On Manifest v3, create new window extension cannot access contents of the page
J
I am currently trying develop an extension in version Manifest v3. I change the code from this tutorial: https://developer.chrome.com/docs/extensions/mv3/getstarted/
Code: https://github.com/GoogleChrome/chrome-extensions-samples/tree/main/tutorials/getting-started
Which is an extension can change the background color of the currently focused page.
Now i wanna when i click the extension, it will create a new windows page. (The purpose of this is to allow the user to have a better operating space).
So i change the background.js code to:
And i delete the default_popup code in manifest.json
---
The rest of the code is still the same.
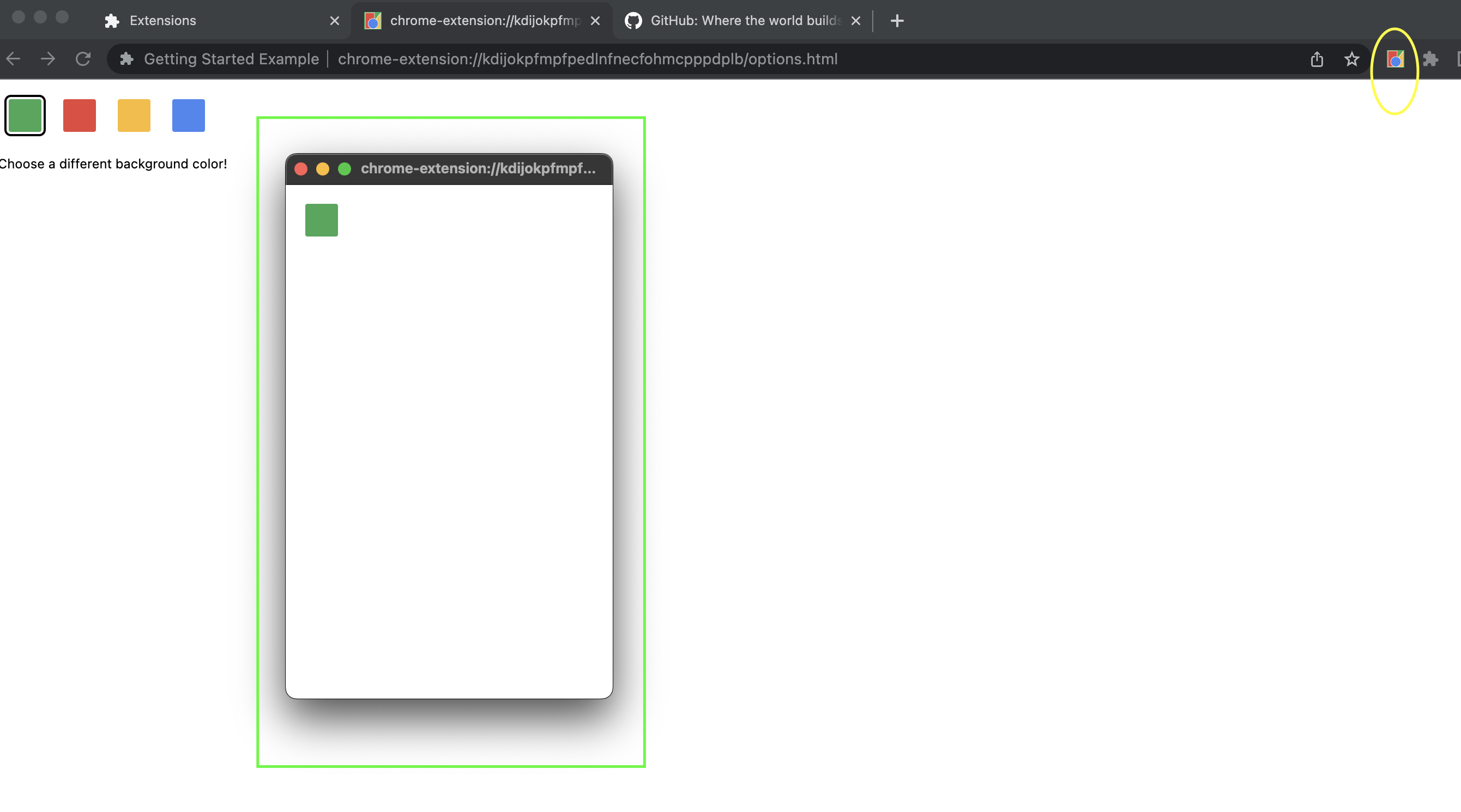
When i click the extension, it will create a new windows page. And the content of this page will be popup.html.
Can see that, when i select green color on the options page, the button
from the extension window will also be green color. (Select red, button
will also be red, and so on). Which means the options page is run
correctly.

But when i click the button from the extension windows(the
red circle one). The webpage will not change the background color of
the current webpage will not change. The extension windows F12
(DevTools) show this message:
Uncaught (in promise) Error: Cannot access contents of the page. Extension manifest must request permission to access the respective host.

How to let this new extension windows work properly like the previous default_popup one? Does anyone know how to solve this problem?
Thanks.
Simeon Vincent
--
You received this message because you are subscribed to the Google Groups "Chromium Extensions" group.
To unsubscribe from this group and stop receiving emails from it, send an email to chromium-extens...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/4ddf595d-0143-4fdd-8c93-dfd0c56e20e4n%40chromium.org.
Developer Relations Engineer
