Intent to Ship: CSS headline balancing
4,291 views
Skip to first unread message
Koji Ishii
Feb 28, 2023, 11:00:45 AM2/28/23
to blink-dev
Contact emails
ko...@chromium.org
Explainer
None
Specification
https://w3c.github.io/csswg-drafts/css-text-4/#valdef-text-wrap-balance
Design docs
https://docs.google.com/document/d/16-T9gqCagJxcST6hcnneSb7qGunxXa37_UHYqMqhPL0/edit?usp=sharing
Summary
Adjusts the lengths of lines in a paragraph balanced, for better readability and to prevent typographic widows. This feature is often used in headlines.
Blink component
Blink>Layout>Inline
TAG review
https://github.com/w3ctag/design-reviews/issues/822
TAG review status
Issues open
Risks
Interoperability and Compatibility
Gecko: No signal (https://github.com/mozilla/standards-positions/issues/755)
WebKit: No signal (https://github.com/WebKit/standards-positions/issues/143)
Web developers: Positive (https://twitter.com/jensimmons/status/1542264788029423616)
Other signals:
Gecko: No signal (https://github.com/mozilla/standards-positions/issues/755)
WebKit: No signal (https://github.com/WebKit/standards-positions/issues/143)
Web developers: Positive (https://twitter.com/jensimmons/status/1542264788029423616)
Other signals:
WebView application risks
Does this intent deprecate or change behavior of existing APIs, such that it has potentially high risk for Android WebView-based applications?
No.
Does this intent deprecate or change behavior of existing APIs, such that it has potentially high risk for Android WebView-based applications?
No.
Debuggability
Will this feature be supported on all six Blink platforms (Windows, Mac, Linux, Chrome OS, Android, and Android WebView)?
Yes
Is this feature fully tested by web-platform-tests?
Yes
Flag name
Requires code in //chrome?
False
Tracking bug
https://bugs.chromium.org/p/chromium/issues/detail?id=1251079
Estimated milestones
113
Anticipated spec changes
Open questions about a feature may be a source of future web compat or interop issues. Please list open issues (e.g. links to known github issues in the project for the feature specification) whose resolution may introduce web compat/interop risk (e.g., changing to naming or structure of the API in a non-backward-compatible way).
he CSS spec is still in early stage, it may be renamed, or the value may be moved to other properties, in that case, we may want to keep the current syntax for a while.Link to entry on the Chrome Platform Status
https://chromestatus.com/feature/5196960707903488
Links to previous Intent discussions
Intent to prototype: https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAHe_1dLq4OOXCNoYEWOnmb%3D6oxbSw1urndHj%3Dmb8JtowhRyBvQ%40mail.gmail.com
This intent message was generated by Chrome Platform Status.
fantasai
Mar 1, 2023, 12:06:21 AM3/1/23
to blin...@chromium.org
I don't think this should ship until
the relationship between white-space and text-wrap is fully
resolved and implemented. That just seems like a bad idea. I don't
think it will be difficult or time consuming, but I think it needs
to be done.
Also, as the editor of the spec, I'd
also be interested to know if any specific aspects of the
`text-wrap: balance` definition need improving, now that there's
some implementation experience... Relatedly, from an authoring
perspective, will this be sufficiently useful without any
integration into intrinsic sizing? Does it actually solve the
problems authors want it to solve, or is there something still
unsatisfied here? Do we have any real feedback on this from the
prototype?
Lastly, there had been some discussion
about more control over the length of the last line, having it be
not just "anything" or "same as the rest of the paragraph" but
things like "at least 4em" or "at least 15% of a full line". Doing
something like that would split this control into its own
independent property, rather than being a keyword on `text-wrap`.
Has there been any investigation in that direction? Are we sure we
don't want to go there?
~fantasai
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAHe_1d%2B-YUM4_3ceOMkajB6BNK3WtkYhv3b3wOxQHrciTtWbqg%40mail.gmail.com.
Tab Atkins Jr.
Mar 2, 2023, 5:49:20 PM3/2/23
to fantasai, blin...@chromium.org
On Tue, Feb 28, 2023 at 9:06 PM fantasai <fantasa...@inkedblade.net> wrote:
> I don't think this should ship until the relationship between white-space and text-wrap is fully resolved and implemented. That just seems like a bad idea. I don't think it will be difficult or time consuming, but I think it needs to be done.
I don't understand what issues you might be thinking of. white-space
> I don't think this should ship until the relationship between white-space and text-wrap is fully resolved and implemented. That just seems like a bad idea. I don't think it will be difficult or time consuming, but I think it needs to be done.
has effects on wrapping, yes, but text-wrap:balance is just using the
wrapping algorithm, *whatever* it is, and choosing different wrap
opportunities (as if the box was slightly narrower, generally) than it
would otherwise have.
If you think there are specific issues that need to be fixed (that
don't equally need to be fixed for text-wrap:wrap), could you list
them?
> Also, as the editor of the spec, I'd also be interested to know if any specific aspects of the `text-wrap: balance` definition need improving, now that there's some implementation experience... Relatedly, from an authoring perspective, will this be sufficiently useful without any integration into intrinsic sizing? Does it actually solve the problems authors want it to solve, or is there something still unsatisfied here? Do we have any real feedback on this from the prototype?
that the "10 lines" limit the spec currently allows for bailing out
appears to be too large. I think our initial implementation is bailing
on >4 lines.
> Lastly, there had been some discussion about more control over the length of the last line, having it be not just "anything" or "same as the rest of the paragraph" but things like "at least 4em" or "at least 15% of a full line". Doing something like that would split this control into its own independent property, rather than being a keyword on `text-wrap`. Has there been any investigation in that direction? Are we sure we don't want to go there?
unrelated problem; *all* of the text-wrap options can want it. Likely
it belongs in its own property.
~TJ
fantasai
Mar 2, 2023, 9:59:23 PM3/2/23
to blin...@chromium.org
On 3/2/23 17:48, Tab Atkins Jr. wrote:
> On Tue, Feb 28, 2023 at 9:06 PM fantasai <fantasa...@inkedblade.net> wrote:
>> I don't think this should ship until the relationship between white-space and text-wrap is fully resolved and implemented. That just seems like a bad idea. I don't think it will be difficult or time consuming, but I think it needs to be done.
>
> I don't understand what issues you might be thinking of. white-space
> has effects on wrapping, yes, but text-wrap:balance is just using the
> wrapping algorithm, *whatever* it is, and choosing different wrap
> opportunities (as if the box was slightly narrower, generally) than it
> would otherwise have.
>
> If you think there are specific issues that need to be fixed (that
> don't equally need to be fixed for text-wrap:wrap), could you list
> them?
The 'text-wrap' property is a longhand of 'white-space'. If you don't
> On Tue, Feb 28, 2023 at 9:06 PM fantasai <fantasa...@inkedblade.net> wrote:
>> I don't think this should ship until the relationship between white-space and text-wrap is fully resolved and implemented. That just seems like a bad idea. I don't think it will be difficult or time consuming, but I think it needs to be done.
>
> I don't understand what issues you might be thinking of. white-space
> has effects on wrapping, yes, but text-wrap:balance is just using the
> wrapping algorithm, *whatever* it is, and choosing different wrap
> opportunities (as if the box was slightly narrower, generally) than it
> would otherwise have.
>
> If you think there are specific issues that need to be fixed (that
> don't equally need to be fixed for text-wrap:wrap), could you list
> them?
implement it as such, the way that 'text-wrap' and 'white-space' declarations
override each other will change if/when you do.
This intent to ship just says that you will ship 'text-wrap'. It doesn't say
that you will also implement 'white-space-collapse' (the other longhand of
'white-space') or the shorthanding relationship between 'text-wrap' and
'white-space'. I therefore assume you're shipping 'text-wrap' as an
independent property, and this is not going to be spec-compatible.
>> Lastly, there had been some discussion about more control over the length of the last line, having it be not just "anything" or "same as the rest of the paragraph" but things like "at least 4em" or "at least 15% of a full line". Doing something like that would split this control into its own independent property, rather than being a keyword on `text-wrap`. Has there been any investigation in that direction? Are we sure we don't want to go there?
>
> We probably do want some type of control for orphan words, but it's an
> unrelated problem; *all* of the text-wrap options can want it. Likely
> it belongs in its own property.
balance'? If they're the same, does it make sense to have 'text-wrap: balance'?
~fantasai
Tab Atkins Jr.
Mar 5, 2023, 3:26:35 PM3/5/23
to fantasai, blin...@chromium.org
On Thu, Mar 2, 2023 at 6:59 PM fantasai <fantasa...@inkedblade.net> wrote:
> On 3/2/23 17:48, Tab Atkins Jr. wrote:
> > If you think there are specific issues that need to be fixed (that
> > don't equally need to be fixed for text-wrap:wrap), could you list
> > them?
>
> The 'text-wrap' property is a longhand of 'white-space'. If you don't
> implement it as such, the way that 'text-wrap' and 'white-space' declarations
> override each other will change if/when you do.
>
> This intent to ship just says that you will ship 'text-wrap'. It doesn't say
> that you will also implement 'white-space-collapse' (the other longhand of
> 'white-space') or the shorthanding relationship between 'text-wrap' and
> 'white-space'. I therefore assume you're shipping 'text-wrap' as an
> independent property, and this is not going to be spec-compatible.
Koji will need to speak to this.
> On 3/2/23 17:48, Tab Atkins Jr. wrote:
> > If you think there are specific issues that need to be fixed (that
> > don't equally need to be fixed for text-wrap:wrap), could you list
> > them?
>
> The 'text-wrap' property is a longhand of 'white-space'. If you don't
> implement it as such, the way that 'text-wrap' and 'white-space' declarations
> override each other will change if/when you do.
>
> This intent to ship just says that you will ship 'text-wrap'. It doesn't say
> that you will also implement 'white-space-collapse' (the other longhand of
> 'white-space') or the shorthanding relationship between 'text-wrap' and
> 'white-space'. I therefore assume you're shipping 'text-wrap' as an
> independent property, and this is not going to be spec-compatible.
> > We probably do want some type of control for orphan words, but it's an
> > unrelated problem; *all* of the text-wrap options can want it. Likely
> > it belongs in its own property.
>
> How is (a hypothetical) 'last-line-length: 100%' different from 'text-wrap:
> balance'? If they're the same, does it make sense to have 'text-wrap: balance'?
last line *not* fill 100% of the line box, because being balanced
actually means averaging an 80% fill, for example; there's no way to
predict what the ideal fill is in a whole-para balance. There's also
perf concerns - a last-line control might very reasonably only try to
adjust the last several lines, rather than the entire paragraph, so
that it's generally usable on all text rather than just text short
enough to be efficiently whole-para balanceable.
~TJ
Philip Jägenstedt
Mar 8, 2023, 11:50:25 AM3/8/23
to Tab Atkins Jr., fantasai, blin...@chromium.org
Hi Koji,
Looks like the tests are in https://wpt.fyi/results/css/css-text/white-space?label=master&label=experimental&aligned&view=subtest&q=balance. There's one failing test there, do you know why that is? And overall, are you happy with the test coverage here, does it cover most important corner cases?
Best regards,
Philip
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAAWBYDAmKU3T-M-yyM5SywbSVj2iTUcdqWXCNSdSV6Xco3TGdw%40mail.gmail.com.
Koji Ishii
Mar 13, 2023, 4:02:47 AM3/13/23
to Philip Jägenstedt, Tab Atkins Jr., fantasai, blin...@chromium.org
> This intent to ship just says that you will ship 'text-wrap'. It doesn't say
> that you will also implement 'white-space-collapse' (the other longhand of
> 'white-space') or the shorthanding relationship between 'text-wrap' and
> 'white-space'. I therefore assume you're shipping 'text-wrap' as an
> independent property, and this is not going to be spec-compatible.
Koji will need to speak to this.
We have implemented a similar approach as the vertical-align/baseline-source case so that setting the `white-space` resets the `text-wrap: wrap`. The current impl passes this cascading test.
Looks like the tests are in https://wpt.fyi/results/css/css-text/white-space?label=master&label=experimental&aligned&view=subtest&q=balance. There's one failing test there, do you know why that is?
Thanks for pointing this out. The test passes in Chromium repo, I'll investigate why it fails in wpt.
And overall, are you happy with the test coverage here, does it cover most important corner cases?
I'm keeping eyes on incoming issues and feedback. It's a pleasant surprise that more web devs than expected are excited with this feature, and gave us great feedback such as this test results. Paragraph-level line breaking is a new area for browsers, there should be more rooms to improve further and I'm looking into them, but I think it's at a good quality to ship, and we can expect more feedback for the next stage.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAARdPYdZTqRA5x2qpsBZq00Dzvv%3DW-y9cGT4UKxVZXKExfs0HA%40mail.gmail.com.
Philip Jägenstedt
Mar 15, 2023, 11:51:51 AM3/15/23
to Koji Ishii, Tab Atkins Jr., fantasai, blin...@chromium.org
On Mon, Mar 13, 2023 at 9:02 AM Koji Ishii <ko...@chromium.org> wrote:
Looks like the tests are in https://wpt.fyi/results/css/css-text/white-space?label=master&label=experimental&aligned&view=subtest&q=balance. There's one failing test there, do you know why that is?Thanks for pointing this out. The test passes in Chromium repo, I'll investigate why it fails in wpt.
Thank you!
And overall, are you happy with the test coverage here, does it cover most important corner cases?I'm keeping eyes on incoming issues and feedback. It's a pleasant surprise that more web devs than expected are excited with this feature, and gave us great feedback such as this test results. Paragraph-level line breaking is a new area for browsers, there should be more rooms to improve further and I'm looking into them, but I think it's at a good quality to ship, and we can expect more feedback for the next stage.
Yeah there seems to be a lot of excitement for this feature, which is great! I think you're saying that the test coverage in WPT is good, and there aren't any known missing areas that you're aware of, is that right?
Koji Ishii
Mar 15, 2023, 12:35:10 PM3/15/23
to Philip Jägenstedt, Tab Atkins Jr., fantasai, blin...@chromium.org
On Thu, Mar 16, 2023 at 12:51 AM Philip Jägenstedt <foo...@chromium.org> wrote:
On Mon, Mar 13, 2023 at 9:02 AM Koji Ishii <ko...@chromium.org> wrote:Looks like the tests are in https://wpt.fyi/results/css/css-text/white-space?label=master&label=experimental&aligned&view=subtest&q=balance. There's one failing test there, do you know why that is?Thanks for pointing this out. The test passes in Chromium repo, I'll investigate why it fails in wpt.Thank you!
It turned out that the build in the wpt is DEV, not Canary, so it should turn to green soon.
And overall, are you happy with the test coverage here, does it cover most important corner cases?I'm keeping eyes on incoming issues and feedback. It's a pleasant surprise that more web devs than expected are excited with this feature, and gave us great feedback such as this test results. Paragraph-level line breaking is a new area for browsers, there should be more rooms to improve further and I'm looking into them, but I think it's at a good quality to ship, and we can expect more feedback for the next stage.Yeah there seems to be a lot of excitement for this feature, which is great! I think you're saying that the test coverage in WPT is good, and there aren't any known missing areas that you're aware of, is that right?
Yes, thank you for helping to describe.
Philip Jägenstedt
Mar 15, 2023, 1:11:51 PM3/15/23
to Koji Ishii, Tab Atkins Jr., fantasai, blin...@chromium.org
On Wed, Mar 15, 2023 at 5:35 PM Koji Ishii <ko...@chromium.org> wrote:
On Thu, Mar 16, 2023 at 12:51 AM Philip Jägenstedt <foo...@chromium.org> wrote:On Mon, Mar 13, 2023 at 9:02 AM Koji Ishii <ko...@chromium.org> wrote:Looks like the tests are in https://wpt.fyi/results/css/css-text/white-space?label=master&label=experimental&aligned&view=subtest&q=balance. There's one failing test there, do you know why that is?Thanks for pointing this out. The test passes in Chromium repo, I'll investigate why it fails in wpt.Thank you!It turned out that the build in the wpt is DEV, not Canary, so it should turn to green soon.
Yeah, this is a known problem, because there is no Chrome Canary on Linux, so Chrome Dev is the most frequently updated official Chrome binary we can use.
Chris Harrelson
Mar 16, 2023, 1:05:36 PM3/16/23
to Koji Ishii, Philip Jägenstedt, Tab Atkins Jr., fantasai, blin...@chromium.org
LGTM1
On Mon, Mar 13, 2023 at 1:02 AM Koji Ishii <ko...@chromium.org> wrote:
> This intent to ship just says that you will ship 'text-wrap'. It doesn't say
> that you will also implement 'white-space-collapse' (the other longhand of
> 'white-space') or the shorthanding relationship between 'text-wrap' and
> 'white-space'. I therefore assume you're shipping 'text-wrap' as an
> independent property, and this is not going to be spec-compatible.
Koji will need to speak to this.We have implemented a similar approach as the vertical-align/baseline-source case so that setting the `white-space` resets the `text-wrap: wrap`. The current impl passes this cascading test.
This mitigation makes sense to me and I think it's sufficient. In the case of the intent you're linking to here, vertical-align is specified to be a shorthand of baseline-source, and after feedback about the issue on that intent thread, Ian implemented a mapping from existing supported uses of vertical-align to baseline-source. And Koji implemented the same approach for white-space, which is specified to be a shorthand of text-wrap.
Just as with the other intent, there are other possible compat risks; in addition to some mentioned in the other intent thread, there is this CSSWG issue discussing it. But I don't think we have any information leading us to conclude that the risk analysis we performed for baseline-source differs from the one we're discussing here, so I don't consider these concerns blocking shipping text-wrap.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAHe_1dJ8QeZFYbCQHUNdpPFZG2Sx1%3DmTLco-CABCV6u1ogF%3D6A%40mail.gmail.com.
Philip Jägenstedt
Mar 16, 2023, 1:46:13 PM3/16/23
to Chris Harrelson, Koji Ishii, Tab Atkins Jr., fantasai, blin...@chromium.org
LGTM2, it sounds like the compat risk described in https://github.com/w3c/csswg-drafts/issues/8398 prevents making the shorthand/longhand relationships exactly per spec, but that we're taking the same approach here as for baseline-source.
fantasai
Mar 16, 2023, 3:40:40 PM3/16/23
to Koji Ishii, Philip Jägenstedt, Tab Atkins Jr., blin...@chromium.org
On 3/13/23 04:02, Koji Ishii wrote:
> > This intent to ship just says that you will ship 'text-wrap'. It
> doesn't say
> > that you will also implement 'white-space-collapse' (the other longhand of
> > 'white-space') or the shorthanding relationship between 'text-wrap' and
> > 'white-space'. I therefore assume you're shipping 'text-wrap' as an
> > independent property, and this is not going to be spec-compatible.
>
> Koji will need to speak to this.
>
> We have implemented a similar approach as the vertical-align/baseline-source
> case
> <https://groups.google.com/a/chromium.org/g/blink-dev/c/gLNyu0lTRS0/m/GqVBzSsbAAAJ> so that setting the `white-space` resets the `text-wrap: wrap`. The current impl passes this cascading test <https://github.com/web-platform-tests/wpt/blob/69982c63f5/css/css-text/white-space/text-wrap-white-space-001.html>.
> > This intent to ship just says that you will ship 'text-wrap'. It
> doesn't say
> > that you will also implement 'white-space-collapse' (the other longhand of
> > 'white-space') or the shorthanding relationship between 'text-wrap' and
> > 'white-space'. I therefore assume you're shipping 'text-wrap' as an
> > independent property, and this is not going to be spec-compatible.
>
> Koji will need to speak to this.
>
> We have implemented a similar approach as the vertical-align/baseline-source
> case
That test doesn't cover the interaction of other values of `white-space` with
the `nowrap` value of `text-wrap`. It would be incorrect for e.g.
`white-space: pre` to return `text-wrap: wrap`.
I think it would be better to just implement both longhands of `white-space`
properly.
> I think it's at a good quality to ship, and we can expect more feedback
for the next stage.
and it will improve over time... my concerns are mainly with
a) interaction of the properties
b) any layout interactions with e.g. floats, initial-letter, positioning, text
justification, box sizing, etc.
c) whether the CSSWG considers this stable enough to ship, or if there are
unresolved concerns about the design of the feature
I'll note that there was an issue filed in the CSSWG repo recently in response
to the Blink implementation:
https://github.com/w3c/csswg-drafts/issues/8516
and it raises questions about sizing and floats, among other things.
See also questions in the 2nd paragraph of
https://groups.google.com/a/chromium.org/g/blink-dev/c/f5eLz6PIXaI/m/a9OGhvaNAAAJ
which seem to have been mostly ignored...
Thanks~
~fantasai
Koji Ishii
Mar 17, 2023, 2:03:19 AM3/17/23
to fantasai, Philip Jägenstedt, Tab Atkins Jr., blin...@chromium.org
On Fri, Mar 17, 2023 at 4:40 AM fantasai <fantasa...@inkedblade.net> wrote:
That test doesn't cover the interaction of other values of `white-space` with
the `nowrap` value of `text-wrap`. It would be incorrect for e.g.
`white-space: pre` to return `text-wrap: wrap`.
I think it would be better to just implement both longhands of `white-space`
properly.
Implementing `nowrap` and other values is easy but it creates other new compat risks that are more difficult for authors to handle. With the current impl, authors can detect the situation by `supports(‘text-wrap: nowrap’)`.
I'm not concerned about the quality of the balancing, as I'm sure it's fine,
and it will improve over time... my concerns are mainly with
a) interaction of the properties
b) any layout interactions with e.g. floats, initial-letter, positioning, text
justification, box sizing, etc.
c) whether the CSSWG considers this stable enough to ship, or if there are
unresolved concerns about the design of the feature
I understand that the spec is still in early draft, it’s WD, not CR, PR, nor REC. If the spec changes, we can change our implementation accordingly. Even if names were changed or the feature was dropped, not applying `text-wrap: balance` doesn’t cause disasters; it just lays out the same as other browsers. Also, the NYTimes article says it detects the support of `text-wrap: balance`.
I'll note that there was an issue filed in the CSSWG repo recently in response
to the Blink implementation:
https://github.com/w3c/csswg-drafts/issues/8516
and it raises questions about sizing and floats, among other things.
Thank you for citing this, yes, that was great feedback. I fixed bugs reported there, Tab and I responded, and the reporter responded “agree that this is the best approach”.
See also questions in the 2nd paragraph of
https://groups.google.com/a/chromium.org/g/blink-dev/c/f5eLz6PIXaI/m/a9OGhvaNAAAJ
which seem to have been mostly ignored...
The #8516 you cited above has some initial feedback. Also I will share any feedback we get with the WG and I look forward to discussing them. If spec changes from the discussions, as I stated above, we’re willing to match the new spec.
TAMURA, Kent
Mar 17, 2023, 2:08:51 AM3/17/23
to Koji Ishii, blin...@chromium.org, fantasai, Philip Jägenstedt, Tab Atkins Jr.
LGTM3.
- The shorthand issue can be addressed separately.
- The maturity of the specification is a risk. But it seems the risk of behavior changes after shipping would be small.
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAHe_1dLOsjmKLjH4t1qVJAtTD0zfUKQpLd%2BfYrgtCcNRu5ijhA%40mail.gmail.com.
TAMURA Kent
Software Engineer, Google
Software Engineer, Google
fantasai
Mar 21, 2023, 1:27:44 AM3/21/23
to blin...@chromium.org
On 3/17/23 02:02, Koji Ishii wrote:
> On Fri, Mar 17, 2023 at 4:40 AM fantasai <fantasa...@inkedblade.net
> <mailto:fantasa...@inkedblade.net>> wrote:
>
> That test doesn't cover the interaction of other values of `white-space` with
> the `nowrap` value of `text-wrap`. It would be incorrect for e.g.
> `white-space: pre` to return `text-wrap: wrap`.
>
> I think it would be better to just implement both longhands of `white-space`
> properly.
>
> Implementing `nowrap` and other values is easy but it creates other new compat
> risks that are more difficult for authors to handle.
Can you outline these new compat risks that only apply to `nowrap`? Also, are
> On Fri, Mar 17, 2023 at 4:40 AM fantasai <fantasa...@inkedblade.net
> <mailto:fantasa...@inkedblade.net>> wrote:
>
> That test doesn't cover the interaction of other values of `white-space` with
> the `nowrap` value of `text-wrap`. It would be incorrect for e.g.
> `white-space: pre` to return `text-wrap: wrap`.
>
> I think it would be better to just implement both longhands of `white-space`
> properly.
>
> Implementing `nowrap` and other values is easy but it creates other new compat
> risks that are more difficult for authors to handle.
they filed as an issue against the CSS spec? If there is a real compat risk to
implementing the spec, then the spec needs to be changed.
Note that if the spec changes to not have a shorthanding relationship due to
compat risks, then that means your implementation would need to change to stop
faking a shorthand relationship also.
Going back to that first quoted point: you are currently not testing the value
of `text-wrap` when `white-space: pre` has been declared. If you are returning
`text-wrap: wrap` rather than `text-wrap: nowrap`, then we have a problem,
because that is not compatible with what the spec requires.
Since you think this is the correct thing to do, can you explain why you think
it is better for Blink to ship a behavior change in the future (to match the
spec) vs. shipping the correct behavior initially?
Btw, I notice you are only testing the shorthanding side-effects you have
carefully faked in your code, rather than all of them. I know it's natural to
only write (passing) tests for things you've specifically implemented, but it
is misleading... because if Blink intends to ever follow the spec, there are
property interactions here that will noticeably change. And your reviewers
should be made aware of that.
> With the current impl, authors can detect the situation by `supports(‘text-wrap: nowrap’)`.
> I'm not concerned about the quality of the balancing, as I'm sure it's fine,
> and it will improve over time... my concerns are mainly with
> a) interaction of the properties
> b) any layout interactions with e.g. floats, initial-letter, positioning,
> text justification, box sizing, etc.
> c) whether the CSSWG considers this stable enough to ship, or if there are
> unresolved concerns about the design of the feature
>
> I understand that the spec is still in early draft, it’s WD, not CR, PR, nor
> REC. If the spec changes, we can change our implementation accordingly.
change its implementation generally depends on the usage rates of the new
feature. So if Blink ships the feature, and it is widely used, then Blink
would be unwilling to change or drop the feature. Does that not apply here?
Also, why not ask the CSSWG about (c)?
> I'll note that there was an issue filed in the CSSWG repo recently in
> response
> to the Blink implementation:
> https://github.com/w3c/csswg-drafts/issues/8516
> <https://github.com/w3c/csswg-drafts/issues/8516>
> and it raises questions about sizing and floats, among other things.
>
> Thank you for citing this, yes, that was great feedback. I fixed bugs reported
> there, Tab and I responded, and the reporter responded “agree that this is the
> best approach
The reporter was agreeing specifically with adjusting the limit to 4 lines
rather than 10, not with anything else. Some of the other points brought up by
the reporter include:
* Interaction with `text-align` (which you seem to have fixed)
* Interaction with floats (no tests in WPT)
* Interaction with `initial-letter` (no tests in WPT)
* Interaction with intrinsic sizing (not seriously discussed, but imho one of
the most important questions that would have been worth investigating with the
prototype)
> See also questions in the 2nd paragraph of
> which seem to have been mostly ignored...
>
> The #8516 you cited above <https://github.com/w3c/csswg-drafts/issues/8516>
>
> has some initial feedback.
I also asked some specific questions inline, so let me quote them in list form
since they seem to be repeatedly overlooked:
* Will this be sufficiently useful without any integration into intrinsic sizing?
* Does it actually solve the problems authors want it to solve, or is there
something still unsatisfied here?
> Also I will share any feedback we get with the WG and I look forward to
discussing them.
developers who have tried to incorporate it into actual designs, or if you
only have feedback that developers are “excited about something like this” but
have not experimented enough to think about important details that might
matter to them (like the interaction with intrinsic sizing).
> If spec changes from the discussions, as I stated above, we’re willing to match the new spec.
shorthanding... :/
~fantasai
Adam Argyle
Mar 21, 2023, 1:53:23 PM3/21/23
to fantasai, blin...@chromium.org
> I think it would be useful to know if you have positive feedback from web
developers who have tried to incorporate it into actual designs
developers who have tried to incorporate it into actual designs
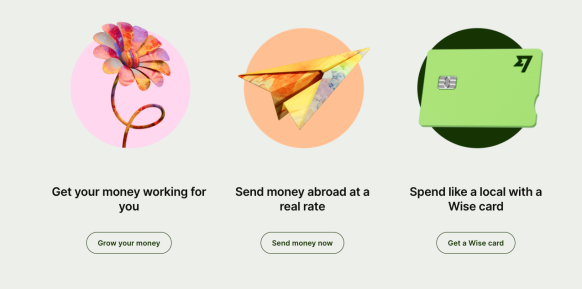
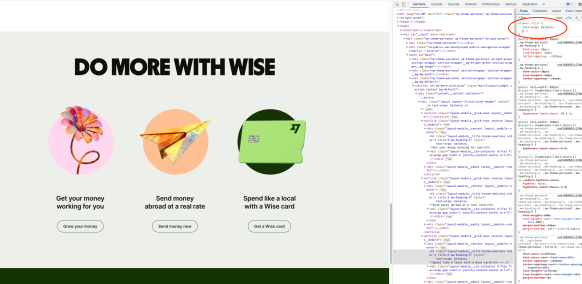
Here's a few examples I've seen where not just developers getting excited about the single LOC they need to add for better results, but the designers on their teams wanting it after seeing it within the context of their design systems. Here's a couple example of teams trying it out in their design systems, with positive things to say (if lots of drooling are good signals) about the results:
Example #1:

Before:

After:

Example #2:


--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/d66a3d90-f16e-13f2-5ffc-335dda06bd3f%40inkedblade.net.
Florian Rivoal
Mar 21, 2023, 4:10:13 PM3/21/23
to blink-dev, ko...@chromium.org, Chris Harrelson, foo...@chromium.org, tk...@chromium.org
I am very supportive of this feature being worked on, but I am very puzzled by Google's intent to ship something that is different from the spec. It doesn't seem that you have expressed any disagreement with what the spec says, or asked for it to be changed.
If you think the spec's design is wrong somehow, the CSS-WG needs to be
made aware of that, so that we can look into your feedback and address
it accordingly. If you think the spec's design is right, then why take the risk to ship something subtly incompatible with it, which could
cause a compat problem that will eventually prevent you (and everyone
else) from shipping the thing we (apparently) agree is right?
—Florian
co-editor of the css-text spec
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAHe_1d%2B-YUM4_3ceOMkajB6BNK3WtkYhv3b3wOxQHrciTtWbqg%40mail.gmail.com.
fantasai
Mar 22, 2023, 12:34:40 PM3/22/23
to Adam Argyle, blin...@chromium.org
On 3/21/23 13:53, Adam Argyle wrote:
>
> > I think it would be useful to know if you have positive feedback from web
> developers who have tried to incorporate it into actual designs
>
> Here's a few examples I've seen where not just developers getting excited
> about the single LOC they need to add for better results, but the designers on
> their teams wanting it after seeing it within the context of their design
> systems. Here's a couple example of teams trying it out in their design
> systems, with positive things to say (if lots of drooling are good signals)
> about the results:
Thanks for these examples, I think they show that intrinsic sizing interaction
>
> > I think it would be useful to know if you have positive feedback from web
> developers who have tried to incorporate it into actual designs
>
> Here's a few examples I've seen where not just developers getting excited
> about the single LOC they need to add for better results, but the designers on
> their teams wanting it after seeing it within the context of their design
> systems. Here's a couple example of teams trying it out in their design
> systems, with positive things to say (if lots of drooling are good signals)
> about the results:
isn't necessary for this feature to be useful. :) Which is good, because
addressing that request would be hard.
(It's been a request that comes up in general for text wrapping, but
`text-wrap: balance` makes the difference between our current intrinsic sizing
and true shrinkwrapping a lot more dramatic.)
~fantasai
Adam Argyle
Mar 22, 2023, 1:25:29 PM3/22/23
to fantasai, blin...@chromium.org
> makes the difference between our current intrinsic sizing and true shrinkwrapping a lot more dramatic.
agree, those are the times when balanced wrapping is undesirable, where manual placed <br>'s still have an advantage because they will shrinkwrap.
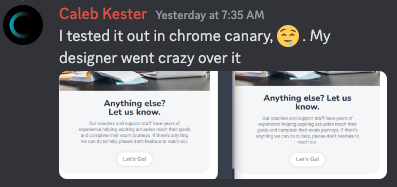
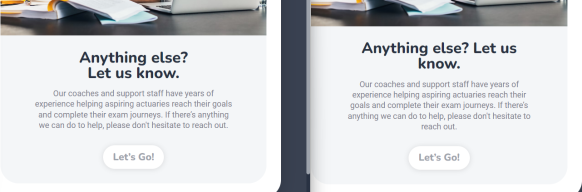
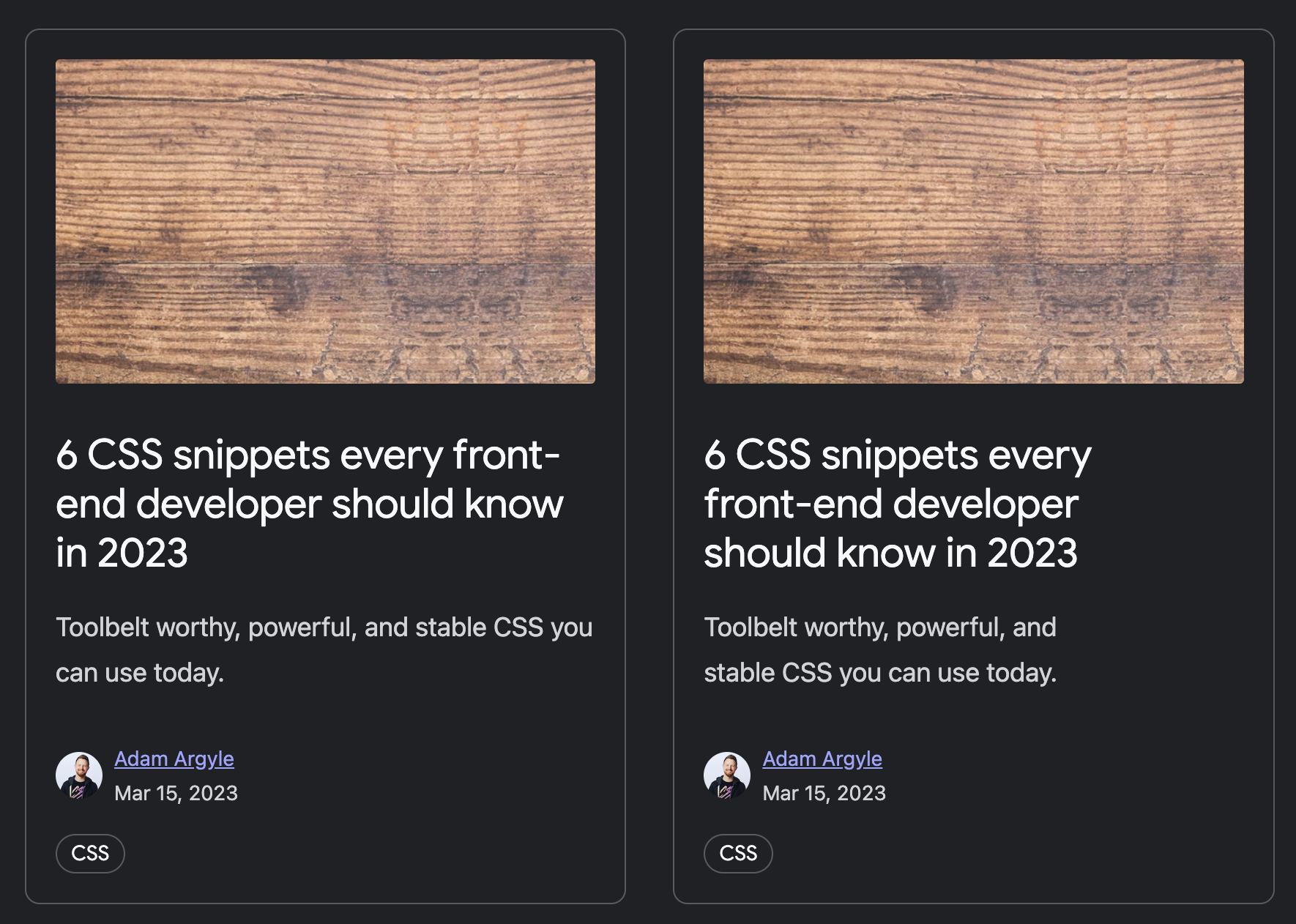
manual <br>s wont help here, but like within a card, balance is not great because the intent to balance actually imbalances the design. see the below image, example on right is balanced but actually feels unbalanced.

def not a show stopper, but i would like to see a CSS property to help authors articulate the desire to shrink wrap. here's a demo i made showing the problem space of wrapping not shrink wrapping.
Ian Kilpatrick
Mar 23, 2023, 6:42:20 PM3/23/23
to fantasai, blin...@chromium.org
The reason we opted for the partially-implemented shorthand behaviour initially was the shorthand aspect of the specification appeared to be in an incomplete/unstable state. We've heard significant desire for the text-wrap:balance feature from web developers, and this analysis was based upon the specification at that stage so that we can meet that developer need now.
This behaviour would have mitigated most of the forwards compatibility risk while this section of the specification matured.
Since sending this intent the specification for how the new shorthand works has changed significantly (for the better, thanks!).
We are happy with these recent changes and in the next week will attempt the shorthand (without the white-space-trim property, and new values for the other properties). There are still corner-case compat risks with a property like this which has been on the web for a significant amount of time, perhaps mostly in editing use cases, which have a stronger need to read back serialized style strings.
Also, note that we have not yet turned the feature on in Chromium, and won’t do so until the shorthand work mentioned above is done and we’ve reported the results back to this thread.
This behaviour would have mitigated most of the forwards compatibility risk while this section of the specification matured.
Since sending this intent the specification for how the new shorthand works has changed significantly (for the better, thanks!).
We are happy with these recent changes and in the next week will attempt the shorthand (without the white-space-trim property, and new values for the other properties). There are still corner-case compat risks with a property like this which has been on the web for a significant amount of time, perhaps mostly in editing use cases, which have a stronger need to read back serialized style strings.
Also, note that we have not yet turned the feature on in Chromium, and won’t do so until the shorthand work mentioned above is done and we’ve reported the results back to this thread.
On Mon, Mar 20, 2023 at 10:27 PM fantasai <fantasa...@inkedblade.net> wrote:
On 3/17/23 02:02, Koji Ishii wrote:
> On Fri, Mar 17, 2023 at 4:40 AM fantasai <fantasa...@inkedblade.net
> <mailto:fantasa...@inkedblade.net>> wrote:
>
> That test doesn't cover the interaction of other values of `white-space` with
> the `nowrap` value of `text-wrap`. It would be incorrect for e.g.
> `white-space: pre` to return `text-wrap: wrap`.
>
> I think it would be better to just implement both longhands of `white-space`
> properly.
I think this is covered by my summary comment above.
>
> Implementing `nowrap` and other values is easy but it creates other new compat
> risks that are more difficult for authors to handle.
Can you outline these new compat risks that only apply to `nowrap`? Also, are
they filed as an issue against the CSS spec? If there is a real compat risk to
implementing the spec, then the spec needs to be changed.
The compat risk Koji mentioned here would be resolved by the shorthandifying we’re prototyping now.
Note that if the spec changes to not have a shorthanding relationship due to
compat risks, then that means your implementation would need to change to stop
faking a shorthand relationship also.
Going back to that first quoted point: you are currently not testing the value
of `text-wrap` when `white-space: pre` has been declared. If you are returning
`text-wrap: wrap` rather than `text-wrap: nowrap`, then we have a problem,
because that is not compatible with what the spec requires.
This would also be resolved by the current prototyping.
Since you think this is the correct thing to do, can you explain why you think
it is better for Blink to ship a behavior change in the future (to match the
spec) vs. shipping the correct behavior initially?
I think this is answered by my summary comment above.
Btw, I notice you are only testing the shorthanding side-effects you have
carefully faked in your code, rather than all of them. I know it's natural to
only write (passing) tests for things you've specifically implemented, but it
is misleading... because if Blink intends to ever follow the spec, there are
property interactions here that will noticeably change. And your reviewers
should be made aware of that.
> With the current impl, authors can detect the situation by `supports(‘text-wrap: nowrap’)`.
I don't understand what this suggestion is solving.
Koji is referring here to something developers could potentially use to work around any corner-case compat issues.
> I'm not concerned about the quality of the balancing, as I'm sure it's fine,
> and it will improve over time... my concerns are mainly with
> a) interaction of the properties
> b) any layout interactions with e.g. floats, initial-letter, positioning,
> text justification, box sizing, etc.
> c) whether the CSSWG considers this stable enough to ship, or if there are
> unresolved concerns about the design of the feature
>
> I understand that the spec is still in early draft, it’s WD, not CR, PR, nor
> REC. If the spec changes, we can change our implementation accordingly.
As far as I understand, once Blink ships something, whether it is willing to
change its implementation generally depends on the usage rates of the new
feature. So if Blink ships the feature, and it is widely used, then Blink
would be unwilling to change or drop the feature. Does that not apply here?
It’s true that once shipped we’d have to do a compat analysis in order to change the implementation. But we don’t think there is a significant compat risk, even more so if our current prototyping of a shorthand works out.
Also, why not ask the CSSWG about (c)?
> I'll note that there was an issue filed in the CSSWG repo recently in
> response
> to the Blink implementation:
> https://github.com/w3c/csswg-drafts/issues/8516
> <https://github.com/w3c/csswg-drafts/issues/8516>
> and it raises questions about sizing and floats, among other things.
>
> Thank you for citing this, yes, that was great feedback. I fixed bugs reported
> there, Tab and I responded, and the reporter responded “agree that this is the
> best approach
> <https://github.com/w3c/csswg-drafts/issues/8516#issuecomment-1453802827>”.
The reporter was agreeing specifically with adjusting the limit to 4 lines
rather than 10, not with anything else. Some of the other points brought up by
the reporter include:
* Interaction with `text-align` (which you seem to have fixed)
* Interaction with floats (no tests in WPT)
We believe that this feature is incompatible with complex float interactions, and as such our initial implementation disables balancing (similar to if we exceed 4 lines).
Currently we don't support the combination of initial-letter and some basic float interactions, but we plan on making improvements soon that we anticipate are web compatible. There still will be some restrictions, but we don't believe the spec should restrict usage at this time.
Currently we don't support the combination of initial-letter and some basic float interactions, but we plan on making improvements soon that we anticipate are web compatible. There still will be some restrictions, but we don't believe the spec should restrict usage at this time.
* Interaction with `initial-letter` (no tests in WPT)
See above.
* Interaction with intrinsic sizing (not seriously discussed, but imho one of
the most important questions that would have been worth investigating with the
prototype)
> See also questions in the 2nd paragraph of
> https://groups.google.com/a/chromium.org/g/blink-dev/c/f5eLz6PIXaI/m/a9OGhvaNAAAJ <https://groups.google.com/a/chromium.org/g/blink-dev/c/f5eLz6PIXaI/m/a9OGhvaNAAAJ>
> which seem to have been mostly ignored...
>
> The #8516 you cited above <https://github.com/w3c/csswg-drafts/issues/8516>
> has some initial feedback.
I also asked some specific questions inline, so let me quote them in list form
since they seem to be repeatedly overlooked:
* Will this be sufficiently useful without any integration into intrinsic sizing?
* Does it actually solve the problems authors want it to solve, or is there
something still unsatisfied here?
I think Adam has addressed these questions.
> Also I will share any feedback we get with the WG and I look forward to
discussing them.
I think it would be useful to know if you have positive feedback from web
developers who have tried to incorporate it into actual designs, or if you
only have feedback that developers are “excited about something like this” but
have not experimented enough to think about important details that might
matter to them (like the interaction with intrinsic sizing).
> If spec changes from the discussions, as I stated above, we’re willing to match the new spec.
You say that, but you're not even willing to match the spec in terms of
shorthanding... :/
~fantasai
Thanks for all the detailed feedback!
Ian
Ian
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/d66a3d90-f16e-13f2-5ffc-335dda06bd3f%40inkedblade.net.
fantasai
Mar 28, 2023, 6:07:50 PM3/28/23
to blin...@chromium.org
On 3/23/23 18:41, Ian Kilpatrick wrote:
>
> Since sending this intent the specification for how the new shorthand works
> has changed significantly
> <https://github.com/w3c/csswg-drafts/commit/4717dbcb83634fb108e36bd5846dd5942cd539a0> (for the better, thanks!).
>
> Since sending this intent the specification for how the new shorthand works
> has changed significantly
These were all pending edits. If I'd known you needed them done earlier, it
would have gotten higher priority. :) (And actually most of them were sitting
in a PR for review since December; just forgot they were there.)
> We are happy with these recent changes and in the next week will attempt the
> shorthand (without the white-space-trim property, and new values for the other
> properties).
changes, to make sure we're all happy with the new keywords etc. But other
than that I think the spec is getting to be in pretty good shape.
> Also, note that we have not yet turned the feature on in Chromium, and won’t
> do so until the shorthand work mentioned above is done and we’ve reported the
> results back to this thread.
~fantasai
Ian Kilpatrick
Apr 28, 2023, 7:44:31 PM4/28/23
to blink-dev
On Thu, Mar 23, 2023 at 3:41 PM Ian Kilpatrick <ikilp...@chromium.org> wrote:
The reason we opted for the partially-implemented shorthand behaviour initially was the shorthand aspect of the specification appeared to be in an incomplete/unstable state. We've heard significant desire for the text-wrap:balance feature from web developers, and this analysis was based upon the specification at that stage so that we can meet that developer need now.
This behaviour would have mitigated most of the forwards compatibility risk while this section of the specification matured.
Since sending this intent the specification for how the new shorthand works has changed significantly (for the better, thanks!).
We are happy with these recent changes and in the next week will attempt the shorthand (without the white-space-trim property, and new values for the other properties). There are still corner-case compat risks with a property like this which has been on the web for a significant amount of time, perhaps mostly in editing use cases, which have a stronger need to read back serialized style strings.
We implemented the shorthand changes above and were happy with the result.
Ian
Reply all
Reply to author
Forward
0 new messages
