err) {console.error(err);}
--
You received this message because you are subscribed to the Google Groups "Chromium Extensions" group.
To unsubscribe from this group and stop receiving emails from it, send an email to chromium-extens...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/f20a4033-e48e-41fe-88ab-91f82270c443n%40chromium.org.
Kyle Edwards
https://gist.github.com/kltdwrds/adc956705147d32aada0e967c0a92bce
Kyle
Simeon Vincent
wOxxOm
Kyle Edwards
@simeon feel free to tap me for more context, you can contact me on this thread or reach me at ky...@brighthire.ai.
- Extension service worker update fails
- Open a "normal extension page" - our extension doesn't have a popup, or a post-update notification page. We'll use chrome-extension://opnlcljcbpodfkedodibhbnegdkhappp/manifest.json
- Open dev inspector on the extension page
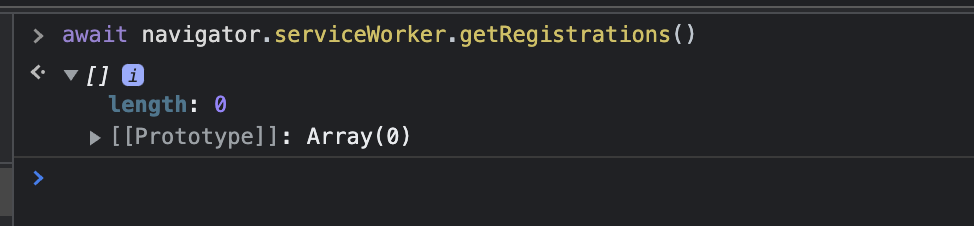
- Run `await navigator.serviceWorker.getRegistrations()`
- Expand the array and take a screenshot (I've had no luck with console log / json stringify on this object)
Kyle
wOxxOm
Vladimir Yankovich
help me figure out the site etherscan.io I am the owner , it is unclear how to withdraw funds from the exchange , I ask for help , you will receive a percentage of the profit if you figure it outчетверг, 11 ноября 2021 г. в 00:22:06 UTC+3, wOxxOm:
Валера Киселев
Валера Киселев
Kyle Edwards
I was one of two beta users (out of 12) who experienced the issue - I was able to collect the debug output suggested by @w0xx0m (the other user's output was the same as mine):


- Update published
- Browser receives update
- Chrome triggers `chrome.runtime.onUpdateAvailable`, which calls: `chrome.runtime.reload()` (documented here, here's our code)
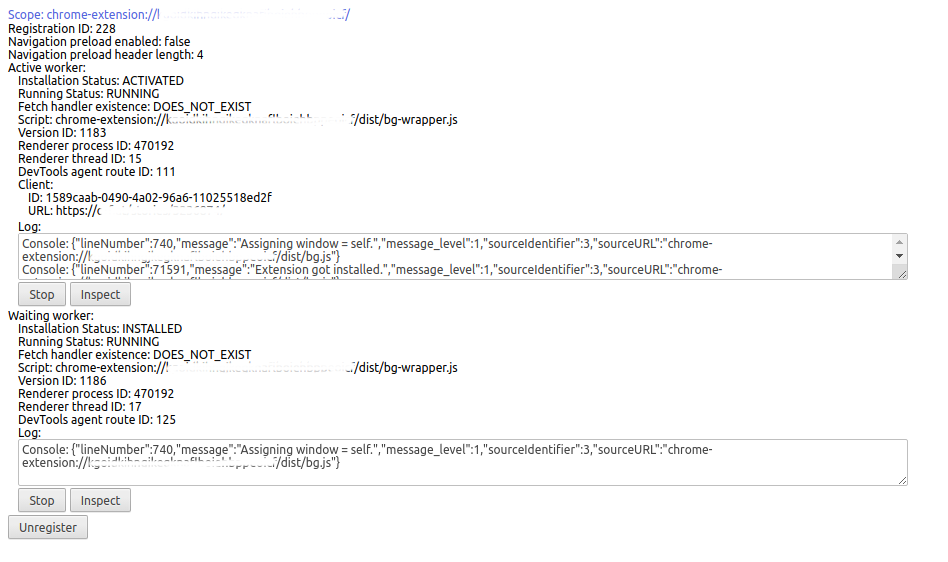
- Extension updated (new service worker registered?)
- New service worker handles external message, loads manifest, responds with latest version number
- Something happens? Service worker kaput :( user reports issue
- `navigator.serviceWorker.getRegistrations()` returns an empty array, service worker inspector doesn't launch
- User must manually re-install, or wait for our next update to be pushed very painful
(we've also seen at least one case of fixing a broken service worker by flipping the enable / disable switch, but we recommend users re-install)
Kyle
Andreas Gruber

To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/44dad861-4098-4ab3-846c-75768a29ab73n%40chromium.org.
Vladimir Yankovich
@Simeon, help your early MV3 adopters :) Tell me, how can we speed up solving this problem?
Simeon Vincent
Cuyler Stuwe
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/CAFY0HLOfMrC353Wz95sTjaAMJo1_W1%3Dr6Ffo1YrqOOfAGdnUPA%40mail.gmail.com.
Vladimir Yankovich
//navigator.serviceWorker

Vladimir Yankovich
Andreas Gruber
Валера Киселев
Andreas Gruber
chrome.runtime.onUpdateAvailable gets called in MV3? I put a console.log statement inside the function, but I can never see it being logged.Miguel Espinoza
I can provide steps to reproduce with code and video (I hope this helps the extension team):
- bug report link: https://bugs.chromium.org/p/chromium/issues/detail?id=1242225
- Github repo with steps to repro: https://github.com/miguelespinoza/-v3-service-worker-update
- Loom Videos:
- Walkthrough how to repro: https://www.loom.com/share/e5b12be75c64483f82a9f148e1026b63
- Walkthrough of the codebase: https://www.loom.com/share/4c99022583d04d699dadf8764eb3ecca
For my extension, this issue was caused by loading iFrames, I'm not familiar with the relationship between iFrames and service-workers, but this combination (reproed in the video) causes servicer-worker to break.
----
I hope this provides the information necessary to fix the issue, I'm happy to test new builds of Chrome to verify once this issue has been fixed
Vladimir Yankovich
Kyle Edwards
+1 @mig...@ensopi.com - I'm also happy to help test chrome dev builds.
Any timeline estimate for fix would be helpful when evaluating our alternatives - ie. MV2 downgrade or releasing a new MV2 for our users in the time being.
Kyle
Simeon Vincent
Any timeline estimate for fix would be helpful when evaluating our alternatives - ie. MV2 downgrade or releasing a new MV2 for our users in the time being. - Kyle
No timeline on a fix as of yet, but I'm actively discussing both issues raised here with the team.
Andreas Gruber
Ceof1
Ceof1
Vladimir Yankovich
Pratyush Raj
I am not able to reproduce it constantly, but mainly happens when laptop wake from sleep and chrome was open or system is in low memory.
Our users have been complaining again and again about it. This has made our extension worthless.
Simeon Vincent
I am not able to reproduce it constantly, but mainly happens when laptop wake from sleep and chrome was open or system is in low memory.
- What operating system are you using? Please include name and the build/version number.
- Does the length of the sleep matter? If so, how long does the device need to be asleep?
- Have you noticed any other trends in the user reports you've received?
Vladimir Yankovich
In my opinion, we are dealing with a critical bug in the stable version of the platform. The problem has been known for more than 2 months. At the same time, I only know that we all together accumulate information about the reproduction of the error. And what about fixing it?
Simeon Vincent
Vladimir Yankovich
Shu
Cuyler Stuwe
--
You received this message because you are subscribed to the Google Groups "Chromium Extensions" group.
To unsubscribe from this group and stop receiving emails from it, send an email to chromium-extens...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/356b3e74-e2c1-4752-991a-f3333eaa0bd4n%40chromium.org.
Cuyler Stuwe
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/CA%2BYuxdfrJLsfA46ALx5hOx4jdgr2a7UmfP4X5eXow2etbF%3DMFA%40mail.gmail.com.
Pratyush Raj
Jackie Han
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/a01a2492-fb5a-430d-8d82-ceebfdd396cfn%40chromium.org.
Shu
Hello, I had an accident, my mother died, now I live with relatives without money, I need the help of my developers, because I was the one who appointed the administrator of the group and I am the owner of this group, write to me urgently I need support, у меня случилось несчастье, умерла мама, теперь живу у родственников нет денег, мне нужна помощь моих разработчиков, ведь именно я назначал администратора группы и я являюсь владельцем этой группы, напишите мне обязательно срочно нужна поддержкаср, 2 февр. 2022 г., 8:44 Jackie Han <han.g...@gmail.com>:
You received this message because you are subscribed to a topic in the Google Groups "Chromium Extensions" group.
To unsubscribe from this topic, visit https://groups.google.com/a/chromium.org/d/topic/chromium-extensions/POU6sW-I39M/unsubscribe.
To unsubscribe from this group and all its topics, send an email to chromium-extens...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/CAAgdh1KW5UudcQWfFPnno8EgWMvCUHSaFw-J0W%2BmRgwx7NvS-w%40mail.gmail.com.
Kyle Edwards
- Does not work in incognito mode, or when user has 3rd party cookies blocked (you'll get a very terse error about service worker registration)
Cheers,
Kyle
Cuyler Stuwe
Miguel Espinoza
any update from the Google/Chromium team would be awesome.
fwiw, the bug ticket that was picked by the team to investigate 1271154 has some updates, but it doesn't look like there have been updates from the Chromium team.
Maybe if we put our efforts into triaging that bug ticket we could get some momentum. I see Yankovic has been providing input. Maybe you could give us an update on what's been happening in that bug ticket, thanks!
Jono Warren
Hiya, one of our Chromium engineers had a look under the hood at what was going on and found this is caused by a race condition when an extension updates, which explains why this appears to happen intermittently to users.
When an extension is updated, the old service worker is unregistered and the new one registered. The race begins when the unregistration asynchronously schedules the purging of data which the new service worker later relies on. In the happy case, the data is purged before the registration of the new one begins and fresh data is generated for the service worker. But in the unhappy case the scheduled purge happens after the registration has just set fresh data, so when the service worker attempts to access it, it is not there and it fails to start. We’ve added more technical details of our investigation to the bug report.
Based on this, it appears the bug potentially affects all users of MV3 extensions, regardless of OS, it’s simply a roll of the dice whether a user gets a broken service worker during an update.
We're working on a patch which we'll hopefully be able to upstream once we're confident it works. However, we don’t have committer status, so we’ll need the support of the Chromium team to integrate this.
If others who are facing this issue are able to add a star to the bug report, hopefully that will nudge it up the priority for the team to look into.
yuleini 27
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/f48c18b7-0611-4c35-b280-2e07a809cc1fn%40chromium.org.
Kyle Edwards
Who else is still experiencing this issue? Does the chromium team know that the patch was not successful? MV2 support timeline sunsets all MV2 updates in a few months, and developers can't publish new MV2 extensions to the webstore as of Jan 2022.
Gnanaprakash Rathinam
Any update on this issue would help us . Thank you
Guy S
Laura Garay
Michael Gardner
We have a browser extension with around 3000 users and constantly experiencing the issue (in the logs I see easily 30-60 error logs daily) and almost every day users are sending us emails that they encounter the issue. We created a guide for them on how to fix the issue (e.g. reload the extension, or reinstall it), but in general it is a very frustrating experience for the users.
If we can help by providing more details / error logs, please let us know how we can contribute to fix the issue.
Thanks everyone!
Ashish D
Albert Gonzalez
Oliver Dunk
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/717992ca-168e-4c6d-aace-56cc1e18e6e9n%40chromium.org.
Albert Gonzalez
Patrick Bakke
Oliver Dunk
Mark Stacey
Rui Conti
To view this discussion visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/b7ae07f9-eff6-4c8f-9b17-ab7cc357c845n%40chromium.org.
