Sending message
1,431 views
Skip to first unread message
Ahmad Sameer
Mar 9, 2022, 8:23:16 PM3/9/22
to chromium-...@chromium.org
How can i sending message from pop_up to background.js
I've tried a lot
MV3
Ahmad Sameer
Mar 10, 2022, 7:37:53 AM3/10/22
to chromium-...@chromium.org
.
Stefan vd
Mar 10, 2022, 2:27:26 PM3/10/22
to Chromium Extensions, lolah...@gmail.com
Hi there,
So you want to communicate with the Chrome extension popup panel to your own background script. That by sending a message to the pop-up, for example with a click on a button. And then receive the message in your background script, to perform a certain action.
Have you tried this code?
background.js (received)
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
if(message.name === 'sendpopup') {
console.log("received the message from the popup page");
}
});
if(message.name === 'sendpopup') {
console.log("received the message from the popup page");
}
});
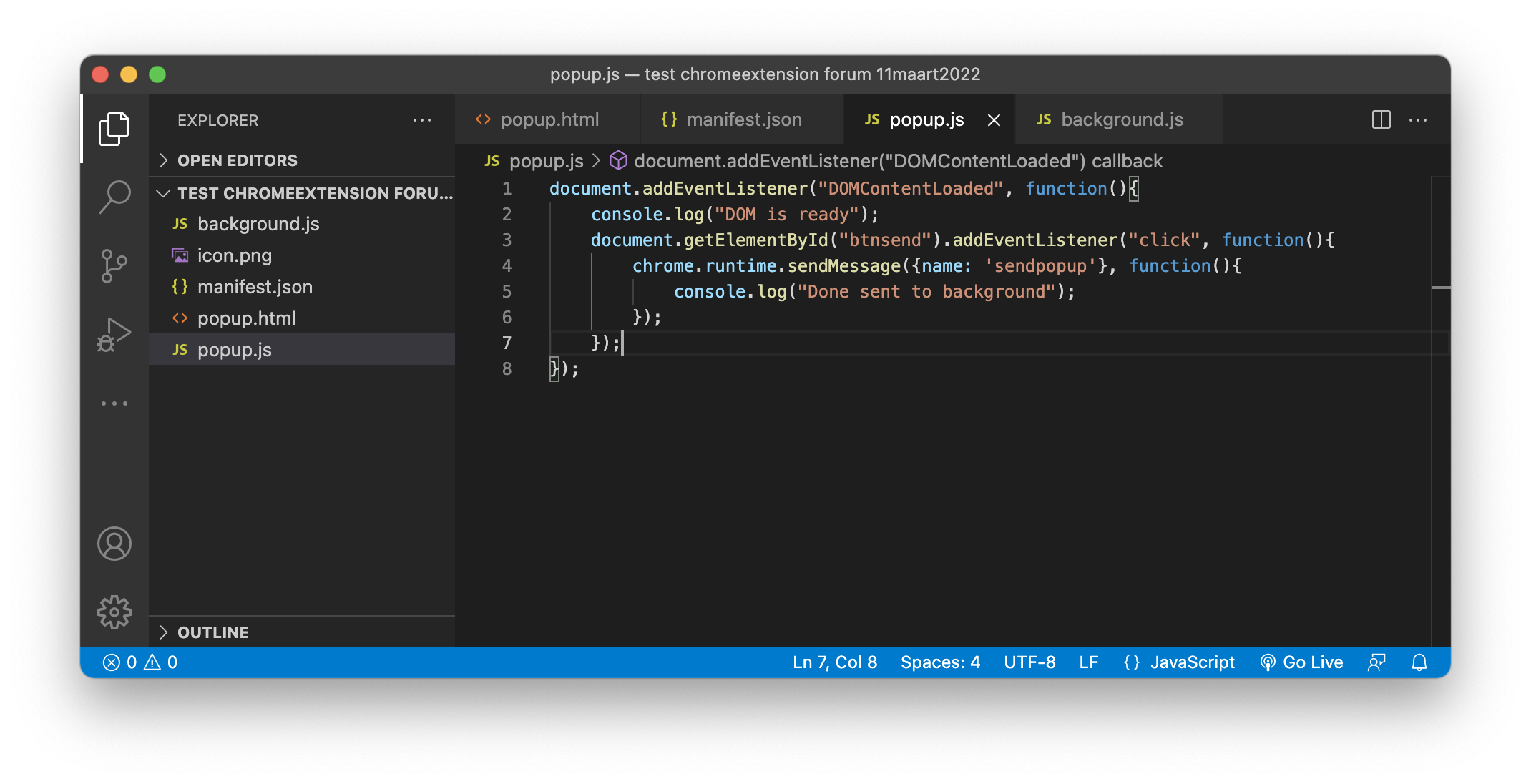
popup.js (send)
chrome.runtime.sendMessage({name: 'sendpopup'});
Thanks,
Stefan vd
Stefan vd
Sumit Rohatgi
Mar 10, 2022, 7:00:19 PM3/10/22
to Chromium Extensions, Stefan vd, lolah...@gmail.com
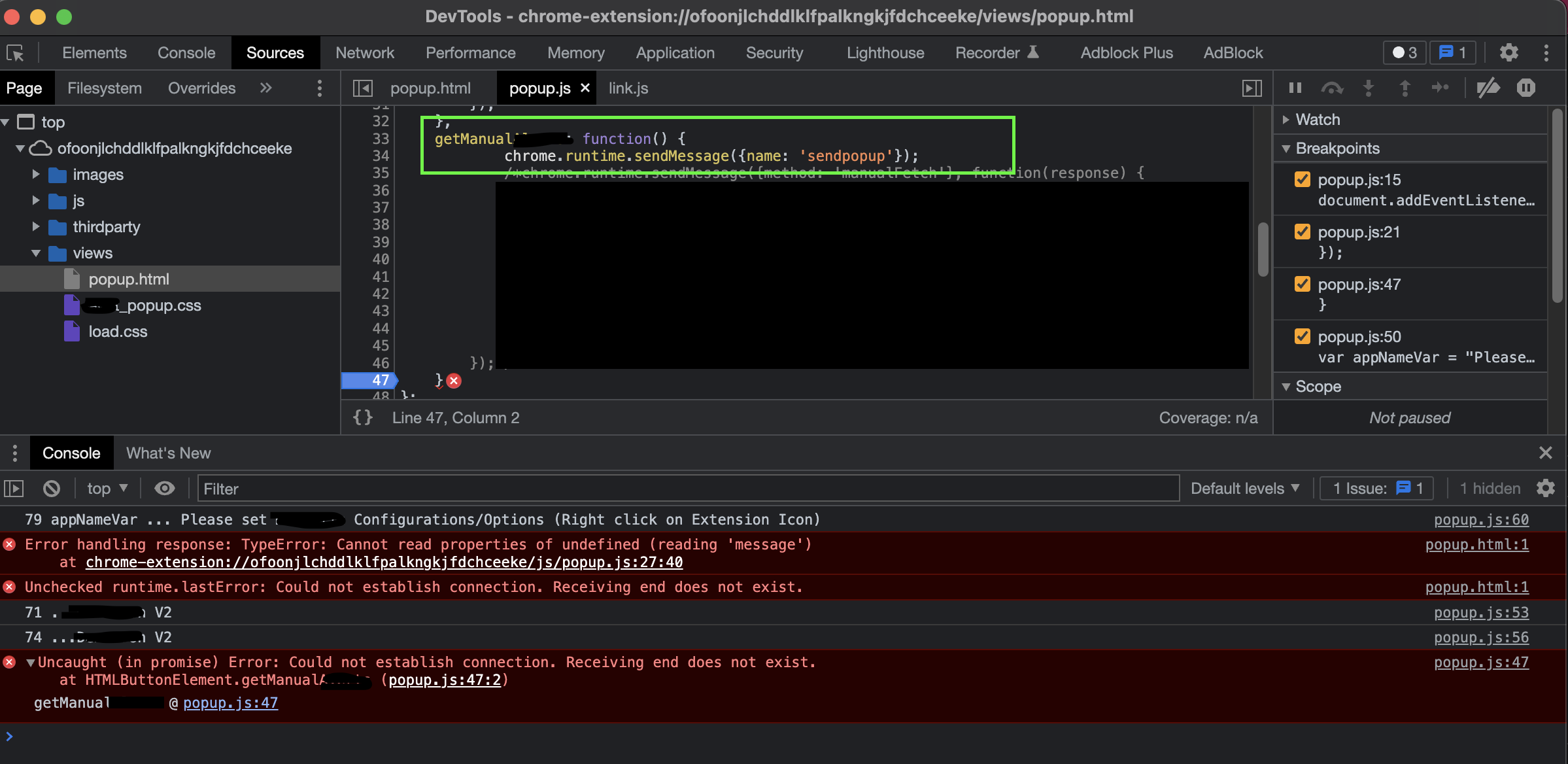
I tried the below code you provided and got this error
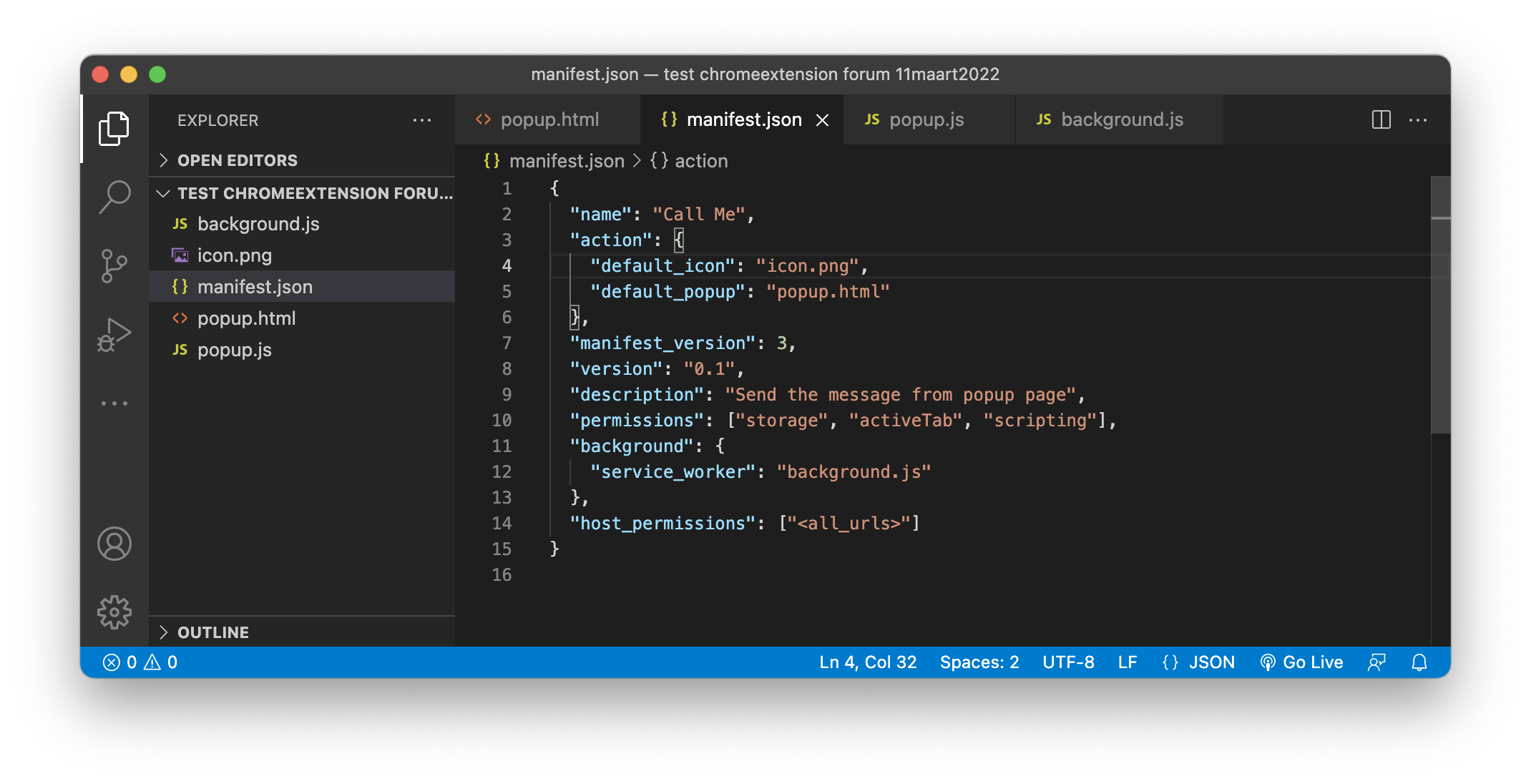
My manifest.json is
Thanks, Sumit
Uncaught (in promise) Error: Could not establish connection. Receiving end does not exist.
at HTMLButtonElement.getManual (popup.js:47:2)
getManual @ popup.js:47
see screenshot attached.
at HTMLButtonElement.getManual (popup.js:47:2)
getManual @ popup.js:47
see screenshot attached.
My manifest.json is
{
"manifest_version": 3,
"name": "Chrome Extension",
"short_name": "Test",
"description": "pplication.",
"version": "0.0.0.1",
"icons": {
"128": "images/1-logo_128.png",
"48": "images/1-logo_48.png",
"16": "images/n-logo_16.png"
},
"options_page": "views/options.html",
"web_accessible_resources": [{
"resources": ["images/1-logo_16.png", "80x80icon.png"],
"matches": ["<all_urls>"]
}],
"options_ui": {
"page": "views/options.html"
},
"action": {
"default_icon": "images/1-logo_16.png",
"default_popup": "views/popup.html"
},
"background": [{
"service_worker": "background.js"
}],
"permissions": [
"notifications",
"storage",
"alarms",
"tabs"
],
"host_permissions": [
"*://*/*"
]
}
Sumit Rohatgi
Mar 10, 2022, 7:02:43 PM3/10/22
to Chromium Extensions, Sumit Rohatgi, Stefan vd, lolah...@gmail.com

Stefan vd
Mar 11, 2022, 5:17:54 AM3/11/22
to Chromium Extensions, celer...@gmail.com, Stefan vd, lolah...@gmail.com
Hi Celer,





Thank you for the screenshot!
I see in your Chrome dev inspector, that the red error does not point to that line 34. But something outside of this function caused that problem.
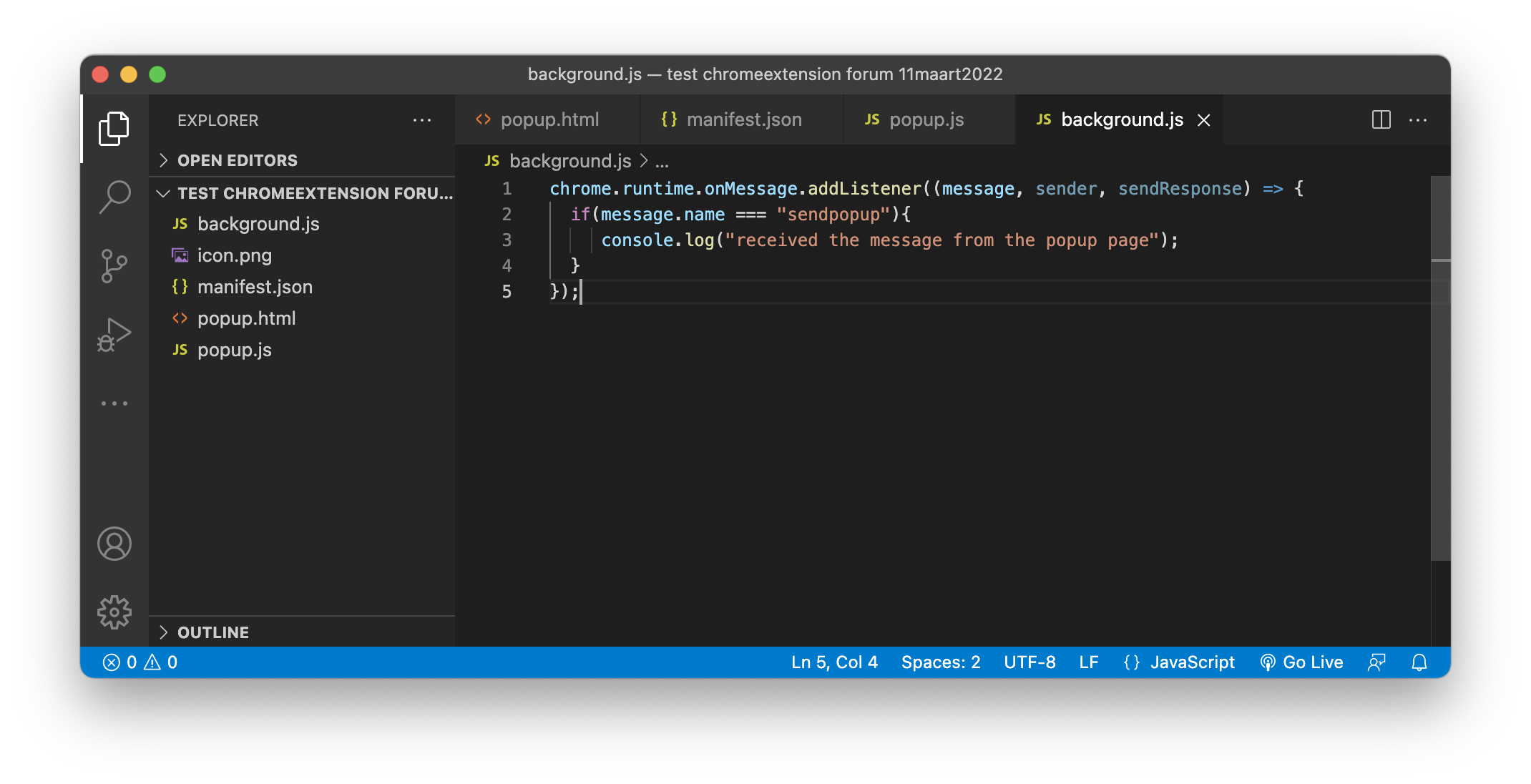
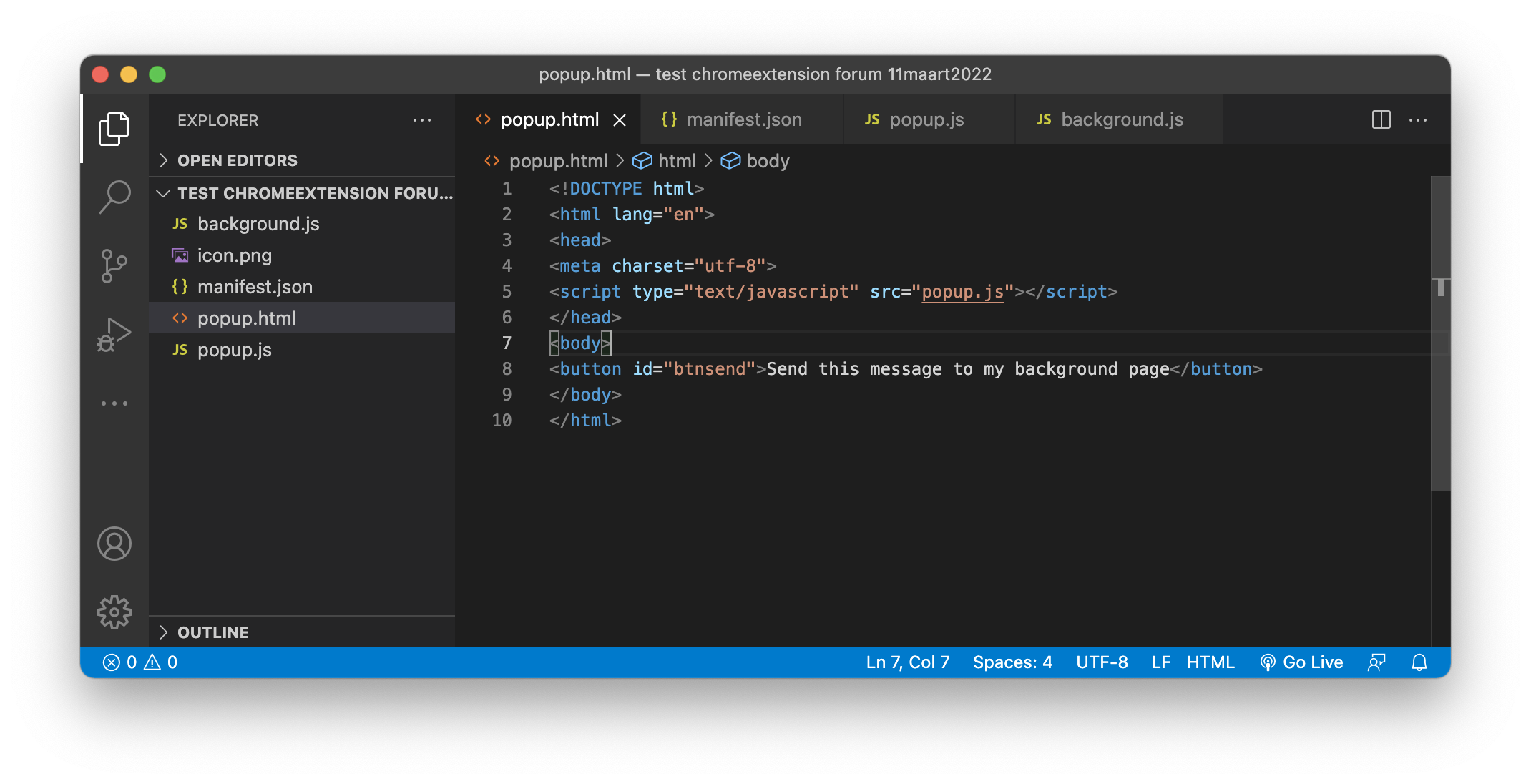
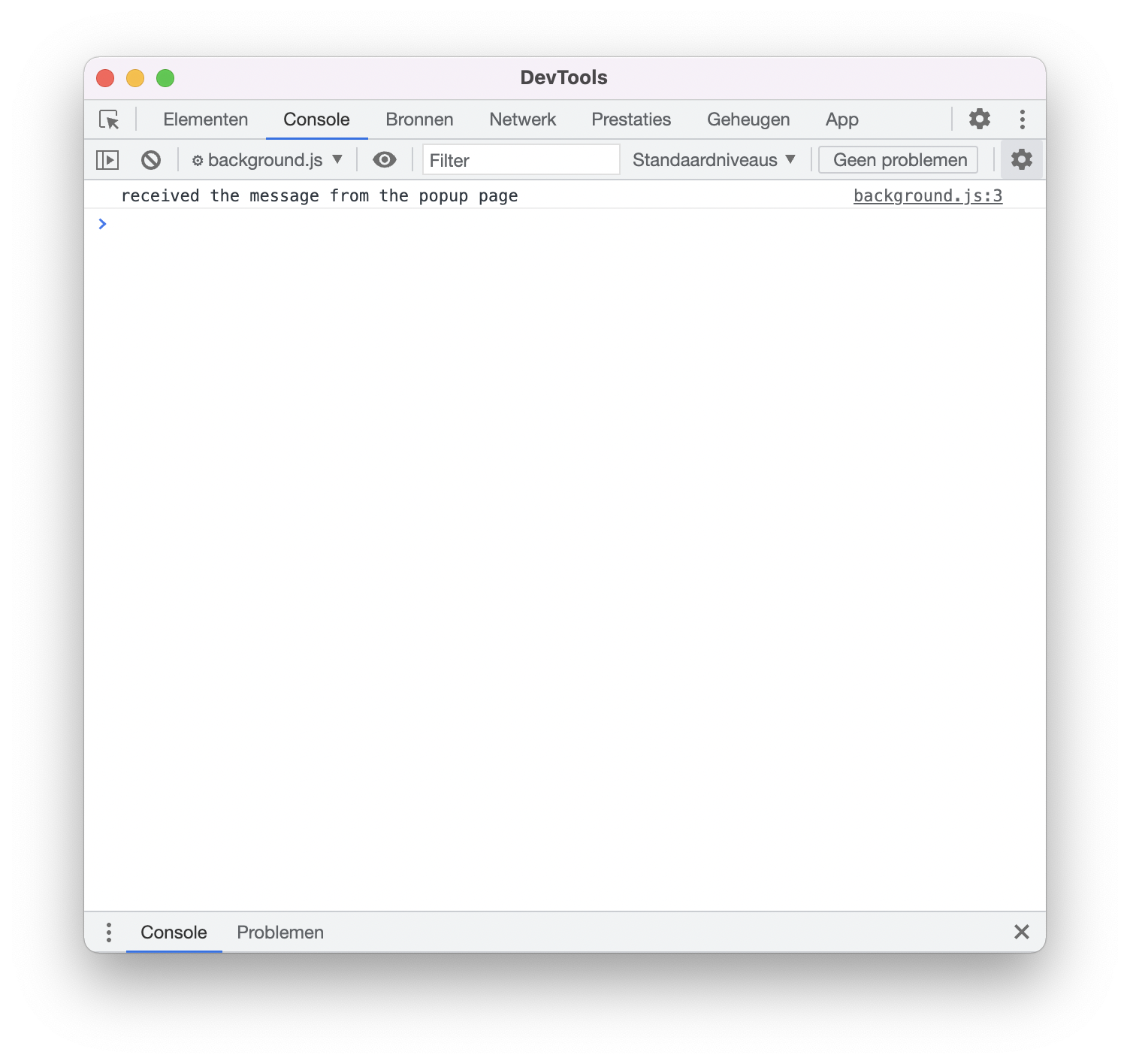
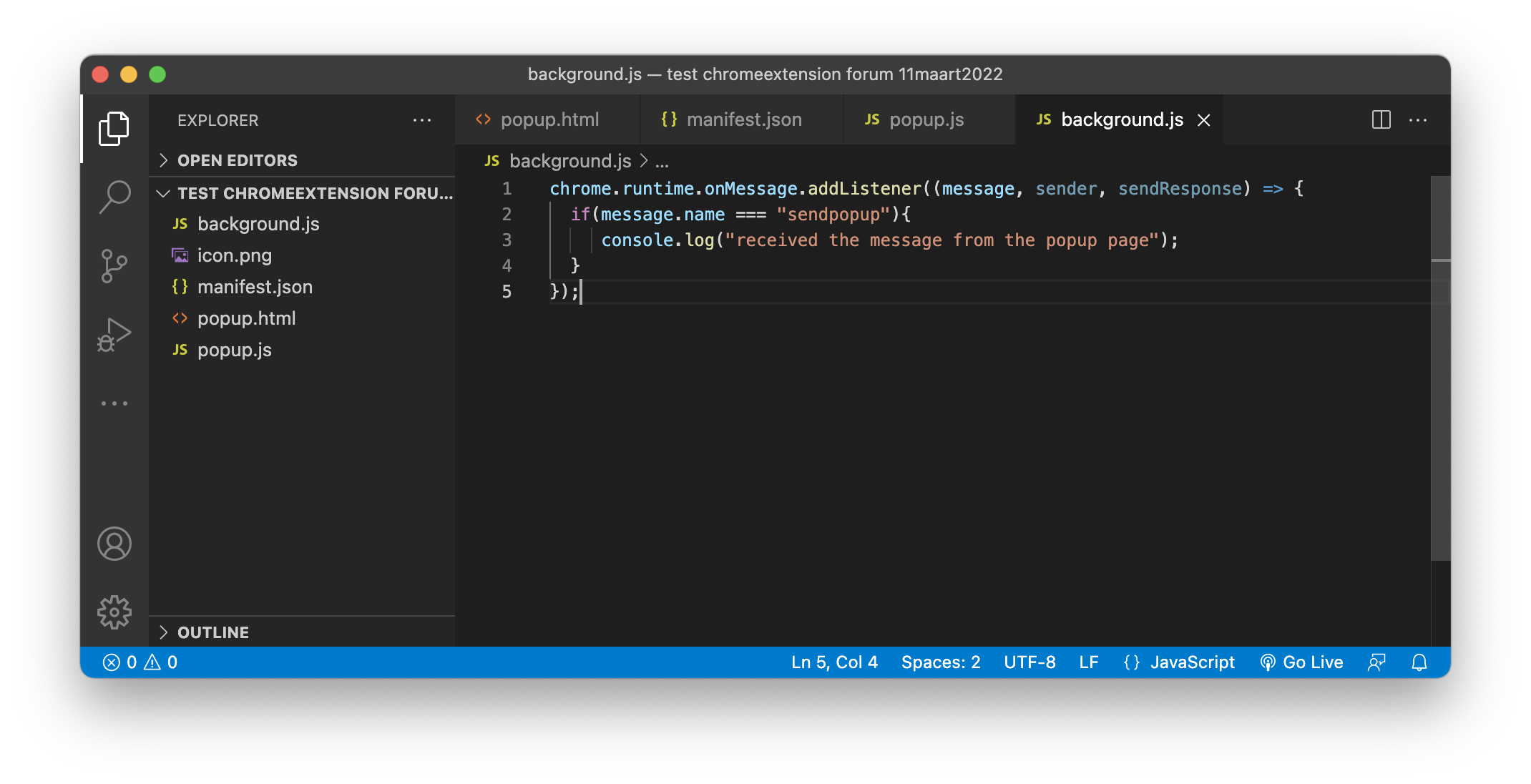
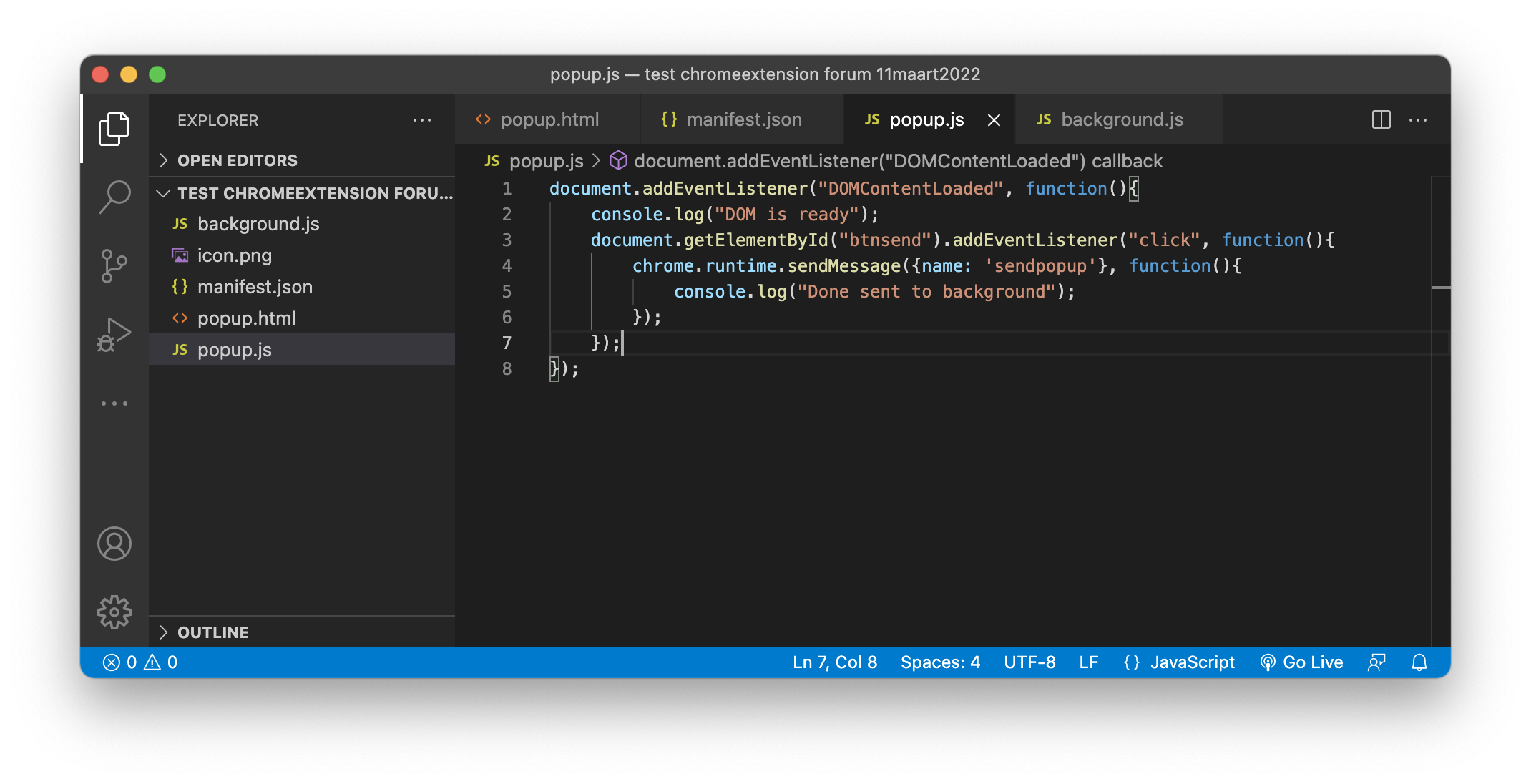
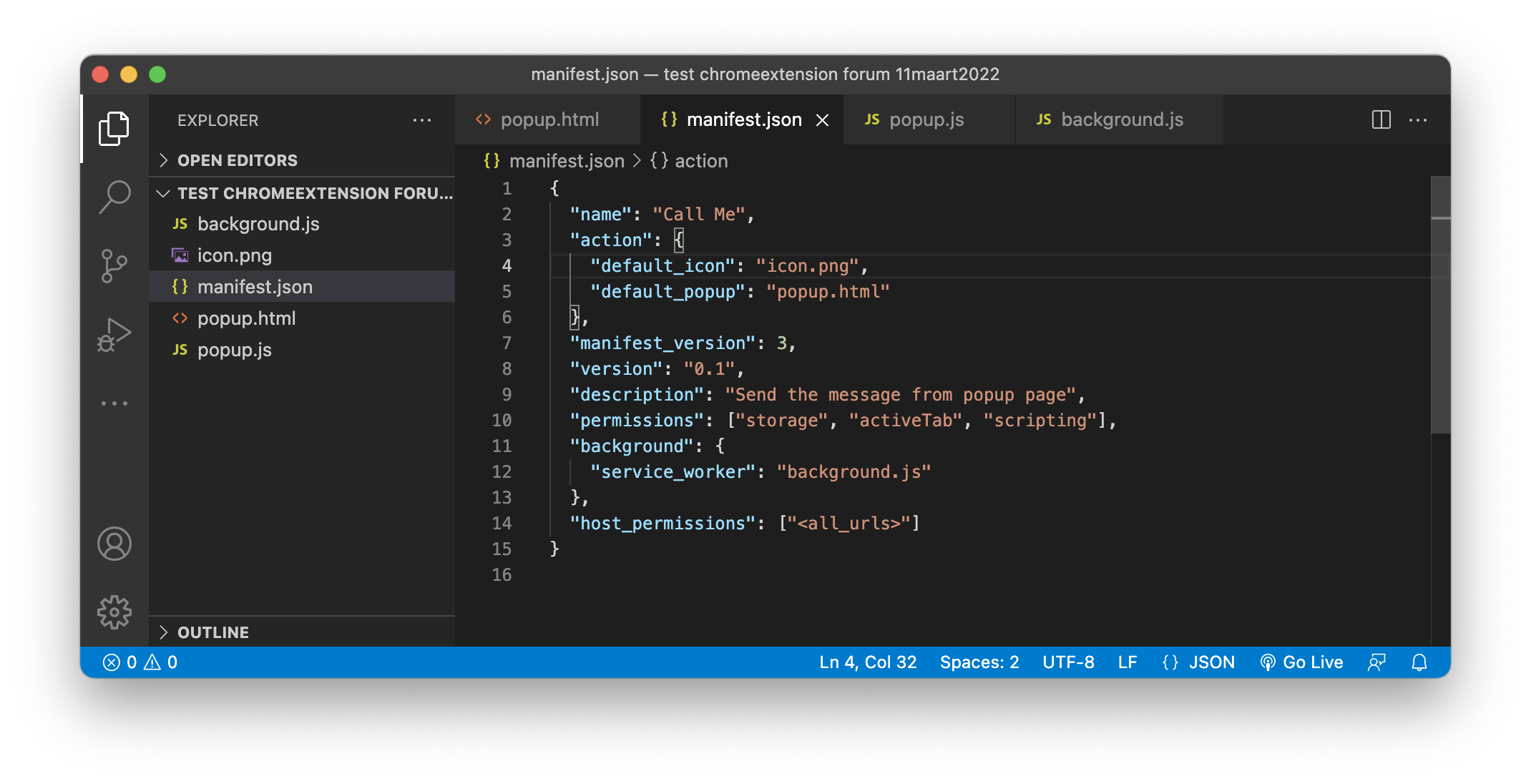
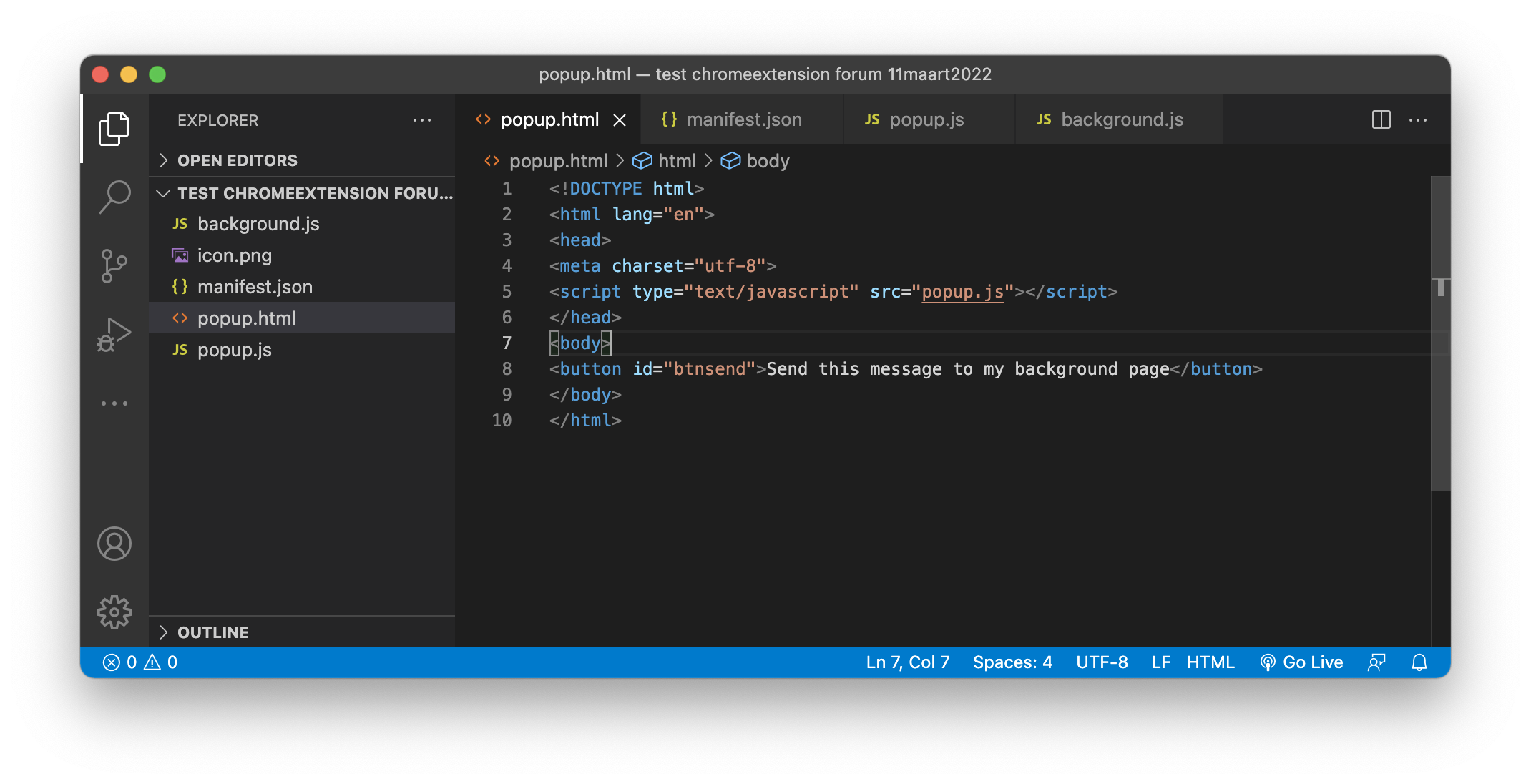
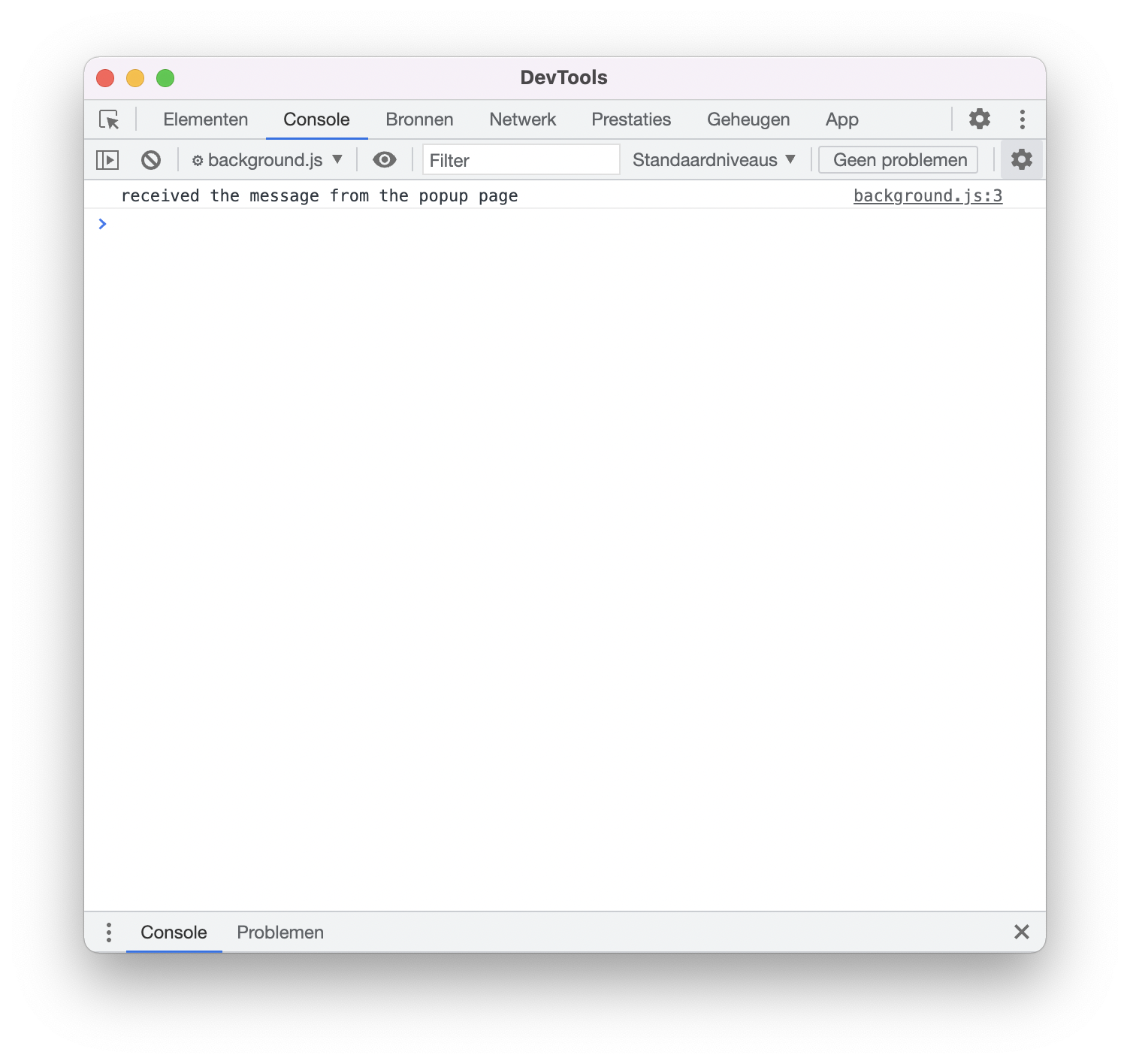
To help you further. Here is my full code that sends a message from the popup.html to the background.js page (on my simple Chrome extension manifest v3).





Please let me know if you need any further assistance.
Thanks,
Stefan vd
wOxxOm
Mar 11, 2022, 1:34:45 PM3/11/22
to Chromium Extensions, Stefan vd, celer...@gmail.com, lolah...@gmail.com
Don't forget to reload the extension when you edit the background script. Alternatively, reload just the background script, which you can do from another page in your extension like the popup: open its devtools, go to Application tab, select Service Worker on the left, click Update on the right, then click Stop waiting if it's shown.
celerity12
Mar 11, 2022, 2:01:15 PM3/11/22
to wOxxOm, Chromium Extensions, Stefan vd, lolah...@gmail.com
Thanks Stefan!
My goal is to get data from the background script and update the pop-up.
Two ways:
1. Manual click of a button on pop up, this will ask background to give certain data. Once data is received from the background script, then display in the popup.
- first working with static data, later on, will change the background script to use API and fetch data
2. background will use alarm and fetch data using an api to get some data and push it to popup
Currently, I am working on step 1.
BTW, I have everything working in V2 and porting it to V3 I am having issues :)
Thanks a lot
celerity12
Mar 11, 2022, 6:44:37 PM3/11/22
to Stefan vd, Chromium Extensions, lolah...@gmail.com
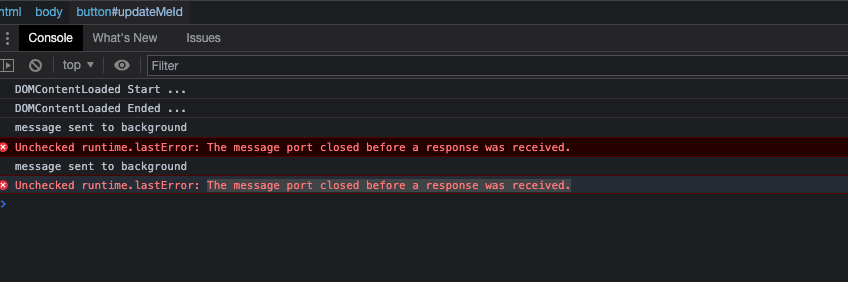
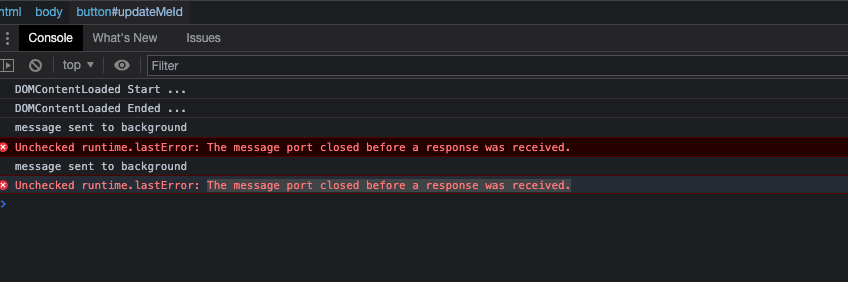
try the url (https://drive.google.com/drive/folders/101Qn4IABygLUGY2NTj6mzm3AElq59SOw?usp=sharing) it doesn't work throws below error


Stefan vd
Mar 12, 2022, 5:16:25 AM3/12/22
to Chromium Extensions, celer...@gmail.com, Chromium Extensions, lolah...@gmail.com, Stefan vd
Hi Cele,
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
if(message.name === "sendpopup"){
console.log("received the message from the popup page");
}
Add a return true; on the end of this function, that will force Chrome to wait for the response:
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
if(message.name === "sendpopup"){
console.log("received the message from the popup page");
}
return true;
});
});
Thanks,
Stefan vd
botanrice
Sep 14, 2022, 2:36:05 PM9/14/22
to Chromium Extensions, Stefan vd, celer...@gmail.com, Chromium Extensions, lolah...@gmail.com
Hello!
I am attempting to solve the same exact problem - I want to click a button in popup.js, retrieve data from background.js accessing an IndexedDB database, then display that data in my popup.html. I can't seem to get this work but have followed the suggestions here just about exactly. I am failing to be able to return messages once I have successfully received them. Below is a snippet of my code:
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
if (message.name === "dbinfo") {
console.log("Received 'dbinfo'");
sendResponse({data: "okay! gotcha!"});
return true;
}
}
);
The only response I receive is "Received 'dbinfo'" in my DevTools console.
Thank you in advance :)
Stefan vd
Sep 14, 2022, 2:39:23 PM9/14/22
to Chromium Extensions, botanrice, Stefan vd, celer...@gmail.com, Chromium Extensions, lolah...@gmail.com
Hi botanrice,
Add the return outside the if code part.
Thanks,
Stefan vd
wOxxOm
Sep 14, 2022, 2:50:27 PM9/14/22
to Chromium Extensions, Stefan vd, botanrice, celer...@gmail.com, Chromium Extensions, lolah...@gmail.com
botanrice, there's absolutely no need for `return true` in your code because you send the response immediately. There's also no need for the background script and messaging because you can access IndexedDB right in the popup script, which works faster due to direct access.
botanrice
Sep 15, 2022, 2:43:15 PM9/15/22
to Chromium Extensions, wOxxOm, Stefan vd, botanrice, celer...@gmail.com, Chromium Extensions, lolah...@gmail.com
Thank you @wOxxOm and @Stefan vd, I appreciate your help. I am new to working on this kind of stuff. I moved the return to outside of the "if" and got it to work!
But @wOxxOm, when you say that I don't need the background.js to handle indexedDB, do you mean that I could instead instantiate my database upon extension install in popup.js? My background.js currently loads some initial data to the database when the extension is installed.
Stefan vd
Sep 15, 2022, 2:46:39 PM9/15/22
to Chromium Extensions, botanrice, wOxxOm, Stefan vd, celer...@gmail.com, Chromium Extensions, lolah...@gmail.com
Hi botanrice,
Thanks,
You are welcome.
Thanks,
Stefan vd
wOxxOm
Sep 16, 2022, 1:53:00 AM9/16/22
to Chromium Extensions, Stefan vd, botanrice, wOxxOm, celer...@gmail.com, Chromium Extensions, lolah...@gmail.com
> But @wOxxOm, when you say that I don't need the background.js to handle indexedDB, do you mean that I could instead instantiate my database upon extension install in popup.js? My background.js currently loads some initial data to the database when the extension is installed.
Depends on what you do, but indeed it's more reliable to check the database every time you access it and recreate it as necessary because the user may have deleted it either intentionally to clear the data or it got deleted due to an external accident.
majid shirazi
Sep 16, 2022, 3:00:04 AM9/16/22
to wOxxOm, Chromium Extensions, Stefan vd, botanrice, celer...@gmail.com, lolah...@gmail.com
Hello, I am from Iran, I wanted to give you your telegram address and help me with some programming
در تاریخ جمعه ۱۶ سپتامبر ۲۰۲۲، ۱۰:۲۳ wOxxOm <wox...@gmail.com> نوشت:
--
You received this message because you are subscribed to the Google Groups "Chromium Extensions" group.
To unsubscribe from this group and stop receiving emails from it, send an email to chromium-extens...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/chromium-extensions/a2b127f4-cec1-405b-b64f-d14b53accb36n%40chromium.org.
Reply all
Reply to author
Forward
0 new messages
