Intent to Ship: :user-valid and :user-invalid CSS pseudo-classes
Joey Arhar
Contact emails
jar...@chromium.orgExplainer
NoneSpecification
https://drafts.csswg.org/selectors-4/#user-pseudosSummary
The :user-invalid and the :user-valid pseudo-classes represent an element with incorrect or correct input, respectively, but only after the user has significantly interacted with it. This is similar to :valid and :invalid, but with the added constraint that these pseudo-classes only match after the user has interacted with the element.
Blink component
Blink>CSSTAG review
NoneTAG review status
Not applicableRisks
Interoperability and Compatibility
There is no interop/compat risks because this is a new feature that has already been implemented by safari and firefox and has WPTs.
Gecko: Shipped/Shipping
WebKit: Shipped/Shipping
Web developers: No signals
Other signals:
Ergonomics
This feature will not be used in tandem with other platform APIs. The default usage of this API will not make it hard for chrome to maintain good performance.
Activation
It will not be challenging for developers to use this feature immediately. There is already an MDN article for this feature, so I don't think that we need additional outreach.
Security
There are no security risks for this feature.
WebView application risks
Does this intent deprecate or change behavior of existing APIs, such that it has potentially high risk for Android WebView-based applications?
None
Debuggability
These new pseudo-classes will be supported by the DevTools styles sidebar automatically, just like every other pseudo-class.
Will this feature be supported on all six Blink platforms (Windows, Mac, Linux, Chrome OS, Android, and Android WebView)?
YesIs this feature fully tested by web-platform-tests?
YesFlag name on chrome://flags
UserValidUserInvalidFinch feature name
UserValidUserInvalidRequires code in //chrome?
FalseAvailability expectation
This feature is already being shipped by safari and firefox, so it will be available on the web platform mainline as soon as we launch it.Adoption expectation
This feature will be considered the best practice for its use case as soon as we launch it.Adoption plan
This is already implemented in safari and firefox, so we don't need to do anything in order to gain adoption of this feature.Sample links
https://developer.mozilla.org/en-US/docs/Web/CSS/:user-validEstimated milestones
| Shipping on desktop | 118 |
| DevTrial on desktop | 118 |
| Shipping on Android | 118 |
| DevTrial on Android | 118 |
| Shipping on WebView | 118 |
Anticipated spec changes
Open questions about a feature may be a source of future web compat or interop issues. Please list open issues (e.g. links to known github issues in the project for the feature specification) whose resolution may introduce web compat/interop risk (e.g., changing to naming or structure of the API in a non-backward-compatible way).
There are no anticipated spec changes.Link to entry on the Chrome Platform Status
https://chromestatus.com/feature/5132477781245952PhistucK
> These new pseudo-classes will be supported by the DevTools styles sidebar automatically, just like every other pseudo-class.
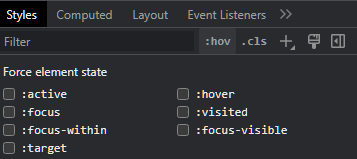
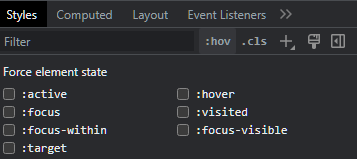
Can it (along with other form-related ones, I guess) be added to the list of toggle-able pseudo classes (shown when you click on the ":hov" button)?

--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAK6btwKVw_WLSEZ348JyUXHVXfrNOBD7DN1U5svUkQ%3D1TLADFg%40mail.gmail.com.
Joey Arhar
PhistucK
Mason Freed
I guess all of them would be good. Not really why only a few pseudo-classes are listed there...
☆PhistucK
On Sat, Aug 26, 2023 at 6:18 PM Joey Arhar <jar...@chromium.org> wrote:
Sure I can try setting up the force element state feature for it.> along with other form-related onesAny ones you have in mind? I could try to do them all at once
On Sat, Aug 26, 2023 at 10:00 AM PhistucK <phis...@gmail.com> wrote:
Sounds good!> Debuggability> These new pseudo-classes will be supported by the DevTools styles sidebar automatically, just like every other pseudo-class.
Can it (along with other form-related ones, I guess) be added to the list of toggle-able pseudo classes (shown when you click on the ":hov" button)?
☆PhistucK
On Sat, Aug 26, 2023 at 9:14 AM Joey Arhar <jar...@chromium.org> wrote:
Contact emailsjar...@chromium.org
ExplainerNone
Specificationhttps://drafts.csswg.org/selectors-4/#user-pseudos
SummaryThe :user-invalid and the :user-valid pseudo-classes represent an element with incorrect or correct input, respectively, but only after the user has significantly interacted with it. This is similar to :valid and :invalid, but with the added constraint that these pseudo-classes only match after the user has interacted with the element.
Blink componentBlink>CSS
TAG reviewNone
TAG review statusNot applicable
Risks
Interoperability and CompatibilityThere is no interop/compat risks because this is a new feature that has already been implemented by safari and firefox and has WPTs.
Gecko: Shipped/Shipping
WebKit: Shipped/Shipping
Web developers: No signals
Other signals:
ErgonomicsThis feature will not be used in tandem with other platform APIs. The default usage of this API will not make it hard for chrome to maintain good performance.
ActivationIt will not be challenging for developers to use this feature immediately. There is already an MDN article for this feature, so I don't think that we need additional outreach.
SecurityThere are no security risks for this feature.
WebView application risksDoes this intent deprecate or change behavior of existing APIs, such that it has potentially high risk for Android WebView-based applications?
None
DebuggabilityThese new pseudo-classes will be supported by the DevTools styles sidebar automatically, just like every other pseudo-class.
Will this feature be supported on all six Blink platforms (Windows, Mac, Linux, Chrome OS, Android, and Android WebView)?Yes
Is this feature fully tested by web-platform-tests?Yes
Flag name on chrome://flagsUserValidUserInvalid
Finch feature nameUserValidUserInvalid
Requires code in //chrome?False
Availability expectationThis feature is already being shipped by safari and firefox, so it will be available on the web platform mainline as soon as we launch it.
Adoption expectationThis feature will be considered the best practice for its use case as soon as we launch it.
Adoption planThis is already implemented in safari and firefox, so we don't need to do anything in order to gain adoption of this feature.
Sample linkshttps://developer.mozilla.org/en-US/docs/Web/CSS/:user-valid
Estimated milestonesShipping on desktop118DevTrial on desktop118Shipping on Android118DevTrial on Android118Shipping on WebView118
Anticipated spec changesOpen questions about a feature may be a source of future web compat or interop issues. Please list open issues (e.g. links to known github issues in the project for the feature specification) whose resolution may introduce web compat/interop risk (e.g., changing to naming or structure of the API in a non-backward-compatible way).
There are no anticipated spec changes.
Link to entry on the Chrome Platform Statushttps://chromestatus.com/feature/5132477781245952
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+unsubscribe@chromium.org.
PhistucK
Joey Arhar
PhistucK
Mike Taylor
I see that https://drafts.csswg.org/selectors-4/#issue-df919919
states that this and the :invalid/:valid flavors should apply to
forms and fieldset elements. It doesn't look like the WPTs test
for that - what do we do for those elements, and do you know if
it's interoperable?
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CABc02_LEyn%3DPRKgON8DQOMTURY913zXii5pMnvyBDuSkpwwtUg%40mail.gmail.com.
Joey Arhar
Daniel Bratell
I think those are the ones that are hard to manually trigger
while working in the debugger.
/Daniel
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CABc02_Kdx1qNJkwPADG4UaN%3DAVAPkHR9FWu%2BBExActRbYgSkqg%40mail.gmail.com.
Joey Arhar
>
> We don't have WPTs at the moment. Based on my testing, it looks like firefox chrome and safari all don't apply :user-valid or :user-invalid to form elements. I opened a spec issue to discuss: https://github.com/w3c/csswg-drafts/issues/9257
Philip Jägenstedt
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAK6btwJJA4Doh_On-cqQ-hk5%2BFFYvOOTTqZh5T8goeVivN189g%40mail.gmail.com.
Alex Russell
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+unsubscribe@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAK6btwKVw_WLSEZ348JyUXHVXfrNOBD7DN1U5svUkQ%3D1TLADFg%40mail.gmail.com.
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+unsubscribe@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CABc02_Kdx1qNJkwPADG4UaN%3DAVAPkHR9FWu%2BBExActRbYgSkqg%40mail.gmail.com.
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+unsubscribe@chromium.org.
Alex Russell
Yoav Weiss
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAK6btwKVw_WLSEZ348JyUXHVXfrNOBD7DN1U5svUkQ%3D1TLADFg%40mail.gmail.com.
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CABc02_Kdx1qNJkwPADG4UaN%3DAVAPkHR9FWu%2BBExActRbYgSkqg%40mail.gmail.com.
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAK6btwJJA4Doh_On-cqQ-hk5%2BFFYvOOTTqZh5T8goeVivN189g%40mail.gmail.com.
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/6fa8b0fa-d2c5-4d1b-9d5a-14dc9a49fa31n%40chromium.org.