LCP increased drastically since the latest API updates
219 views
Skip to first unread message
Prashant Srivastava
Jun 7, 2021, 6:05:51 AM6/7/21
to Chrome UX Report (Discussions)
Hi
Since the latest API update, LCP time on our msite has increased from 1 - 1.5s to 6 - 7s without even any changes made to the codebase. (React based site)
I happened to run an audit for design.google for a reference and found out the same issue.
Anyone else came across this issue? Any help would be much appreciated.
Thanks in advance!
Rick Viscomi
Jun 7, 2021, 6:19:51 PM6/7/21
to Chrome UX Report (Discussions), Prashant Srivastava
Oh very interesting. My understanding was that the recent changes to LCP changes announced recently would only improve metrics. Do you know what the previous LCP value was on https://design.google/, before the increase? And were you looking at desktop and/or mobile?
I'm seeing LCP data on PSI for that page as having a 75th percentile of 3.9s and 48% of experiences are good (mobile). But I don't have historical data for comparison at the URL-level.
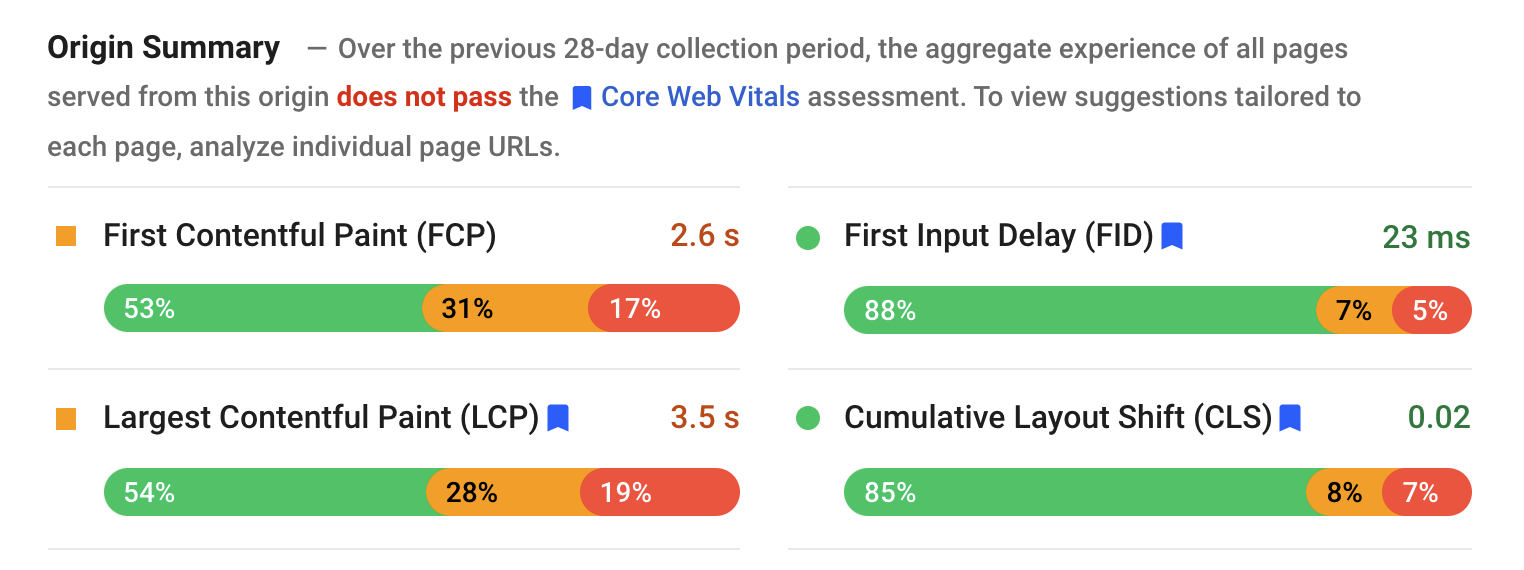
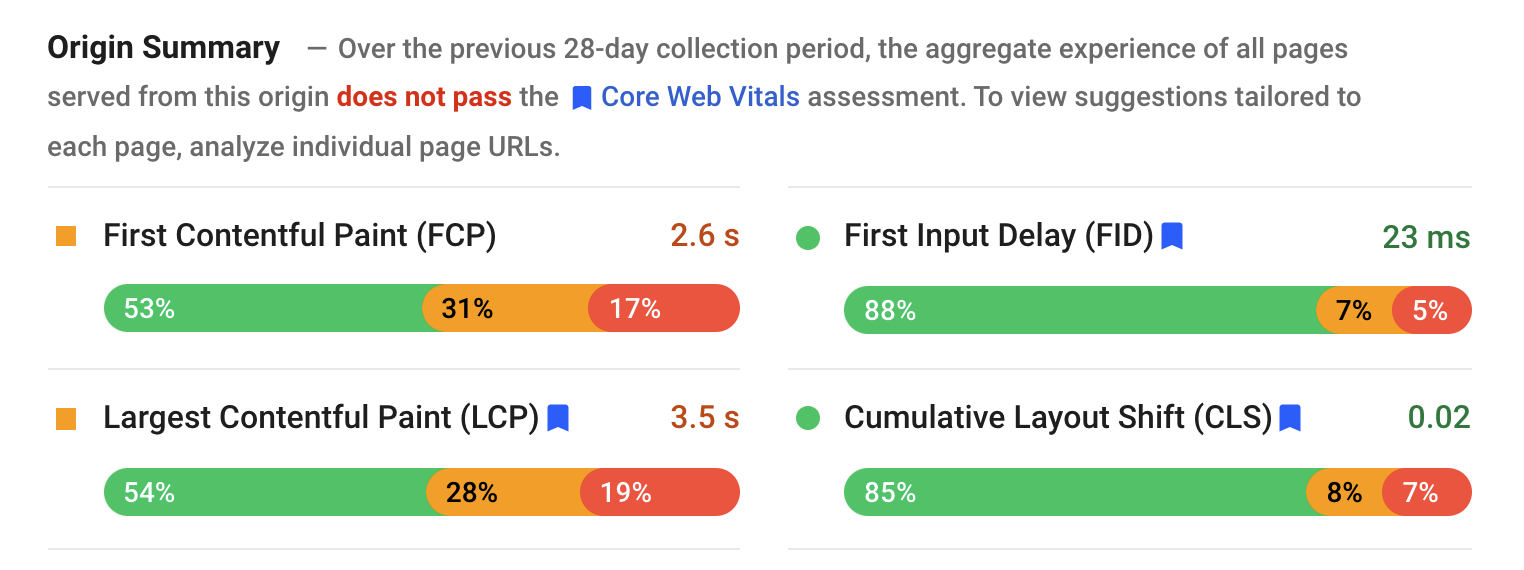
The origin-level mobile LCP in PSI is 54% good, which doesn't look too much worse compared to historical data in the CrUX Dashboard:



Above: most recent origin-level phone data for design.google on PSI

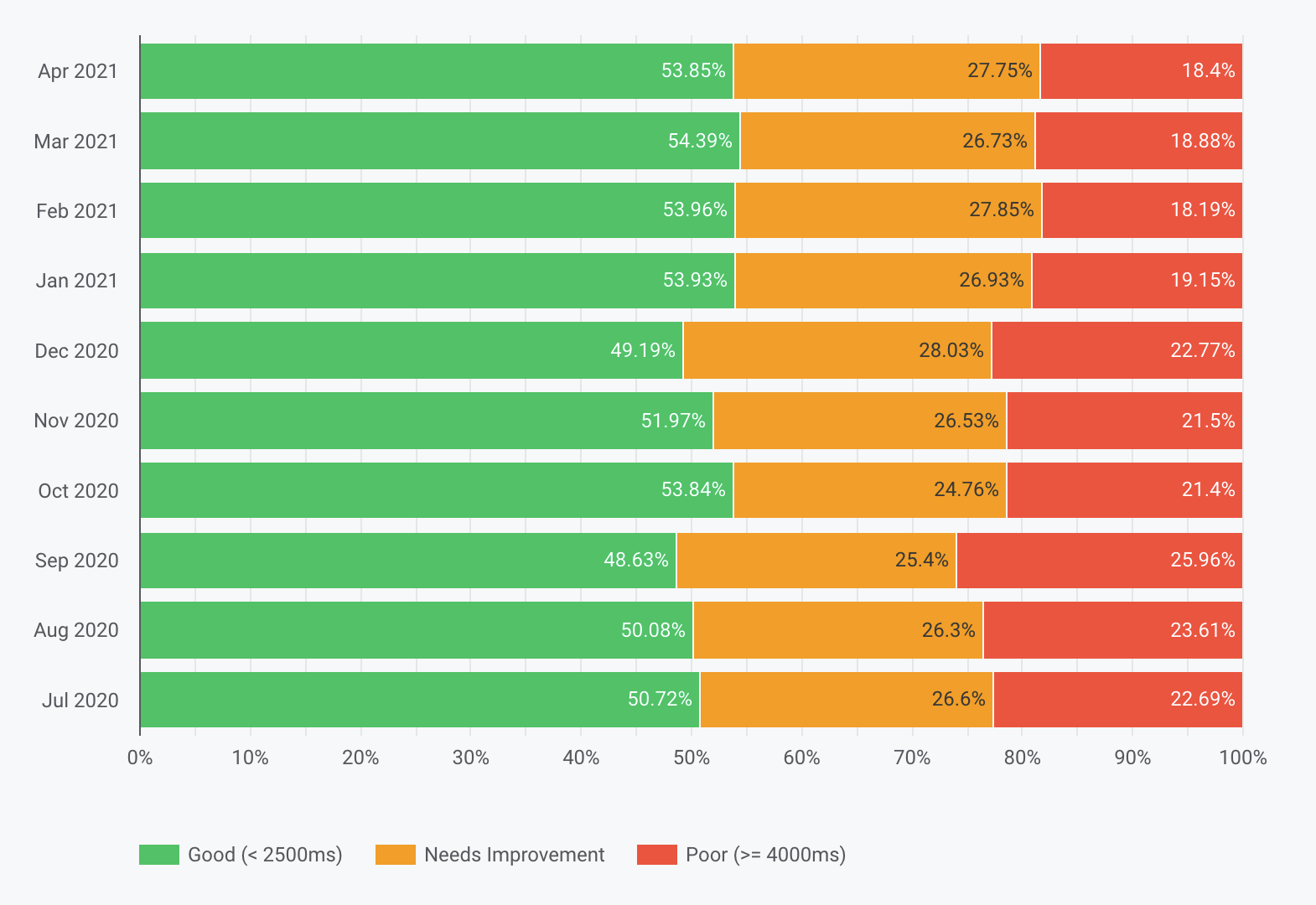
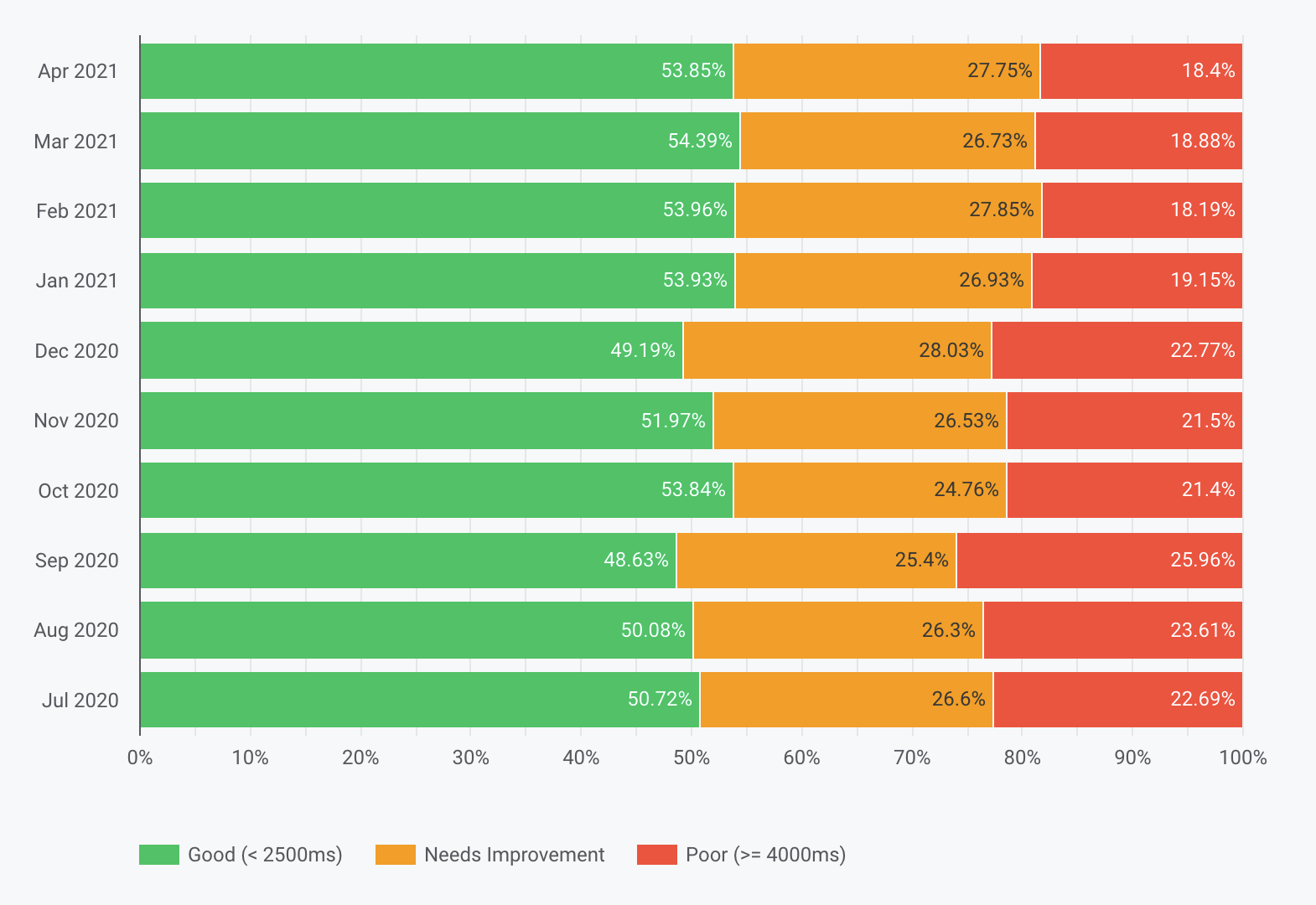
Above: historical origin-level phone data for design.google on CrUX Dash
So I'm not seeing any LCP increase for that site, at least at the origin-level. It's possible this is localized to a specific URL or that the change was so recent that it's not showing up in origin-level data yet. Let me know if you have any other info to diagnose the issue. Also let me know if you're able to share your website's URL so we can see if this is an unexpected result with the metric itself, or if your site really did get slower.
Rick
Prashant Srivastava
Jun 8, 2021, 6:41:58 AM6/8/21
to Chrome UX Report (Discussions), rvis...@google.com, Prashant Srivastava
Hi Rick
The issue is only present with the mobile site.
I made the comparision in between the field data and lab data and if you check lab data for the same ( design.google ), LCP is shown to be somewhere around 9s. As I mentioned the change was did noticed very recently.
Rick Viscomi
Jun 8, 2021, 12:23:49 PM6/8/21
to Chrome UX Report (Discussions), Prashant Srivastava, Rick Viscomi
Oh! An LCP of 3.5 seconds in field data means that it's the 75th percentile of the distribution of all users' experiences. In other words, 25% of real-user experiences are slower than 3.5 seconds. An LCP of 9.0 seconds in lab data could mean that it's simulating the slower 25% of real-user experiences, but the values are not always directly comparable.
You can see the kind of network throttling Lighthouse emulates to get values that slow: 1.6 Mbps throughput and 150ms latency. Users' connection speeds may be much faster in reality, so it'd be normal for the lab and field LCP values to be so different.
Another helpful resource for how to think about lab and field data is https://developers.google.com/web/fundamentals/performance/speed-tools#understanding_lab_vs_field_data.
Rick
Prashant Srivastava
Jun 10, 2021, 1:00:47 PM6/10/21
to Chrome UX Report (Discussions), rvis...@google.com, Prashant Srivastava
Hey
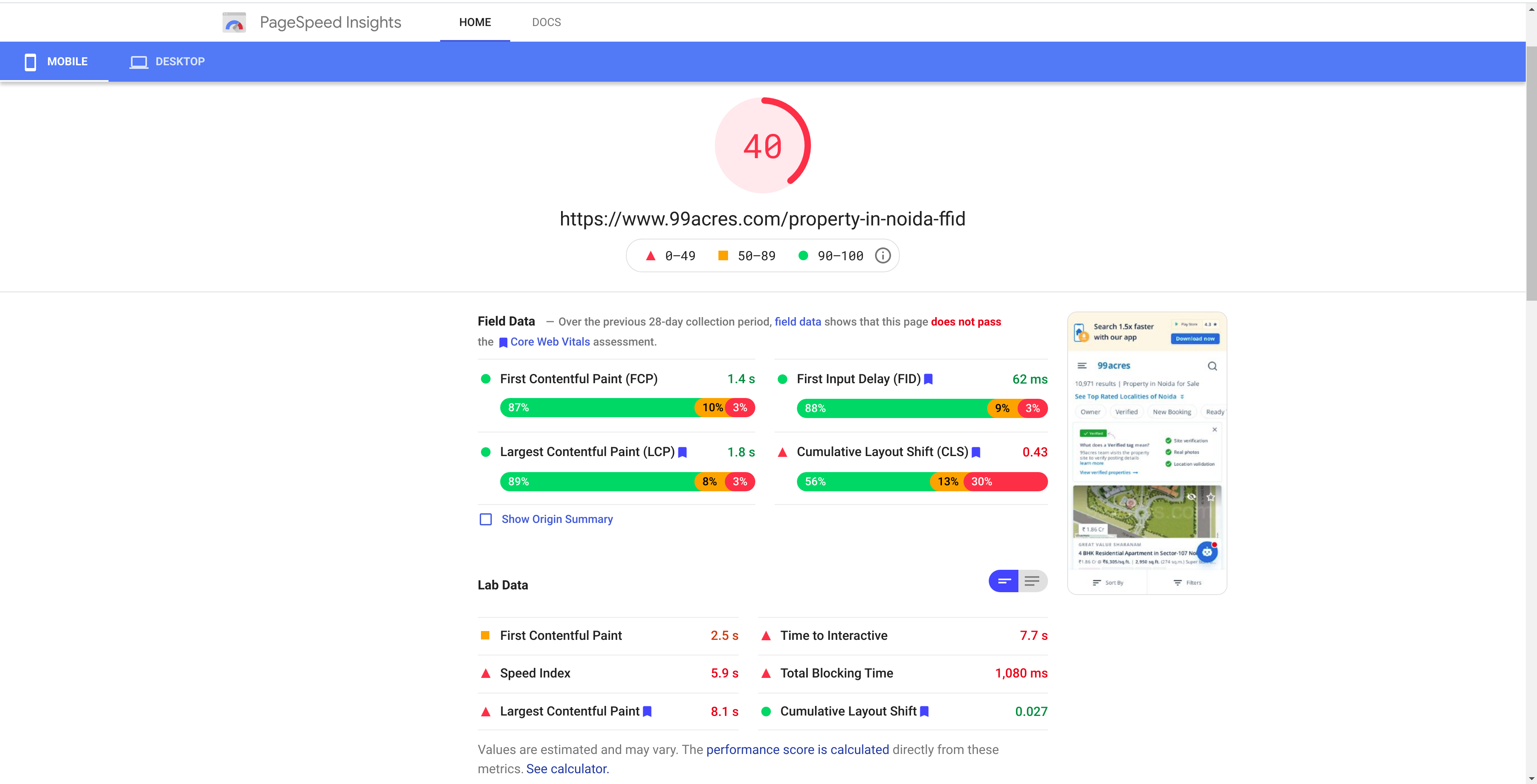
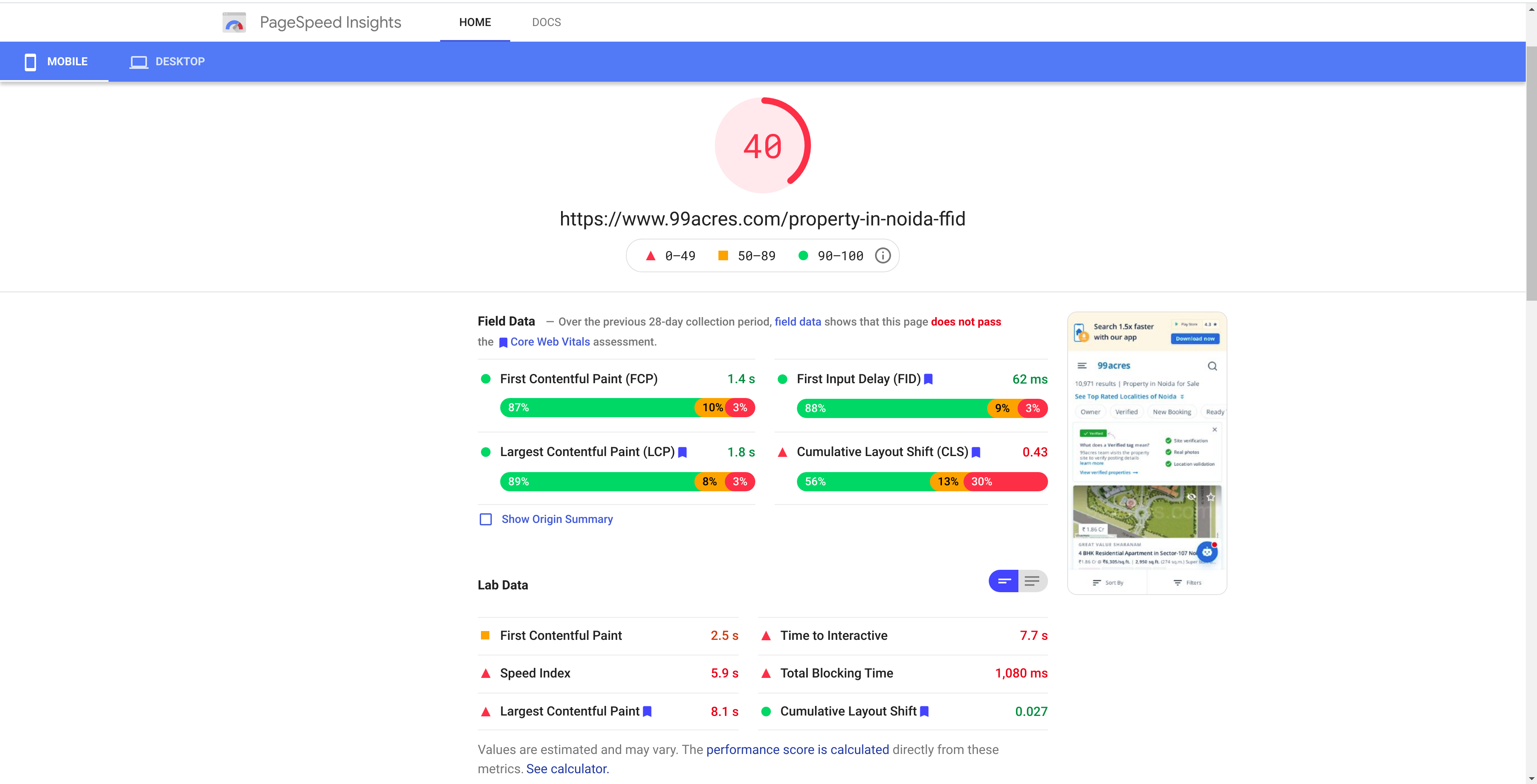
So as you can see below, I am constantly getting a score this bad and LCP and TBT keeps fluctuating accordingly to keep the score this way. And the desktop site isn't affected at all.
Got any advice?

Rick Viscomi
Jun 11, 2021, 3:08:32 PM6/11/21
to Chrome UX Report (Discussions), Prashant Srivastava, Rick Viscomi
Hi Prashant,
See the PSI docs for more info about variability between tests: Why does the performance score change from run to run? I didn’t change anything on my page!
If you have any other questions specific to lab data in PSI, I'd recommend that you reach out to the PSI folks at https://groups.google.com/forum/#!forum/pagespeed-insights-discuss.
Rick
Pankaj Bhardwaj
Oct 9, 2021, 3:44:46 AM10/9/21
to Chrome UX Report (Discussions), rvis...@google.com, Prashant Srivastava
Nikhil Sharma
Oct 9, 2021, 3:38:32 PM10/9/21
to Pankaj Bhardwaj, Chrome UX Report (Discussions), rvis...@google.com, Prashant Srivastava
Hi pankaj,
Please do SEO practices on the website. that will help you to improve the search of your website on google!
--
You received this message because you are subscribed to the Google Groups "Chrome UX Report (Discussions)" group.
To unsubscribe from this group and stop receiving emails from it, send an email to chrome-ux-repo...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chrome-ux-report/3b4a672b-3113-4ce7-a06d-e0b6641bf1a7n%40chromium.org.
propman seo
Aug 6, 2022, 1:13:20 AM8/6/22
to Chrome UX Report (Discussions), info.nikhi...@gmail.com, Chrome UX Report (Discussions), rvis...@google.com, Prashant Srivastava, Pankaj Bhardwaj
Sir this is a real estate website I am doing on page off page also technical
there is a project Sankalp Society Omicron 1 Greater Noida is ranking good but we have thousands of pages on website but not getting good result
Reply all
Reply to author
Forward
0 new messages
