Intent to Implement: back-forward cache
已查看 4,087 次
跳至第一个未读帖子
Alexander Timin
2019年1月14日 13:46:092019/1/14
收件人 blink-dev、chromium-dev、bfcac...@chromium.org
Contact emails
Design doc
Very high-level summary
Implement in-memory cache for pages to make back/forward navigations to previously visited pages instant.
Risks
Interoperability and Compatibility
Medium risk. While other browsers already have back-forward cache implementations, they all are subtly different. It's likely that the Chrome's behaviour of navigation-related event listeners will change, especially for unload(). There is a low-to-medium risk of breaking existing websites.
Edge: shipped
Firefox: shipped
Safari: shipped
Web / Framework developers: Mixed signals, generally positive
Ergonomics
No risks, this feature improves ergonomics.
Activation
Feature is enabled by default.
Debuggability
We would consider adding DevTools support based on the developer feedback.
Will this feature be supported on all six Blink platforms?
Yes.
Is this feature fully tested by web-platform-tests?
Still under consideration. We're not sure if a good way to test the feature exists.
Feature dashboard entry
Requesting approval to ship?
No.Alexander Timin
2019年1月14日 13:54:502019/1/14
收件人 blink-dev、chromium-dev、bfcac...@chromium.org
Sorry for the confusion, the one-pager link is incorrect (it points to another bfcache-related document), here's the correct one.
Daniel Bratell
2019年1月14日 17:10:112019/1/14
收件人 blink-dev、chromium-dev、Alexander Timin、bfcac...@chromium.org
This is awesome! It was a feature we had in Presto (and in early versions of Chromium based Operas but we dropped it to focus on other things) and I have missed it.
As you notice it is possible to confuse pages that don't expect to ever get any more events after a click on a button for instance. There will need to be an education effort included with the release, and as you write in the design document, a document today can have a lot of external tentacles that might make it harder to have it enabled.
On the other hand onfreeze/onsuspend handlers will give the browser a hint that the page knows how to quickly resume itself. Hopefully not with a full reload().
/Daniel
--
--
Chromium Developers mailing list: chromi...@chromium.org
View archives, change email options, or unsubscribe:
http://groups.google.com/a/chromium.org/group/chromium-dev
---
You received this message because you are subscribed to the Google Groups "Chromium-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to chromium-dev...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-dev/CALHg4nnwifzfCtSq_oc8eC5xc%3Doa19RzJ81JwUAfQd%2BKOq%3DaTA%40mail.gmail.com.
--
/* Opera Software, Linköping, Sweden: CET (UTC+1) */
smaug
2019年1月14日 17:19:332019/1/14
收件人 Daniel Bratell、blink-dev、chromium-dev、Alexander Timin、bfcac...@chromium.org
On 1/15/19 12:09 AM, Daniel Bratell wrote:
> This is awesome! It was a feature we had in Presto (and in early versions of Chromium based Operas but we dropped it to focus on other things) and I
> have missed it.
>
> As you notice it is possible to confuse pages that don't expect to ever get any more events after a click on a button for instance. There will need to
> be an education effort included with the release, and as you write in the design document, a document today can have a lot of external tentacles that
> might make it harder to have it enabled.
>
> On the other hand onfreeze/onsuspend handlers will give the browser a hint that the page knows how to quickly resume itself. Hopefully not with a full
> reload().
FWIW, pagehide/pageshow events are the ones designed for bfcache. But sure, freeze/suspend work quite similarly.
> This is awesome! It was a feature we had in Presto (and in early versions of Chromium based Operas but we dropped it to focus on other things) and I
> have missed it.
>
> As you notice it is possible to confuse pages that don't expect to ever get any more events after a click on a button for instance. There will need to
> be an education effort included with the release, and as you write in the design document, a document today can have a lot of external tentacles that
> might make it harder to have it enabled.
>
> On the other hand onfreeze/onsuspend handlers will give the browser a hint that the page knows how to quickly resume itself. Hopefully not with a full
> reload().
-Olli
>
> /Daniel
>
> On Mon, 14 Jan 2019 19:54:32 +0100, Alexander Timin <alt...@chromium.org> wrote:
>
> Sorry for the confusion, the one-pager link is incorrect (it points to another bfcache-related document), here's the correct one
>
> On Mon, 14 Jan 2019 at 18:45, Alexander Timin <alt...@chromium.org <mailto:alt...@chromium.org>> wrote:
>
> Contact emails
>
> alt...@chromium.org <mailto:alt...@chromium.org>, bfcac...@chromium.org <mailto:bfcac...@chromium.org>
>
> *Design doc*
> One-pager <https://docs.google.com/document/d/19u1jg934oNwE6IzZQ-vkeZLVqQiQWdZSkgTWkzp0CmU/>.
> bfcache and Chrome <https://docs.google.com/document/d/1YrBKX_eFMA9KoYof-eVThT35jcTqWcH_rRxYbR5RapU/>.
>
> *Very high-level summary*
> Implement in-memory cache for pages to make back/forward navigations to previously visited pages instant.
>
> *Risks*
>
> *
> *
> *Interoperability and Compatibility*
> Medium risk. While other browsers already have back-forward cache implementations, they all are subtly different. It's likely that the
> Chrome's behaviour of navigation-related event listeners will change, especially for unload(). There is a low-to-medium risk of breaking
> existing websites.
>
> *Edge: *shipped
> Chrome's behaviour of navigation-related event listeners will change, especially for unload(). There is a low-to-medium risk of breaking
> existing websites.
>
> *Firefox: *shipped <https://developer.mozilla.org/en-US/docs/Archive/Misc_top_level/Working_with_BFCache>
> *Safari: *shipped <https://webkit.org/blog/427/webkit-page-cache-i-the-basics/>**
> *Web / Framework developers: *Mixed signals, generally positive
>
> Ergonomics
> No risks, this feature improves ergonomics.
>
> Activation
> Feature is enabled by default.
>
> Debuggability
> We would consider adding DevTools support based on the developer feedback.
>
> Will this feature be supported on all six Blink platforms?
> Yes.
>
> Is this feature fully tested by web-platform-tests?
> Still under consideration. We're not sure if a good way to test the feature exists.
>
> *Feature dashboard entry*
> Ergonomics
> No risks, this feature improves ergonomics.
>
> Activation
> Feature is enabled by default.
>
> Debuggability
> We would consider adding DevTools support based on the developer feedback.
>
> Will this feature be supported on all six Blink platforms?
> Yes.
>
> Is this feature fully tested by web-platform-tests?
> Still under consideration. We're not sure if a good way to test the feature exists.
>
> https://www.chromestatus.com/feature/5815270035685376
>
> Requesting approval to ship?
>
> No.
>
> --
> --
> Chromium Developers mailing list: chromi...@chromium.org
> View archives, change email options, or unsubscribe:
> http://groups.google.com/a/chromium.org/group/chromium-dev
> ---
> You received this message because you are subscribed to the Google Groups "Chromium-dev" group.
> To unsubscribe from this group and stop receiving emails from it, send an email to chromium-dev...@chromium.org
> <mailto:chromium-dev...@chromium.org>.
>
> Requesting approval to ship?
>
> No.
>
> --
> --
> Chromium Developers mailing list: chromi...@chromium.org
> View archives, change email options, or unsubscribe:
> http://groups.google.com/a/chromium.org/group/chromium-dev
> ---
> You received this message because you are subscribed to the Google Groups "Chromium-dev" group.
> To unsubscribe from this group and stop receiving emails from it, send an email to chromium-dev...@chromium.org
> To view this discussion on the web visit
> https://groups.google.com/a/chromium.org/d/msgid/chromium-dev/CALHg4nnwifzfCtSq_oc8eC5xc%3Doa19RzJ81JwUAfQd%2BKOq%3DaTA%40mail.gmail.com
> <https://groups.google.com/a/chromium.org/d/msgid/chromium-dev/CALHg4nnwifzfCtSq_oc8eC5xc%3Doa19RzJ81JwUAfQd%2BKOq%3DaTA%40mail.gmail.com?utm_medium=email&utm_source=footer>.
> https://groups.google.com/a/chromium.org/d/msgid/chromium-dev/CALHg4nnwifzfCtSq_oc8eC5xc%3Doa19RzJ81JwUAfQd%2BKOq%3DaTA%40mail.gmail.com
>
>
>
>
> --
> /* Opera Software, Linköping, Sweden: CET (UTC+1) */
>
> --
>
>
>
> --
> /* Opera Software, Linköping, Sweden: CET (UTC+1) */
>
> You received this message because you are subscribed to the Google Groups "blink-dev" group.
> To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org
> <mailto:blink-dev+...@chromium.org>.
> To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/op.zvmnuwprrbppqq%40cicero2.linkoping.osa
> <https://groups.google.com/a/chromium.org/d/msgid/blink-dev/op.zvmnuwprrbppqq%40cicero2.linkoping.osa?utm_medium=email&utm_source=footer>.
Shubhie Panicker
2019年1月16日 15:26:492019/1/16
收件人 smaug、Daniel Bratell、blink-dev、chromium-dev、Alexander Timin、bfcac...@chromium.org
On Mon, Jan 14, 2019 at 2:19 PM smaug <sm...@welho.com> wrote:
On 1/15/19 12:09 AM, Daniel Bratell wrote:
> This is awesome! It was a feature we had in Presto (and in early versions of Chromium based Operas but we dropped it to focus on other things) and I
> have missed it.
>
> As you notice it is possible to confuse pages that don't expect to ever get any more events after a click on a button for instance. There will need to
> be an education effort included with the release, and as you write in the design document, a document today can have a lot of external tentacles that
> might make it harder to have it enabled.
>
> On the other hand onfreeze/onsuspend handlers will give the browser a hint that the page knows how to quickly resume itself. Hopefully not with a full
> reload().
FWIW, pagehide/pageshow events are the ones designed for bfcache. But sure, freeze/suspend work quite similarly.
To confirm - yes, both sets of callbacks will fire for bfcache case: freeze / resume and pagehide / pageshow.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/8eee25ca-0656-9c18-3105-a4027121b956%40welho.com.
Jochen Eisinger
2019年1月28日 03:26:482019/1/28
收件人 Shubhie Panicker、smaug、Daniel Bratell、blink-dev、chromium-dev、Alexander Timin、bfcac...@chromium.org
Can you please file a full launch tracking bug? I want to make sure security does a full review (how will this interact with site isolation), and privacy (how will clearing the cache or cookies affect pages in the cache)?
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAK7ODi_-ecT2Zvn4qv5Tv_3WfHEDK3CaNO76dSPzMiXxaCgnnQ%40mail.gmail.com.
Anne van Kesteren
2019年1月28日 04:39:172019/1/28
收件人 Alexander Timin、blink-dev、chromium-dev、bfcac...@chromium.org
On Mon, Jan 14, 2019 at 7:46 PM Alexander Timin <alt...@chromium.org> wrote:
> Medium risk. While other browsers already have back-forward cache implementations, they all are subtly different. It's likely that the Chrome's behaviour of navigation-related event listeners will change, especially for unload(). There is a low-to-medium risk of breaking existing websites.
Did you write web-platform-tests? This is definitely an area that
> Medium risk. While other browsers already have back-forward cache implementations, they all are subtly different. It's likely that the Chrome's behaviour of navigation-related event listeners will change, especially for unload(). There is a low-to-medium risk of breaking existing websites.
could use more tests and perhaps also some refactoring in the HTML
Standard. (Also to exactly define the timing of the new events
mentioned elsewhere in this thread.)
Alexander Timin
2019年1月29日 10:16:282019/1/29
收件人 Jochen Eisinger、Shubhie Panicker、smaug、Daniel Bratell、blink-dev、chromium-dev、bfcac...@chromium.org
On Mon, 28 Jan 2019 at 08:26, Jochen Eisinger <joc...@chromium.org> wrote:
Can you please file a full launch tracking bug? I want to make sure security does a full review (how will this interact with site isolation), and privacy (how will clearing the cache or cookies affect pages in the cache)?
Thanks for the remainder, I've filed crbug.com/926190, however it'll be some time before we actually start flipping bits there.
In the meantime, we are talking with Chrome Privacy and Chrome Security teams about our approach and the things that you've mentioned in particular.
Alexander Timin
2019年1月29日 10:22:392019/1/29
收件人 Anne van Kesteren、blink-dev、chromium-dev、bfcac...@chromium.org
We're very early in the development cycle, so not yet.
I've been thinking about how web-platform-tests could look like for this, but I don't think
that we can do anything particularly smart here given that browsers can implement bfcache or not.
The best I can think of is to check that the set of fired listeners is reasonable (there should be
two sets which we can accept — one for regular navigations with tearing down the page when we navigate away
and the second for bfcache).
I'm also very interested in hearing the ideas here.
Anne van Kesteren
2019年1月29日 10:29:412019/1/29
收件人 Alexander Timin、blink-dev、chromium-dev、bfcac...@chromium.org
On Tue, Jan 29, 2019 at 4:22 PM Alexander Timin <alt...@chromium.org> wrote:
> We're very early in the development cycle, so not yet.
>
> I've been thinking about how web-platform-tests could look like for this, but I don't think
> that we can do anything particularly smart here given that browsers can implement bfcache or not.
> The best I can think of is to check that the set of fired listeners is reasonable (there should be
> two sets which we can accept — one for regular navigations with tearing down the page when we navigate away
> and the second for bfcache).
>
> I'm also very interested in hearing the ideas here.
I think everyone implements bfcache at this point so writing tests
> We're very early in the development cycle, so not yet.
>
> I've been thinking about how web-platform-tests could look like for this, but I don't think
> that we can do anything particularly smart here given that browsers can implement bfcache or not.
> The best I can think of is to check that the set of fired listeners is reasonable (there should be
> two sets which we can accept — one for regular navigations with tearing down the page when we navigate away
> and the second for bfcache).
>
> I'm also very interested in hearing the ideas here.
that assume it's implemented seems fair. User agents already need ways
to disable tests so they could ignore these if they're not relevant.
Allowing multiple passing conditions doesn't seem like a good idea as
then you're never quite clear what was actually tested without a lot
of additional investigation.
Philip Jägenstedt
2019年2月12日 04:47:242019/2/12
收件人 Anne van Kesteren、Luke Z、Alexander Timin、blink-dev、chromium-dev、bfcac...@chromium.org
Agree that if bfcache becomes ubiquitous it's just a part of the web platform and is something we should have shared tests for.
I suspect that it might be tricky to test some of these things since they involve navigation and caches which presumably may be evicted at any time. If that turns out to be a problem, please let me and +Luke Z know, at least we'd like to track the root cause of the difficulty.
r...@google.com
2019年2月23日 01:59:572019/2/23
收件人 blink-dev、ann...@annevk.nl、l...@chromium.org、alt...@chromium.org、chromi...@chromium.org、bfcac...@chromium.org
Has there been any thought into how this will interact with service worker fetch handling.
Kinuko Yasuda
2019年2月25日 00:50:542019/2/25
收件人 R. Samuel Klatchko、blink-dev、Anne van Kesteren、l...@chromium.org、Alexander Timin、chromium-dev、bfcac...@chromium.org
There have been some past discussions on github and F2F ([1][2]) reg: how SW should work with bfcache, but partly because bfcache has never been really spec'ed I don't think we have a clear consensus yet. Reg: chrome timeline as far as what I heard (and what's written in the doc) it'll be out-of-scope in MVP, but it's the area that's likely to be explored in later iterations.
On Sat, Feb 23, 2019 at 2:23 AM rsk via bfcache-dev <bfcac...@chromium.org> wrote:
Has there been any thought into how this will interact with service worker fetch handling.
--
You received this message because you are subscribed to the Google Groups "bfcache-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to bfcache-dev...@chromium.org.
To post to this group, send email to bfcac...@chromium.org.
To view this discussion on the web, visit https://groups.google.com/a/chromium.org/d/msgid/bfcache-dev/f79d3e31-13d1-4f2e-b92a-e2bd4cc9b1be%40chromium.org.
Anne van Kesteren
2019年2月25日 04:25:562019/2/25
收件人 Kinuko Yasuda、R. Samuel Klatchko、blink-dev、l...@chromium.org、Alexander Timin、chromium-dev、bfcac...@chromium.org
On Mon, Feb 25, 2019 at 6:50 AM Kinuko Yasuda <kin...@chromium.org> wrote:
> because bfcache has never been really spec'ed
FWIW, it's not the best, but HTML does define pagehide/pageshow events
> because bfcache has never been really spec'ed
and when a document object can be preserved for "fast back/forward"
behavior (salvageable).
caval...@chromium.org
2019年2月27日 17:03:372019/2/27
收件人 blink-dev、chromi...@chromium.org、bfcac...@chromium.org
Sounds like a pretty nice idea and been implemented by other browsers in the past means it should be low risk.
A few questions:
a) What is the memory impact on Android (specially low specs devices) i.e. memory used?
A few questions:
a) What is the memory impact on Android (specially low specs devices) i.e. memory used?
b) Is the cache kept in memory?
c) Is it compressed?
d) What is the size of a typical webpage's cache?
Kentaro Hara
2019年2月27日 20:40:082019/2/27
收件人 Adenilson Cavalcanti、blink-dev、Chromium-dev、bfcac...@chromium.org
Note that bfcache is very similar to background tabs from the memory perspective.
It's (just) an optimization problem -- how many pages we want to keep in bfcache vs. how many background tabs we want to keep. The goal is to maximize the probability where revisited pages are displayed instantly (regardless of whether revisiting is done via back-forward navigation or tab switching).
We could start with keeping only 1 - 2 pages in bfcache and optimize the policy later.
--
You received this message because you are subscribed to the Google Groups "bfcache-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to bfcache-dev...@chromium.org.
To post to this group, send email to bfcac...@chromium.org.
To view this discussion on the web, visit https://groups.google.com/a/chromium.org/d/msgid/bfcache-dev/d1e3037e-062c-4091-aaa0-988a529035ca%40chromium.org.
Kentaro Hara, Tokyo, Japan
Chen Zhixiang
2019年3月4日 02:18:312019/3/4
收件人 Chromium-dev、blin...@chromium.org、bfcac...@chromium.org
How does bfcache interact with OOPIF?
Chen Zhixiang
2019年3月4日 02:23:482019/3/4
收件人 Chromium-dev、blin...@chromium.org、bfcac...@chromium.org
How does bfcache cope with, if page js does not respond to navigation events per spec?
On Tuesday, January 15, 2019 at 2:47:12 AM UTC+8, Alexander Timin wrote:
Kentaro Hara
2019年3月4日 02:26:022019/3/4
收件人 Chen Zhixiang、Chromium-dev、blink-dev、bfcac...@chromium.org
OOPIF or not does not really matter because tasks in Blink are (going to be) scheduled with a per-frame granularity.
For example, imagine that a page in bfcache contains a main frame X, an iframe Y from the same process and an iframe Z from a different process. We freeze all privacy-sensitive tasks (this includes all tasks that may execute JavaScript) in X, Y and Z.
The tricky point is that it is hard to implement 100% freezing. We address the problem by evicting the page from bfcache when any unexpected privacy-sensitive tasks are going to run on these processes.
--
You received this message because you are subscribed to the Google Groups "bfcache-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to bfcache-dev...@chromium.org.
To post to this group, send email to bfcac...@chromium.org.
To view this discussion on the web, visit https://groups.google.com/a/chromium.org/d/msgid/bfcache-dev/ee8586c6-4d2d-4a43-b540-4ea742a16b23%40chromium.org.
Alexander Timin
2019年3月4日 08:00:542019/3/4
收件人 Chen Zhixiang、Chromium-dev、blink-dev、bfcac...@chromium.org
On Mon, 4 Mar 2019 at 07:23, Chen Zhixiang <cten...@gmail.com> wrote:
How does bfcache cope with, if page js does not respond to navigation events per spec?
I assume that the question is about what would happen if the page doesn't return from one of the navigation callbacks for a substantial period of time?
It's going to be similar to what Chrome does now — the process containing the page will be killed and the navigation will happen in the new renderer.
For obvious reasons, the page would be placed into bfcache in this case.
--
Alexander Timin
2019年3月4日 08:09:102019/3/4
收件人 Kentaro Hara、Chen Zhixiang、Chromium-dev、blink-dev、bfcac...@chromium.org
We plan to cache the whole page, including all iframes, regardless of whether they are out-of-process or not.
To view this discussion on the web, visit https://groups.google.com/a/chromium.org/d/msgid/bfcache-dev/CABg10jxTi24XfzSeDOc%2BBzjc%3DdTVsGKKEjbe6iyLJA7cXQo5hg%40mail.gmail.com.
Chen Zhixiang
2019年3月6日 23:40:352019/3/6
收件人 Chromium-dev、cten...@gmail.com、blin...@chromium.org、bfcac...@chromium.org、har...@chromium.org
I happened to maintain the WebKit's orginal pagecache into chromium/Blink from M34 till M56.
Here is my exprience:
(1) how to suspend/freeze each frame's js execute state is very tricky, chromium M56+ has refactored source code to use T& instead of T*, which causes a lot of crashes on back-restore...
(2)pagecache MUST be occupied with AdBlock, since many 3rd ads use iframes to load ad contents, if not filtering them, may cause a lot of problems
(3)non-same-origin iframes can be safely evicted in pagecache scene, but i guess we can still cache the OOPIFs (this is tricky, i have not tried, but theoretically possible)
Kentaro Hara
2019年3月7日 00:20:172019/3/7
收件人 Chen Zhixiang、Chromium-dev、blink-dev、bfcac...@chromium.org
(1) how to suspend/freeze each frame's js execute state is very tricky, chromium M56+ has refactored source code to use T& instead of T*, which causes a lot of crashes on back-restore...
Would you elaborate on the problem specifically?
We're just planning to stop tasks on bfcached pages. Task freezing has been already working on Android for a long time. (The complex part is not the task freezing part but the mechanism to associate all tasks with frames and thus stop all privacy-sensitive tasks e.g., tasks that may run JavaScript.)
(2)pagecache MUST be occupied with AdBlock, since many 3rd ads use iframes to load ad contents, if not filtering them, may cause a lot of problems
Would you elaborate on the problems? As I mentioned, bfcache is not different from background tabs in terms of memory resource management.
If we really want to drop ads from bfcache, we could do that, but that's an orthogonal discussion.
To view this discussion on the web, visit https://groups.google.com/a/chromium.org/d/msgid/bfcache-dev/7274618d-5465-4f39-9d68-06b3407cb278%40chromium.org.
Mark S
2019年3月26日 17:26:452019/3/26
收件人 blink-dev、chromi...@chromium.org、bfcac...@chromium.org
Can someone on the Google team working on the bf cache functionality provide any information on:
(1) in what version of Chrome will this functionality become available (or, if that isn't yet known, what the approximate time frame is),
Thanks,
MS
(1) in what version of Chrome will this functionality become available (or, if that isn't yet known, what the approximate time frame is),
(2) will setting the http cache-control header to "no-cache, no-store, must-revalidate" be sufficient to disable bf caching -- we have an app that breaks if bf caching is enabled, and
(3) how can I get access to pre-release version of chrome to verify that our bfcache disabling is working?
Thanks,
MS
Kentaro Hara
2019年3月26日 21:33:512019/3/26
收件人 Mark S、blink-dev、Chromium-dev、bfcac...@chromium.org
(1) in what version of Chrome will this functionality become available (or, if that isn't yet known, what the approximate time frame is),
We're planning to provide a behind-a-flag version asap (hopefully in 2019 Q2) so that developers can test it. The behind-a-flag version will have many correctness problems so it's for testing purpose only.
The estimated timeline for the production version is 2019 Q4 - 2020 Q1 but this is still unknown.
(2) will setting the http cache-control header to "no-cache, no-store, must-revalidate" be sufficient to disable bf caching -- we have an app that breaks if bf caching is enabled, and
Yes.
(3) how can I get access to pre-release version of chrome to verify that our bfcache disabling is working?
You can use the behind-a-flag version to test it. For the product version, you can use Chrome Canary :)
--
You received this message because you are subscribed to the Google Groups "bfcache-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to bfcache-dev...@chromium.org.
To post to this group, send email to bfcac...@chromium.org.
To view this discussion on the web, visit https://groups.google.com/a/chromium.org/d/msgid/bfcache-dev/699d145c-1d1b-46e1-94e2-3ec458a2795f%40chromium.org.
Mark S
2019年3月27日 10:08:442019/3/27
收件人 blink-dev、mark...@gmail.com、chromi...@chromium.org、bfcac...@chromium.org
Thanks for the info, Kentaro.
MS
Alexander Timin
2019年3月28日 09:31:092019/3/28
收件人 Mark S、blink-dev、chromium-dev、bfcac...@chromium.org
Hi Mark,
Could you share more details about your use case — I wonder what your app is and why do you think that bfcache is problematic for your site.
I think that there might be some insights for us there which would help us to prevent breaking websites.
To view this discussion on the web, visit https://groups.google.com/a/chromium.org/d/msgid/bfcache-dev/e5122641-a638-43eb-9123-3fd2426584f0%40chromium.org.
Arthur Sonzogni
2019年3月29日 12:10:532019/3/29
收件人 bfcache-dev、blin...@chromium.org、mark...@gmail.com、chromi...@chromium.org、michael...@gmail.com
Hi Michael & Mark,
~~~
window.addEventListener("pageshow", function(event){
remove_spinner()
);~~~
For reference, here is a presentation about the Page Lifecycle API:
Other browsers like Firefox have a BackForwardCache, does this solution fixes your problem?
Le vendredi 29 mars 2019 15:15:55 UTC+1, Michael Villere a écrit :
Le vendredi 29 mars 2019 15:15:55 UTC+1, Michael Villere a écrit :
Hi Alexander,I am one of Mark's colleagues, and he asked me to take a stab at responding to your question.Our app is an education product, used by K-12 students in schools. Students use a skinned (based on their grade) single page app to receive assignments and navigate their personalized learning path. Curriculum materials, like lessons and tests, are hosted independently of the Student SPA, because our curriculum materials are shared across all of the company products. So, when a student wants to study a lesson or review a test, they are handed off to one of the curriculum services in order to do so.The problem with bfcache occurs because the hand off to the curriculum service takes a moment and so prior to the hand-off while waiting for the browser to transition to the new page served by the curriculum service, we hide the content of the SPA and show a loading spinner. This is important for kids, especially younger kids, because they are often very antsy and tend to click randomly and rapidly while they are waiting for pages to load.If bfcache is enabled, and the student clicks the back button to return to the SPA from the curriculum service (instead of the normal save/exit button flow), then the page they return to is the SPA that was wiped away and replaced with a loading spinner. I suppose we could try to detect that bfcache was being hit, not sure if that is even something that is technically doable, and then try to trigger a page reload at that point or try to re-display the learning path (which usually needs to be refreshed due to work that the kid did), but we decided it is more straight forward just to eliminate this from occurring by disabling bfcache.Most of the time, when the student is returning from the curriculum service, the state of their learning path has changed and needs to be recalculated anyway, so a page reload is the appropriate thing to do at that point. So the bfcache basically gets in the way of our recalculations. It should also be noted that because we are an educational product and dealing with school age kids, a lot of our progress / scoring calculations need to remain on the server to prevent cheating.Let us know if you need more information or want to see the workflow in action. We are happy to participate in the process. Thanks for your help.-Michael
To unsubscribe from this group and stop receiving emails from it, send an email to bfcac...@chromium.org.
Michael Villere
2019年3月29日 18:08:332019/3/29
收件人 blink-dev、bfcac...@chromium.org、mark...@gmail.com、chromi...@chromium.org、michael...@gmail.com
Hi Arthur,
Thanks for pointing us to those page events. When we do our testing once bfcache is included in canary, we will give that a try.
-Michael
Ben Kelly
2019年3月29日 19:18:142019/3/29
收件人 Michael Villere、blink-dev、bfcac...@chromium.org、mark...@gmail.com、chromi...@chromium.org
On Fri, Mar 29, 2019, 6:08 PM Michael Villere <michael...@gmail.com> wrote:
Hi Arthur,Thanks for pointing us to those page events. When we do our testing once bfcache is included in canary, we will give that a try.
FWIW, you could test in Firefox today since it already fires pageshow and pagehide. In theory Chrome's future implementation should be interoperable.
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/1a3c6a2b-de0e-468a-8f96-76b03a2fb629%40chromium.org.
feeenng feeenng
2021年10月25日 13:56:312021/10/25
收件人 blink-dev、wande...@chromium.org、blink-dev、bfcac...@chromium.org、mark...@gmail.com、chromi...@chromium.org、michael...@gmail.com
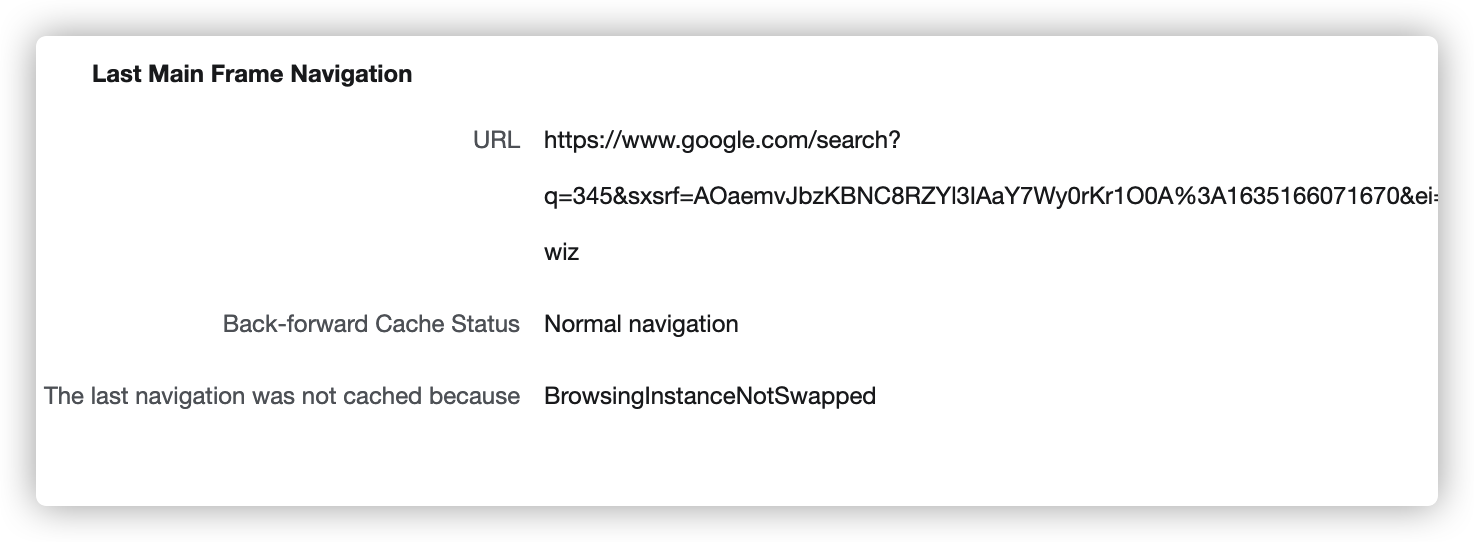
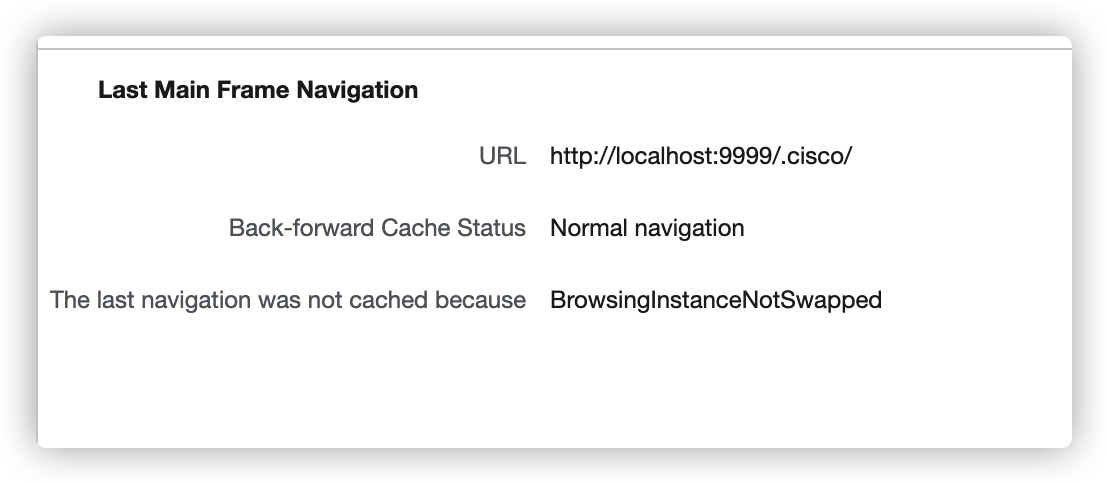
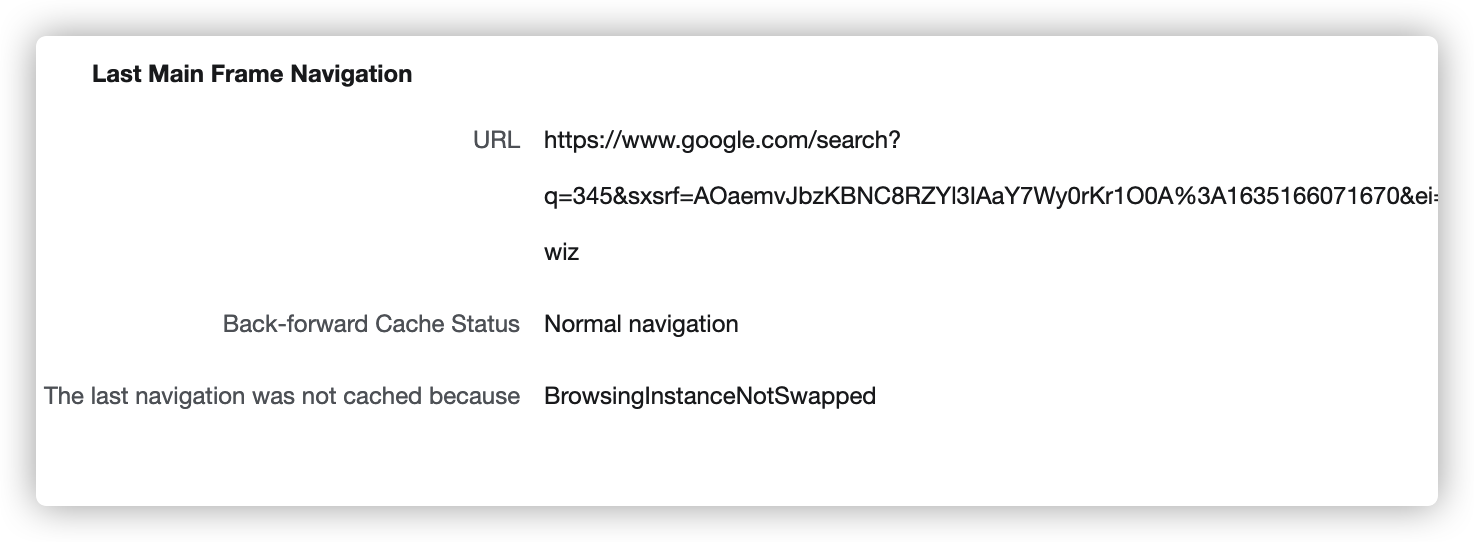
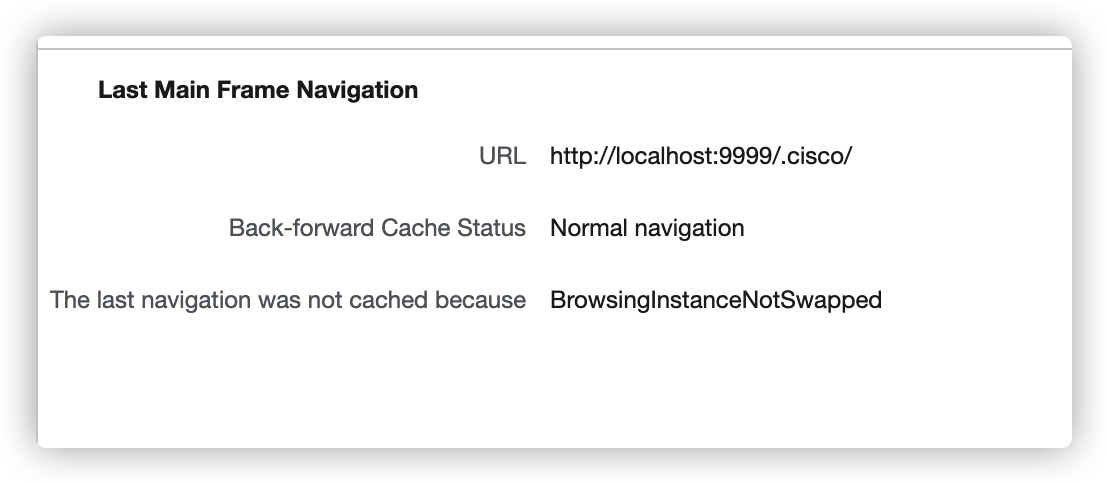
Hi, I want to apply BackForward Caching feature in my project. My Chrome version is 95.0.4638.54,which could support BF Cache, and I have switched the Enabled Force Cache All Sites on. 

But When I visited the google.com site or the simple local website(which is running by Python -m SimpleHTTPServer), it always shows the below


I want to know how can I test a webpage hits BF Cache or not, what does BrowsingInstanceNotSwapped mean. In my opinion, Back-Forward Cache Status is Normal navigation means it does not hit the BF Cache. Am I right? how can I hit the BF Cache?
回复全部
回复作者
转发
0 个新帖子
