Intent to Prototype: CSS Overflow scrollbar-gutter
474 views
Skip to first unread message
Felipe Erias Morandeira
Jun 12, 2020, 12:06:36 AM6/12/20
to blink-dev
felip...@gmail.com
https://github.com/felipeerias/scrollbar-gutter-explainer
Specification: https://www.w3.org/TR/css-overflow-4/#scollbar-gutter-property
https://github.com/w3ctag/design-reviews/issues/520
The "scrollbar-gutter" property provides control over the presence of scrollbar gutters (the space which may be reserved by the UA to display a scrollbar).
This property provides authors with more control over how their layouts interact with the scrollbars provided by the UA.
For example, authors will be able to prevent excessive layout changes when their content expands, while avoiding unwanted visuals when scrolling isn't needed.
The presence of the scrollbars themselves is still controlled by the "overflow" property. When a gutter is being displayed but a scrollbar is not, the gutter will be painted as an extension of the padding.
The syntax for scrollbar-gutter may still evolve based on CSSWG discussion. Mitigation: defer shipping until syntax has stabilised.
Firefox: No public signals
Edge: No public signals
Safari: No public signals (https://bugs.webkit.org/show_bug.cgi?id=167335)
Web developers: Positive (https://github.com/w3c/csswg-drafts/issues/92)
Yes Not yet. Tests will be added as part of this implementation. https://chromestatus.com/feature/5746559209701376Long discussion of scrollbar-gutter at the CSSWG, citing developer need for an easier way to reason about layout when content grows or shrinks.
Tracking bug
Philip Rogers
Jun 12, 2020, 10:06:48 AM6/12/20
to Felipe Erias Morandeira, blink-dev
I'm happy to see progress on this! This feature is useful for developers and will let us clean up our non-standard overflow: overlay code.
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/248965c0-94a3-4acb-b713-2bcb9db49f4ao%40chromium.org.
Christian Biesinger
Jun 12, 2020, 7:16:33 PM6/12/20
to Philip Rogers, Felipe Erias Morandeira, blink-dev, fantasai
I agree this is a very useful feature and it's fine to prototype but I
think there needs to be more discussion on the exact shape of this
API. See e.g. the issue I filed on it:
https://github.com/w3c/csswg-drafts/issues/4674
Hopefully some implementation experience can help in shaping the API.
cc fantasai, FYI
Christian
> To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAJgFLLvjdY1D0vt1_HZy06XCKc-fXnnqnN1Nti1WyEw%3D%3DaFytA%40mail.gmail.com.
think there needs to be more discussion on the exact shape of this
API. See e.g. the issue I filed on it:
https://github.com/w3c/csswg-drafts/issues/4674
Hopefully some implementation experience can help in shaping the API.
cc fantasai, FYI
Christian
Felipe Erias Morandeira
Jun 14, 2020, 10:06:53 PM6/14/20
to Christian Biesinger, Philip Rogers, blink-dev, fantasai
Hi,
I saw that issue while researching this feature, thanks for bringing it up.
My understanding is similar to yours: this is a use case that is worth solving, but the exact way to do that might still be subject to change. I’ll be happy if my work helps us get there.
Best regards,
Felipe
PhistucK
Jun 15, 2020, 12:44:49 PM6/15/20
to Felipe Erias Morandeira, Christian Biesinger, Philip Rogers, blink-dev, fantasai
Will this solve the problem of centering across sections where some have a scroll bar and some do not (while still having appropriate padding, unlike overflow: overlay)?
☆PhistucK
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAFvyC9BnAynASFz6XssrBS9X18Vd2hkeViG3QOzCkzTTxB35Ug%40mail.gmail.com.
Felipe Erias Morandeira
Jun 15, 2020, 11:51:01 PM6/15/20
to PhistucK, Christian Biesinger, Philip Rogers, blink-dev, fantasai
That is one of the goals of this feature, yes.
You would be able to:
— reserve a stable amount of space for the scrollbar
— add a symmetric spacing on the opposite edge so the content is centered
— add the same spacings to elements that are not scrollable, like a header
Do you have a specific use case in mind?
Best regards,
Felipe
You would be able to:
— reserve a stable amount of space for the scrollbar
— add a symmetric spacing on the opposite edge so the content is centered
— add the same spacings to elements that are not scrollable, like a header
Do you have a specific use case in mind?
Best regards,
Felipe
PhistucK
Jun 16, 2020, 2:37:21 AM6/16/20
to Felipe Erias Morandeira, Christian Biesinger, Philip Rogers, blink-dev, fantasai
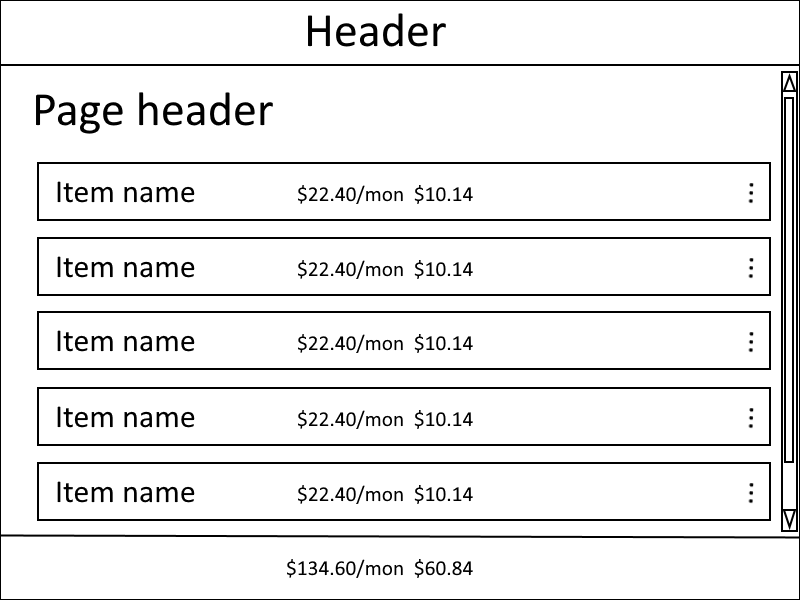
Showing prices in various rows in the main content of the screen (which may or may not have a scroll bar) and the total price in the footer of the screen and have them aligned, kind of like a bill. Something like this -

☆PhistucK
Felipe Erias Morandeira
Jun 16, 2020, 6:49:46 AM6/16/20
to PhistucK, Christian Biesinger, Philip Rogers, blink-dev, fantasai
Thank you, that is a very good example.
On the scrolling container, you would use
scrollbar-gutter: stable both;
This is what would happen with __classic__ scrollbars:
— "stable": a space would be reserved on the edge with the scrollbar
— "both": symmetrically, the same space would be reserved on the opposite edge
— except if/where a scrollbar was being displayed, that extra spacing would look just like an extension of the element's padding.
If the UA used __overlay__ scrollbars, there wouldn't be an apparent effect. If you wanted to reserve the same extra space regardless of whether classic or overlay scrollbars were being used, you would use "always" instead of "stable".
Extending your example a bit: if you wanted the content inside the (non-scrolling) footer to be aligned with that in the scrolling container above it, you would add
scrollbar-gutter: stable both force;
to the footer's style, so that same amount of space is reserved along both its edges.
I hope that was clear :) There is a visualization of several scrollbar-gutter values in the explainer
And this comment gives more detail about the "force" keyword (with images)
Best regards,
Felipe
PhistucK
Jun 16, 2020, 7:25:03 AM6/16/20
to Felipe Erias Morandeira, Christian Biesinger, Philip Rogers, blink-dev, fantasai
Thank you. Yes, this is pretty clear and helpful (once we drop Internet Explorer 11 support. Oh, my. Yes).
The only (unsolvable) problem is (what looks like) the extra padding (but is really just the "both" effect). I guess the design would just have to change to have the extra padding.
☆PhistucK
Steve Kobes
Jun 16, 2020, 9:56:47 AM6/16/20
to PhistucK, Felipe Erias Morandeira, Christian Biesinger, Philip Rogers, blink-dev, fantasai
On Tue, 16 Jun 2020 at 07:25, PhistucK <phis...@gmail.com> wrote:
The only (unsolvable) problem is (what looks like) the extra padding (but is really just the "both" effect).
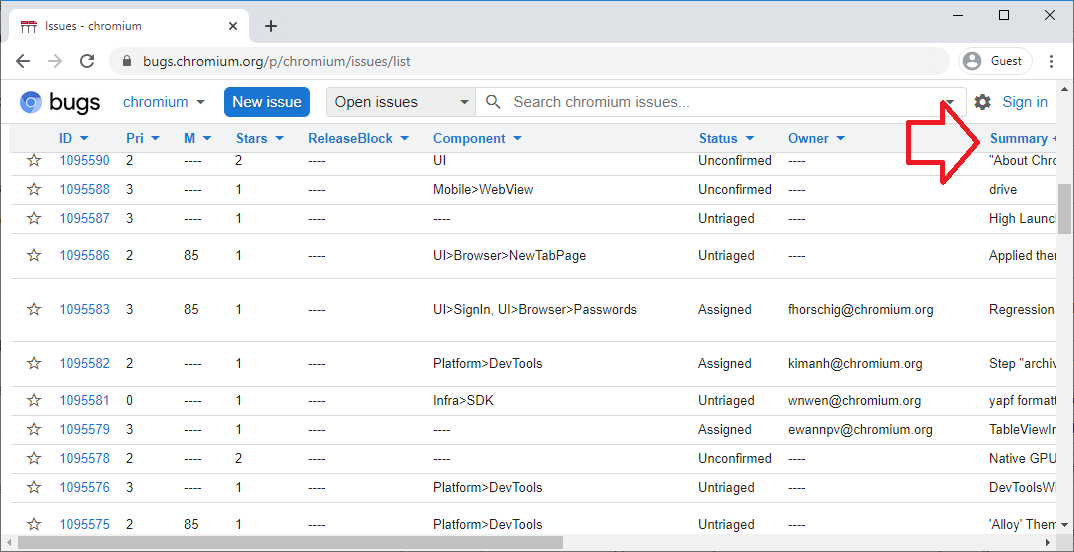
In my opinion - and if my understanding is correct - it is a problem for scrollbar-gutter that the scroller's contents cannot paint anything inside the gutter. This makes it impossible for example to have a full-width solid-background header, like this gray bar in Monorail:

If scrollbar-gutter: stable were used here, the header would stop short of the frame edge in the scrollbarless state (on a classic-scrollbar platform), leaving an ugly white gap. There is no way to avoid the gap and still preserve layout stability at the scrollbar-existence transition point.
A solution would be to adopt scrollbar-gutter: none as proposed here. This would provide layout stability without a gap, and give the developer maximum control.
It is also achievable in Chrome with overflow: overlay, but this option is not standardized and there is a desire to remove it.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CABc02_JDdcwck1_xWd353TP3AH_E%2B-5pxs6ggHrUFuYzM5j3PQ%40mail.gmail.com.
PhistucK
Jun 16, 2020, 10:22:23 AM6/16/20
to Steve Kobes, Felipe Erias Morandeira, Christian Biesinger, Philip Rogers, blink-dev, fantasai
overflow: overlay (and so will
scrollbar-gutter: none) is currently solving our problem and creating another ugly one, we have unequal side padding as a result, so when the right padding is too narrow, the content overlaps with/is a bit obscured by the scroll bar.
☆PhistucK
Steve Kobes
Jun 16, 2020, 11:36:22 AM6/16/20
to PhistucK, Felipe Erias Morandeira, Christian Biesinger, Philip Rogers, blink-dev, fantasai
On Tue, 16 Jun 2020 at 10:22, PhistucK <phis...@gmail.com> wrote:
overflow: overlay (and so will scrollbar-gutter: none) is currently solving our problem and creating another ugly one, we have unequal side padding as a result, so when the right padding is too narrow, the content overlaps with/is a bit obscured by the scroll bar.
But you can control the padding on inner elements, right? So just declare a padding that is >= scrollbar width?
Chris Harrelson
Jun 16, 2020, 12:39:11 PM6/16/20
to Steve Kobes, PhistucK, Felipe Erias Morandeira, Christian Biesinger, Philip Rogers, blink-dev, fantasai
On Tue, Jun 16, 2020 at 8:36 AM Steve Kobes <sko...@chromium.org> wrote:
On Tue, 16 Jun 2020 at 10:22, PhistucK <phis...@gmail.com> wrote:overflow: overlay (and so will scrollbar-gutter: none) is currently solving our problem and creating another ugly one, we have unequal side padding as a result, so when the right padding is too narrow, the content overlaps with/is a bit obscured by the scroll bar.But you can control the padding on inner elements, right? So just declare a padding that is >= scrollbar width?☆PhistucKOn Tue, Jun 16, 2020 at 4:56 PM Steve Kobes <sko...@chromium.org> wrote:A solution would be to adopt scrollbar-gutter: none as proposed here. This would provide layout stability without a gap, and give the developer maximum control.
The conclusion of that issue was that scrollbar-gutter: none is not a good idea, because:
On a browser configuration that does not have overlay scrollbars, content is hidden underneath the scrollbar and the user cannot see it, which is very bad. On configurations that *do* have overlay scrollbars, there is no need for a scrollbar gutter in the first place and layout is stable.
scrollbar-gutter: none also gets in the way of the user controlling which type of scrollbar they want.
Therefore, my plan of record for Chromium is to add support for default overlay scrollbars on all platforms (we already have them on all platforms except Windows and Linux). However, the other values of scrollbar-gutter are still useful to gracefully account for non-overlay scrollbars, which will remain with us for the foreseeable future.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAAjAU%3DbiGU%2BBd0GKxRF%2B_ZBN7xY9-Wp0Ykg-Qw5sEqNgocOtyA%40mail.gmail.com.
PhistucK
Jun 16, 2020, 6:03:59 PM6/16/20
to Steve Kobes, Felipe Erias Morandeira, Christian Biesinger, Philip Rogers, blink-dev, fantasai
Looks like you are operating under the assumption that the width of the scroll bar is constant everywhere. That assumption is unsound...
(Unless you mean using JavaScript, but that kind of loses the point).
☆PhistucK
Steve Kobes
Jun 16, 2020, 6:15:00 PM6/16/20
to PhistucK, Felipe Erias Morandeira, Christian Biesinger, Philip Rogers, blink-dev, fantasai
You are right that the web does not currently expose the platform scrollbar width in a declarative way. It would be great to have that in CSS, like a scrollbar-width unit or something.
Felipe Erias Morandeira
Jun 17, 2020, 12:31:05 PM6/17/20
to Steve Kobes, PhistucK, Christian Biesinger, Philip Rogers, blink-dev, fantasai
Thank you, that is a very good point.
I have opened an issue for it:
Best regards,
Felipe
Felipe Erias Morandeira
Jun 24, 2020, 9:27:54 PM6/24/20
to Steve Kobes, PhistucK, Christian Biesinger, Philip Rogers, blink-dev, fantasai
Hi,
Just a heads-up that we have found a potential solution for that use case:
Feedback appreciated!
Felipe Erias Morandeira
Sep 15, 2020, 11:27:36 PM9/15/20
to blink-dev, Felipe Erias Morandeira
Hi,
Regards,
This is a heads-up that the initial implementation of the scrollbar-gutter CSS property has landed in Blink (bug #710214).
The property is the "test" state for now, which means that it is only enabled when performing tests.
As part of this implementation, we have updated the API for computing the scrollbars and scrollbar gutters of a box (LayoutBox::ComputeScrollbars()).
And as a nice side effect, the switch to the new API fixed an old bug in the DevTools Inspector where the highlight would not match the content when the scrollbar was on the left side (devtools thread).
I plan to continue adding more tests and fixing any bugs that might appear. There are also ongoing discussions at the CSSWG to expand the CSS Overflow spec to cover more use cases.
Feedback and suggestions are very welcome!
Regards,
Felipe
Reply all
Reply to author
Forward
0 new messages
