Intent to Ship: COLRv1 Color Gradient Vector Fonts
Dominik Röttsches
Contact emails
dr...@chromium.orgExplainer
https://github.com/googlefonts/colr-gradients-spec/https://github.com/googlefonts/colr-gradients-spec/blob/master/OFF_AMD2_WD.md#changes-to-off-5711---color-table
Specification
https://github.com/googlefonts/colr-gradients-spec/blob/master/OFF_AMD2_WD.mdDesign docs
https://github.com/googlefonts/colr-gradients-spec/blob/master/OFF_AMD2_WD.md
Summary
To bring highly compact, expressive color vector fonts to the web, we designed a next generation font format enabling powerful 2D graphics glyph definitions (gradients, transforms, compositing), supports variations ("variable fonts"), and reuses existing contour definitions of the open font format OFF. Previous color font formats either a) embed fixed size bitmap files into the font containers. Those do not scale well and have a large binary size, or they b) embed OpenType SVG which is a format external to existing OpenType and open font format concepts.
COLRv1 resolves issues (compatibility with variations, file size, impl. complexity) arising from embedding an external vector format, and provides highly space efficient, expressive primitives for developing appealing and scalable glyphs on the web. (Example for Noto Color Emoji: 1.8MB in TrueType glyph form, woff2 compressed, vs. 9MB woff2 compressed in CBDT/CBLC bitmap form.)
Blink component
Blink>FontsTAG review
The COLRv1 specification is developed outside of W3C, slated for inclusion in OpenType and ISO/MPEG Open Font Format. I started a previous thread on blink-api-owners-discuss asking whether TAG review for such a font format would be needed. This discussion concluded that a TAG review is not required, reference to thread on blink API owners list.Font standardization in the context of COLRv1 happens in two forums:
OpenType: The COLRv1 integration in OpenType is currently in Alpha review since April 2021.
https://docs.microsoft.com/en-us/typography/opentype/otspec190alpha/ot190alpha
After the alpha review, a short beta review period is expected, after which OpenType 1.9 is expected to be published. The time frame for that is roughly 1-2 months. We do not expect major changes to the COLRv1 parts in this review period.
TAG review status
Not applicable, see above.Risks
Interoperability and Compatibility
Feature adoption by other browsers has an influence on whether this format picks up traction. The COLRv1 format is designed to be implementable based on commonly available drawing primitives found in any 2D graphics library such as cairo, Skia, Direct2D, CoreGraphics, etc.
The current spec and prototyping work includes publishing tools for font vendors to produce COLRv1 fonts based off of a set of SVG images, see https://github.com/googlefonts/nanoemoji which provides a path to generate fonts from SVG source images. We are prototyping a version of Noto Color Emoji, Google's own emoji font to migrate to this format to save space and improve rendering quality. Our current testing has achieved rendering parity between Noto Color emoji bitmap and COLRv1 emoji using a QA mode of nanoemoji that performs pixel comparisons.
We believe that COLRv1 provides a tight and interoperable specification. During the course of spec development we have developed two implementations of COLRv1, one that produces such fonts (in nanoemoji), as well as the rasterization stack implemented in Skia and FreeType. A third, open-source implementation exists with the BlackRenderer, which proves the implementability of COLRv1 based on 3 different graphics library backends.
OT-SVG may serve as a fallback color vector font format in supported browsers. See more details on feature detection in the activation section.
Gecko: Positive (https://github.com/mozilla/standards-positions/issues/497#issuecomment-936264318) Not blessed as official Mozilla position yet, but Mozilla's resident font expert Jonathan Kew speaks out positively and in detail: "…it seems to me that COLRv1 is a far more natural and integrated fit with the overall OpenType system…" and suggest "worth prototyping" to be adopted as Mozilla's official position.
WebKit: Negative (https://lists.webkit.org/pipermail/webkit-dev/2021-March/031765.html)
Microsoft's Peter Constable responded as well on behalf of Microsoft and Edge positively.
Web developers: Positive
In https://github.com/mozilla/standards-positions/issues/497#issuecomment-799527254 yisibl@, who speaks as a representative of https://www.iconfont.cn/ part of Alibaba, considers COLRv1 a highly suitable format for icon fonts and is preparing their site to be ready for COLRv1.
The developers' interest in a color vector font format can also be deduced from the 151 stars on the feature request for OpenType SVG in issue 306078. We take the liberty to interpret this interest partially as a general need for a color vector font for the web, but choose to deliver on this request with the newly developed COLRv1 format.
Activation
Feature detection of COLRv1 can currently only be done based on a) user agent string and user agent version (client side and server side) , or b) based on doing probe renderings to canvas checking pixel values (client side). Approach A is no change from the current approach that for example Google Fonts and other third-party font providers take to decide which font format support is available. The decision on the client|s support is made on the server at the time of sending the HTTP request for the font stylesheet to the server.
At this point, the font service can gather from UA type and major version, what font technology support is available.
Efficient feature detection was identified as a gap for shipping COLRv1. The initial plan was to ship the extended @supports <font-technology> syntax for the src: @font-face descriptor. A TAG review before shipping this suggested to consider alternative syntax. This in turn led to a longer standardization discussion in https://github.com/w3c/csswg-drafts/issues/6520 which is ongoing. Given the continued standards discussion, the plan is to deliver improved feature detection for COLRv1 and other font technologies in upcoming releases, but decouple this effort from shipping COLRv1. UA based detection is deemed sufficient for the initial release of COLRv1.
Debuggability
Decoding errors of COLRv1 fonts show up as decode failure messages in the console, which is equivalent to the level of debugging of font format support for other font technologies. External tooling exists for creating, analyzing and testing COLRv1 fonts, such as https://github.com/fonttools/fonttools/ and https://github.com/BlackFoundryCom/black-renderer
Is this feature fully tested by web-platform-tests?
No, as it is tested at lower levels. A basic rendering test could be added to WPT, but the CSS fonts spec does not mandate support for this specific font format so no strict assertions on format support can be made across browsers.Flag name
colr-v1-fontsRequires code in //chrome?
FalseTracking bug
https://bugs.chromium.org/p/chromium/issues/detail?id=1170733Sample links
https://github.com/googlefonts/color-fonts
Estimated milestones
- Initial release of COLRv1 in Chrome M90 for public testing behind flag, compare https://github.com/googlefonts/colr-gradients-spec/#chromium-skia-freetype-support
- ToT, currently M98, ready to ship, regression tested and rendering parity with Noto Emoji bitmap version achieved.
Link to entry on the Chrome Platform Status
https://chromestatus.com/feature/5638148514119680Yoav Weiss
Risks
Interoperability and Compatibility
Feature adoption by other browsers has an influence on whether this format picks up traction. The COLRv1 format is designed to be implementable based on commonly available drawing primitives found in any 2D graphics library such as cairo, Skia, Direct2D, CoreGraphics, etc.
The current spec and prototyping work includes publishing tools for font vendors to produce COLRv1 fonts based off of a set of SVG images, see https://github.com/googlefonts/nanoemoji which provides a path to generate fonts from SVG source images. We are prototyping a version of Noto Color Emoji, Google's own emoji font to migrate to this format to save space and improve rendering quality. Our current testing has achieved rendering parity between Noto Color emoji bitmap and COLRv1 emoji using a QA mode of nanoemoji that performs pixel comparisons.
We believe that COLRv1 provides a tight and interoperable specification. During the course of spec development we have developed two implementations of COLRv1, one that produces such fonts (in nanoemoji), as well as the rasterization stack implemented in Skia and FreeType. A third, open-source implementation exists with the BlackRenderer, which proves the implementability of COLRv1 based on 3 different graphics library backends.
OT-SVG may serve as a fallback color vector font format in supported browsers. See more details on feature detection in the activation section.
Signals
Gecko: Positive (https://github.com/mozilla/standards-positions/issues/497#issuecomment-936264318) Not blessed as official Mozilla position yet, but Mozilla's resident font expert Jonathan Kew speaks out positively and in detail: "…it seems to me that COLRv1 is a far more natural and integrated fit with the overall OpenType system…" and suggest "worth prototyping" to be adopted as Mozilla's official position.
WebKit: Negative (https://lists.webkit.org/pipermail/webkit-dev/2021-March/031765.html)From the WebKit team, we received this negative response stating there's no real need for COLRv1 as OT-SVG exists, to which I responded extensively in this post. Please refer to this thread for further details. Some API owners are already familiar with this discussion. My response sheds more light on some assertions and assumptions made by WebKit folks and provides a competitive analysis between OT-SVG and COLRv1 in terms of implementation complexity, file size and performance.
Microsoft's Peter Constable responded as well on behalf of Microsoft and Edge positively.
Edge: PositiveAs mentioned in the WebKit section, Peter Constable commented highly in favor of COLRv1 on the WebKit-dev thread. In fact, Peter Constable contributed and collaborated extensively with us during the development of COLRv1.
Web developers: Positive
In https://github.com/mozilla/standards-positions/issues/497#issuecomment-799527254 yisibl@, who speaks as a representative of https://www.iconfont.cn/ part of Alibaba, considers COLRv1 a highly suitable format for icon fonts and is preparing their site to be ready for COLRv1.
The developers' interest in a color vector font format can also be deduced from the 151 stars on the feature request for OpenType SVG in issue 306078. We take the liberty to interpret this interest partially as a general need for a color vector font for the web, but choose to deliver on this request with the newly developed COLRv1 format.We have also had internal discussions with other partners inside and outside of Google showing interest in the format. More details available internally.Activation
Feature detection of COLRv1 can currently only be done based on a) user agent string and user agent version (client side and server side) , or b) based on doing probe renderings to canvas checking pixel values (client side). Approach A is no change from the current approach that for example Google Fonts and other third-party font providers take to decide which font format support is available. The decision on the client|s support is made on the server at the time of sending the HTTP request for the font stylesheet to the server.
At this point, the font service can gather from UA type and major version, what font technology support is available.
Efficient feature detection was identified as a gap for shipping COLRv1. The initial plan was to ship the extended @supports <font-technology> syntax for the src: @font-face descriptor. A TAG review before shipping this suggested to consider alternative syntax. This in turn led to a longer standardization discussion in https://github.com/w3c/csswg-drafts/issues/6520 which is ongoing.
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAN6muBvsKD8wyBzMHrG14TJ99bT3saACG7-aKNbR9bJN8yHy2g%40mail.gmail.com.
Manuel Rego Casasnovas
On 19/10/2021 09:31, Yoav Weiss wrote:
> *WebKit:* Negative
> (https://lists.webkit.org/pipermail/webkit-dev/2021-March/031765.html <https://lists.webkit.org/pipermail/webkit-dev/2021-March/031765.html>)
> From the WebKit team, we received this negative response stating
> there's no real need for COLRv1 as OT-SVG exists, to which I
> responded extensively in this post
> already familiar with this discussion. My response sheds more light
> on some assertions and assumptions made by WebKit folks and provides
> a competitive analysis between OT-SVG and COLRv1 in terms of
> implementation complexity, file size and performance.
> Microsoft's Peter Constable responded as well
>
>
> I highly appreciate your measured and factful response on that thread as
> well as Peter's. Thanks for maintaining a high level of discourse.
Did we manage to get any further feedback from Apple after that email?
Even if it was not directly on the webkit-dev mailing list but in some
private conversations, working group discussions or whatever.
Cheers,
Rego
Dominik Röttsches
Did we manage to get any further feedback from Apple after that email?
Even if it was not directly on the webkit-dev mailing list but in some
private conversations, working group discussions or whatever.
Manuel Rego Casasnovas
WebKit.
Cheers,
Rego
Peter Constable
Daniel Libby
一丝
> Chinese version of this email: https://www.yuque.com/docs/share/ba9f5d45-b1d3-49d6-9a69-d4cb5841de7f
Thanks to Dominik's hard work behind the scenes, COLRv1 has gone from an idea to a technology that everyone can use.
Since Adobe released PostScript in 1984, font technology has undergone a huge transformation. Looking back on the history, there have been many detours due to commercial competition. Today, we are at a crossroads again, and I believe COLRv1 will leave a strong mark on the history of fonts.
I am the head of development at www.iconfont.cn, iconfont fully endorses the COLRv1 font format and fully agrees with Chromium's views here.
Please allow me to briefly introduce:
iconfont is the vector (SVG) material management platform of Alibaba Group, we have millions of massive icons. With iconfont, designers and developers can easily collaborate. When designers draw icons, they only need to export SVG and upload it to iconfont to generate code and various fonts easily.
Generating colorful fonts with gradients has been the biggest request from our users. We have also considered the SVG in OT format, but there are several significant problems.
- generating large font files
- variable fonts are not supported
- Not supported in MiniApp: https://www.w3.org/TR/mini-app-white-paper/
.png?part=0.2&view=1)
Test page(64 emojis): https://at.alicdn.com/t/iconfont/project/900373.html
In the end, we chose the COLRv0 format, which does not support gradients. As of 2021-10-21, here are some data of iconfont.cn.
- Total number of icons: 16800000+
- Total number of color icon collections: 4559
- Total number of projects: 2670000+
- Total number of color fonts (COLRv0) projects: 4535
There are already 4535 projects with COLRv0 enabled, but nowhere near the total number of projects 2670000+, I believe a big reason is that they are waiting for font icons with gradients. So, as soon as Chrome ships COLRv1, iconfont can implement it quickly so that all users can easily generate COLRv1 fonts.
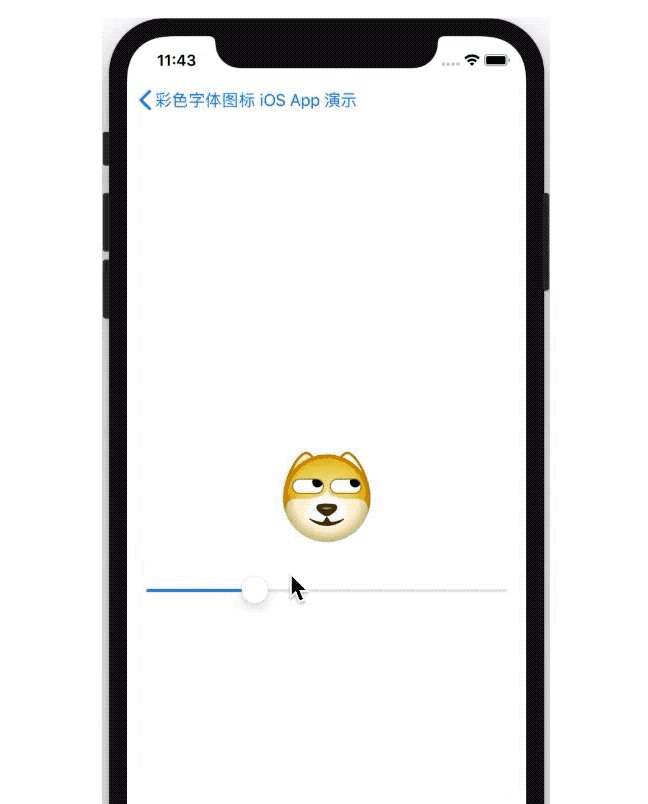
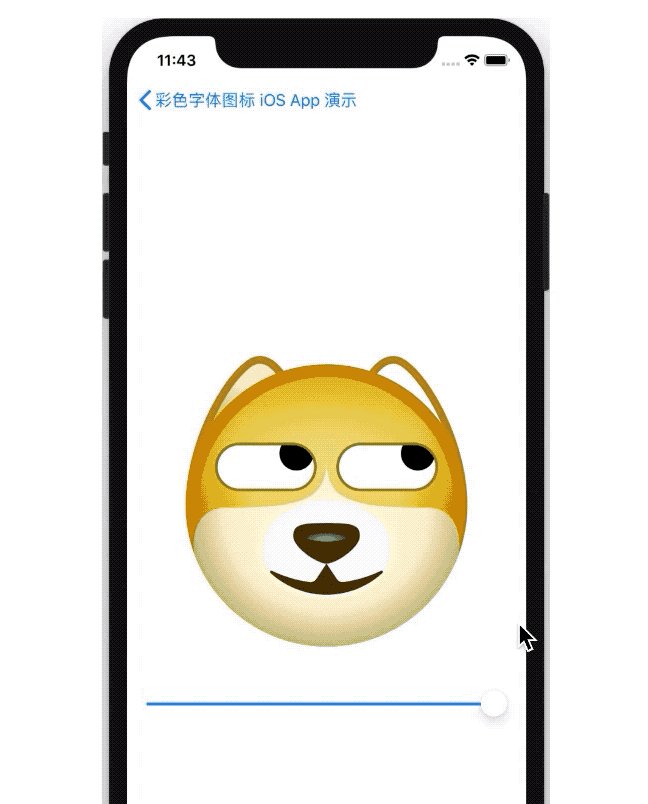
At Alibaba, many apps are using font icons and I'm pushing to switch the emoji in Dingtalk App from png to vector color fonts, which will be a brand new experience.

Let's drink to that 🍻 and wait for the good news of the release.
Heartfelt thanks to Dominik Röttsches, Behdad Esfahbod, Roderick Sheeter, Cosimo Lupo and others for their help and support.
- English users can visit: https://www.iconfont.cn/?lang=en-us
- More iconfont color font introduction: https://www.yuque.com/yisi/iconfont/colr-font
一丝(Percy Ley)
